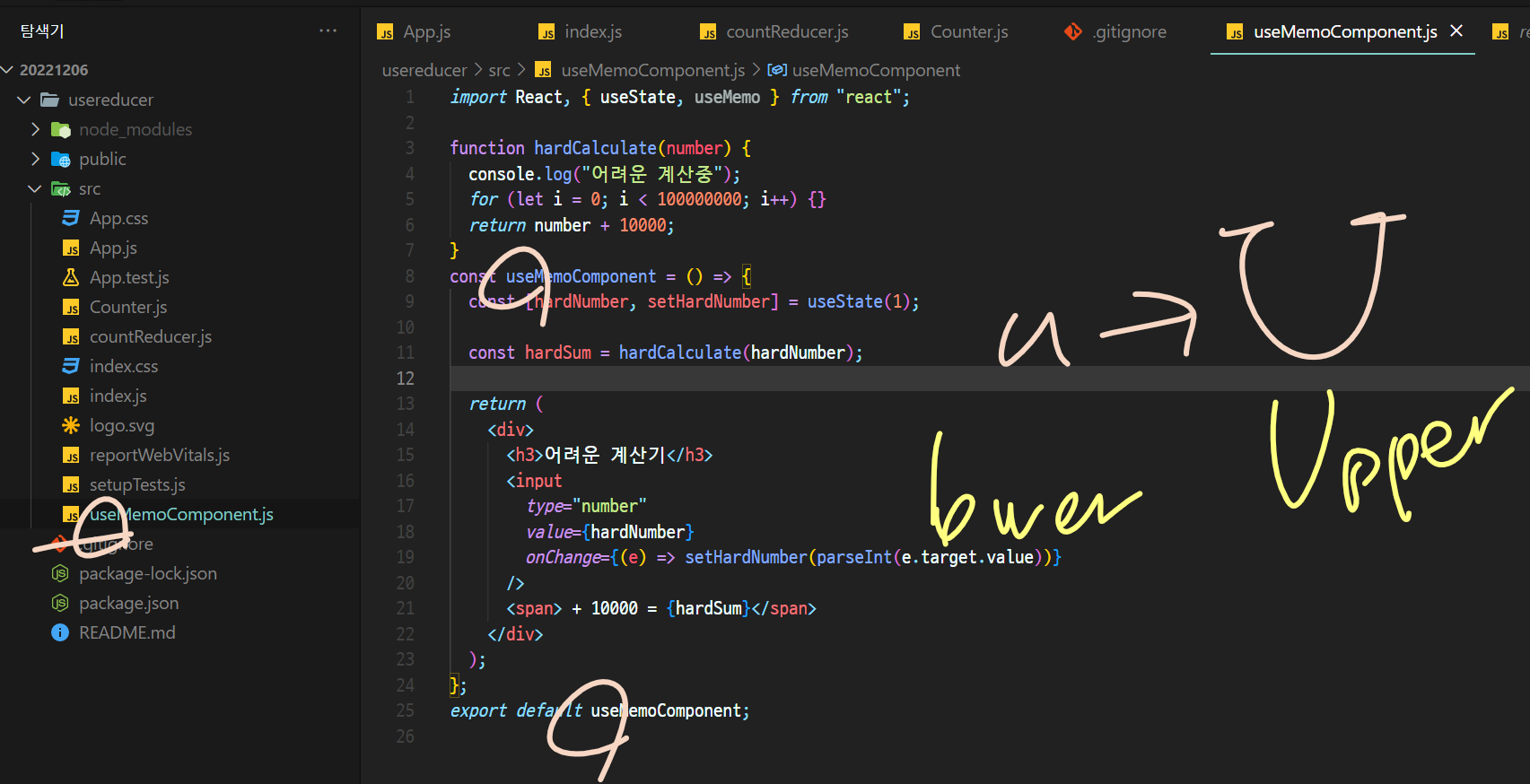
에러상황 : 흰화면 만 뜨고 콘솔창에 뜨는 에러 사항들
⛔ react-dom.development.js:86 Warning: <useMemoComponent /> is using incorrect casing. Use PascalCase for React components, or lowercase for HTML elements.
at useMemoComponent
at div
at App
at div
printWarning @ react-dom.development.js:86
⛔ react-dom.development.js:86 Warning: The tag <useMemoComponent> is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
at useMemoComponent
at div
at App
at div
printWarning @ react-dom.development.js:86
고쳐야 하는 점 check point
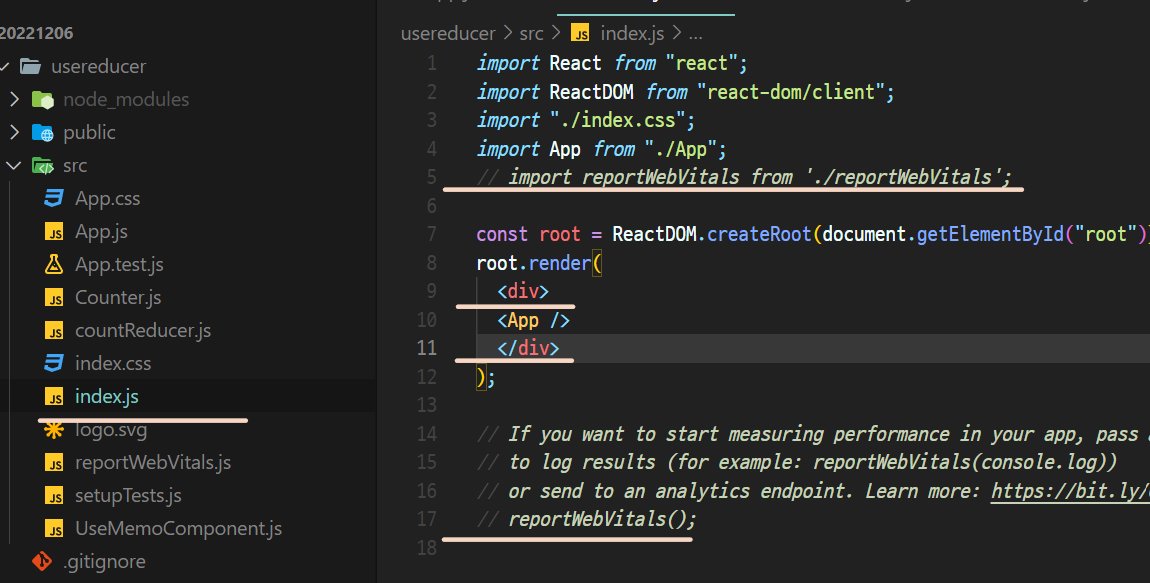
🔸[ Index.js 에서 1) 엄격모드 , 2) 성능검사 제거 하고 ]
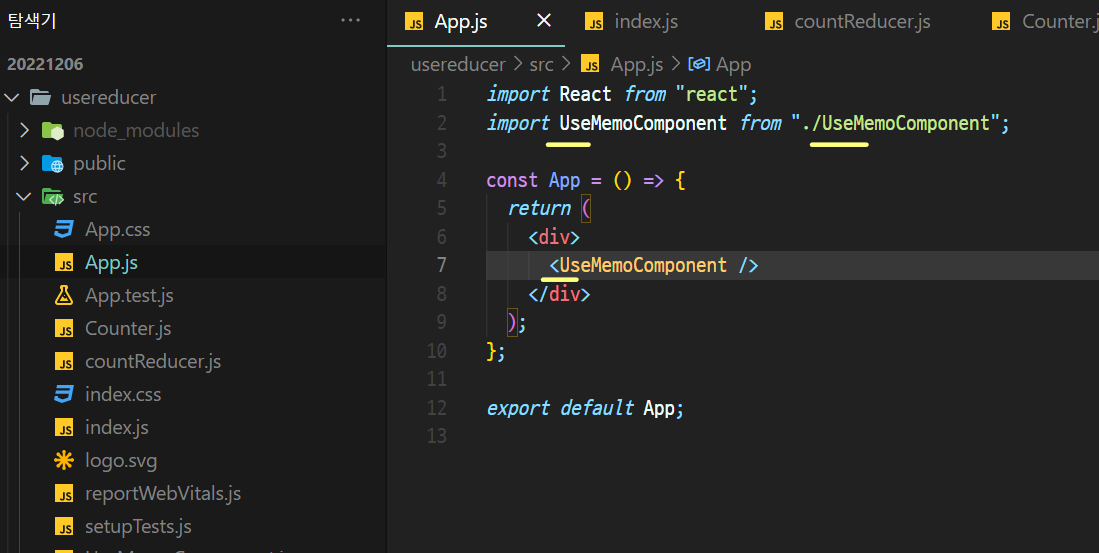
🔸App.js 의 ① import 부분 - 함수명 대문자인지. ② App 함수의 실행 컴포넌트 부분 - 대문자로 쓰여져 있는지 확인.
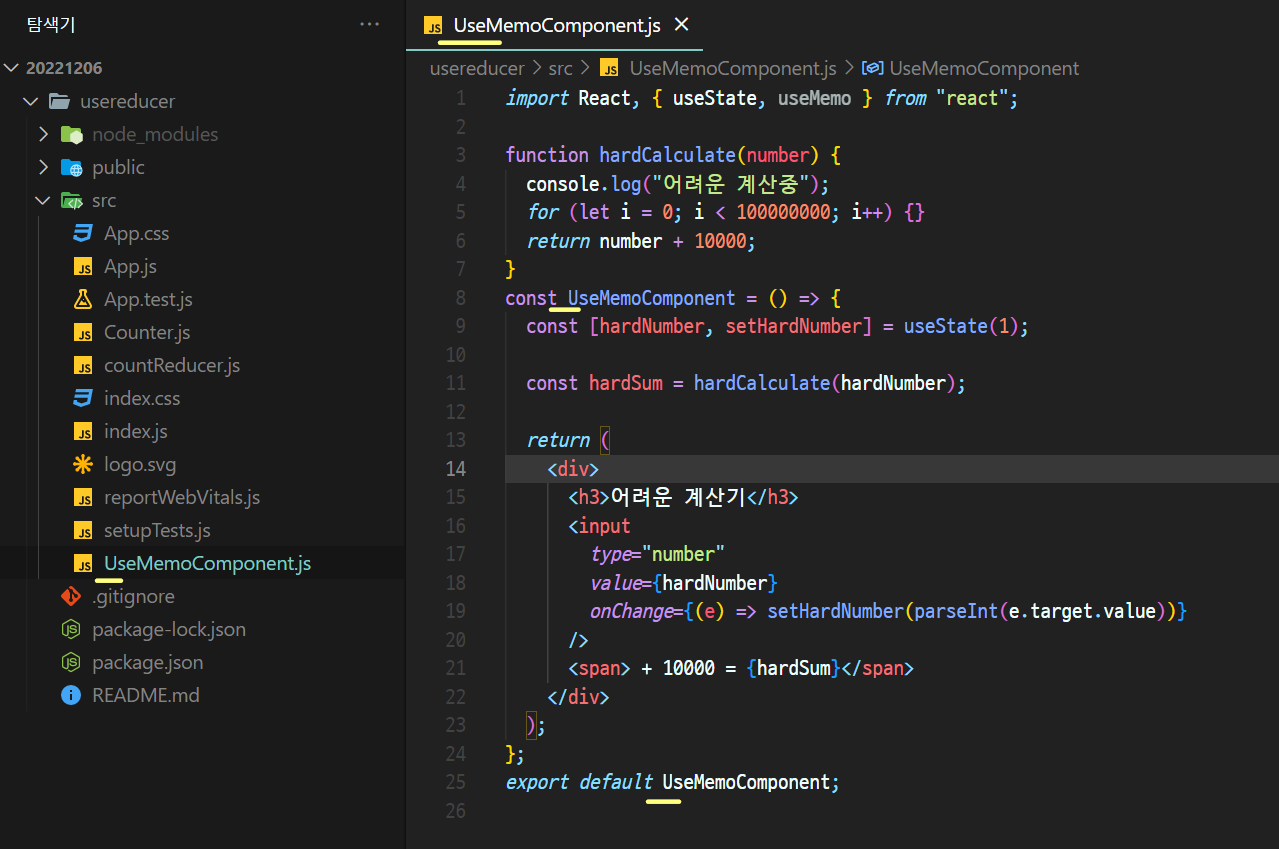
🔸컴포넌트 파일명 - 대문자로 시작하는지 확인.
🔸컴포넌트 내부에 ① 함수명 - 대문자로 시작하는지 ② export 부분 - 함수명 대문자인지.


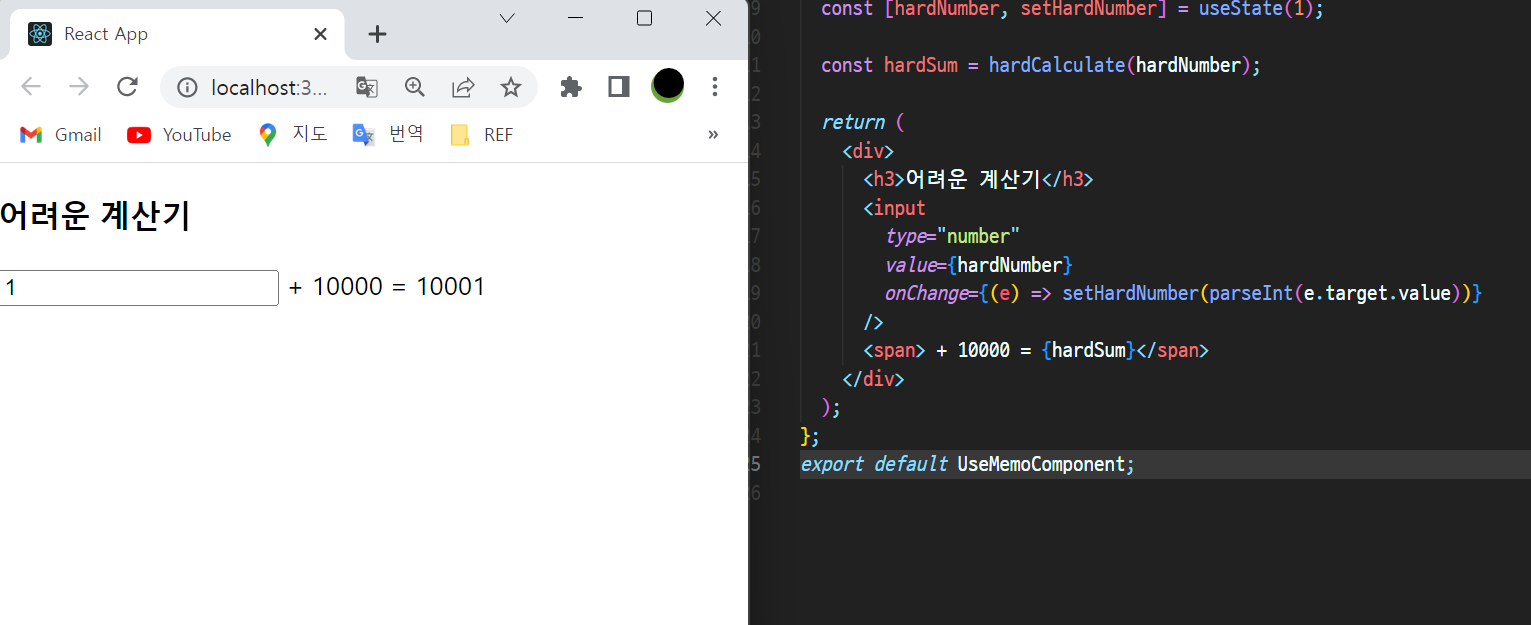
개선된 코드 부분 사진
index.js

App.js

UserMemoComponent.js

드디어 뜬다 ㅠㅠ

'STUDY (My Job) > 에러사항' 카테고리의 다른 글
| 20221208_router import 부분 (0) | 2022.12.08 |
|---|---|
| 20221207 에러들 - 'useContext' is not defined no-undef (0) | 2022.12.07 |
| 에러잡는법 (0) | 2022.12.06 |
| 20221205_에러 'useState' , 'useRef' is not defined no-undef (0) | 2022.12.05 |
| 20221202 _에러 reportWebVitals (0) | 2022.12.02 |




댓글