728x90
Contents
01 TypeScript란?
02 프로젝트 생성
03 TypeScript 문법
01 TypeScript란?


ES5 에는 클래스가 없었다.
ES6 ⊂ ESNext




TS로 코
드를 만들면 JS 로 변환을 시켜주면 브라우저도
TS는 브라우저가 이해할 수 없기 때문에 컴파일 과정을 거쳐야 하는데,
컴파일이란? : 특정 언어의 코드를 다른 언어로 바꿔주는 과정을 말한다.
따라서 브라우저는 TS를 바로 해석하지 못하고
컴파일러를 별도로 설치해야한다.
-g : 글로벌로 설치한다 : 컴퓨터 전역에 설치하겠다. , 즉 다른 곳에서도 타입스크립트 컴파일러를 설치한다.
(다른 프로그램을 설치할 때도 들어갈 수 있는 옵션인다. )
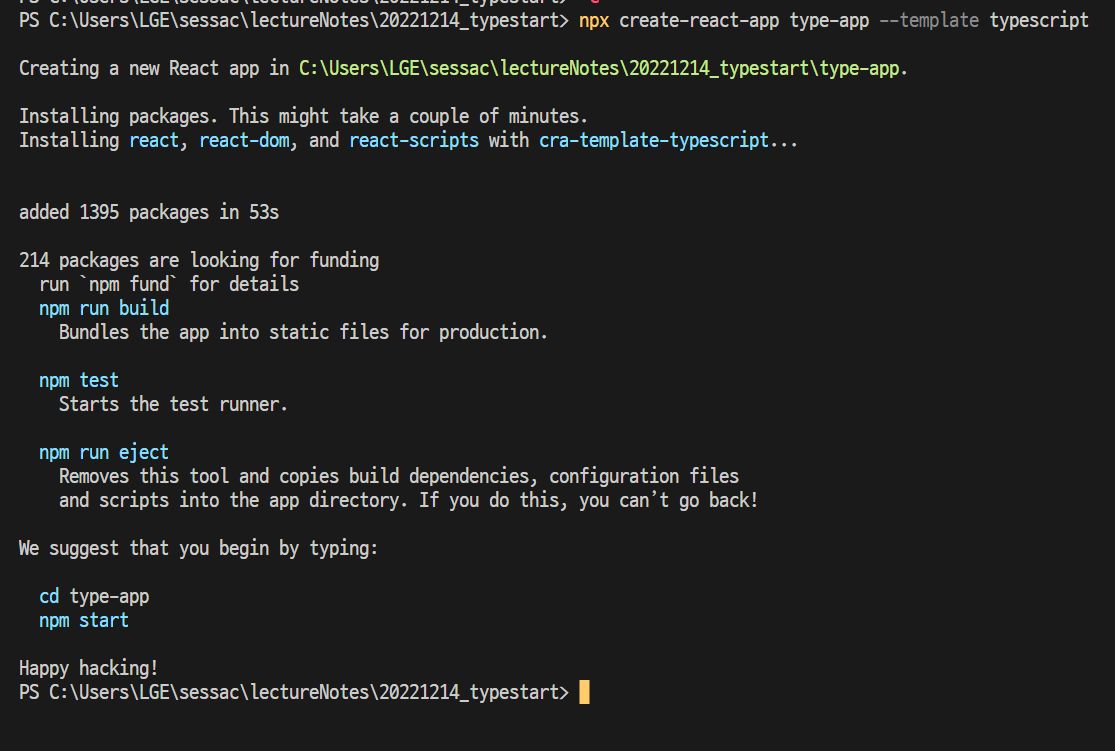
02 프로젝트 생성






npm install -g typescript : 타입스크립트 설치
tsc --version : 타입스크립트 버전 확인



dd










확실한 데이터, 값들이 있다면 (개수가 정해진 )
enum 타입으로 만들면 좋겠다.
Ex.
enum Day {
월,
화,
수,
목,
금,
토,
일}
열거형 타입 => 객체 형태
//idx 값이 출력된다, 값을 출력하고 싶으면 아래의 리터럴 타입으로 작성해 주면 된다.


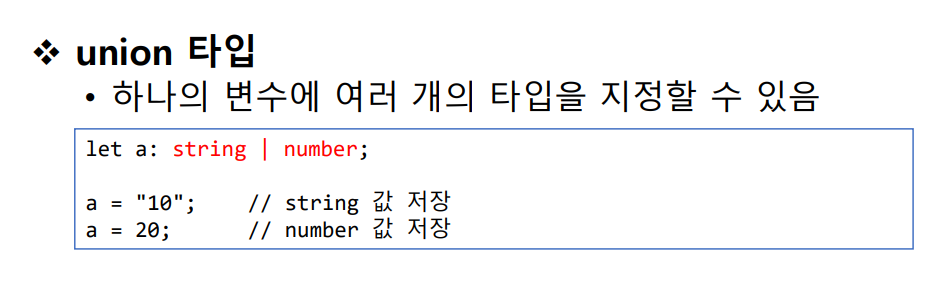
리터럴 타입

728x90
반응형
'WEB > TypeScript' 카테고리의 다른 글
| ◆인터페이스와 클래스 (0) | 2022.12.15 |
|---|

댓글