728x90
https://www.youtube.com/watch?v=UbCpnAasblc


🔴list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
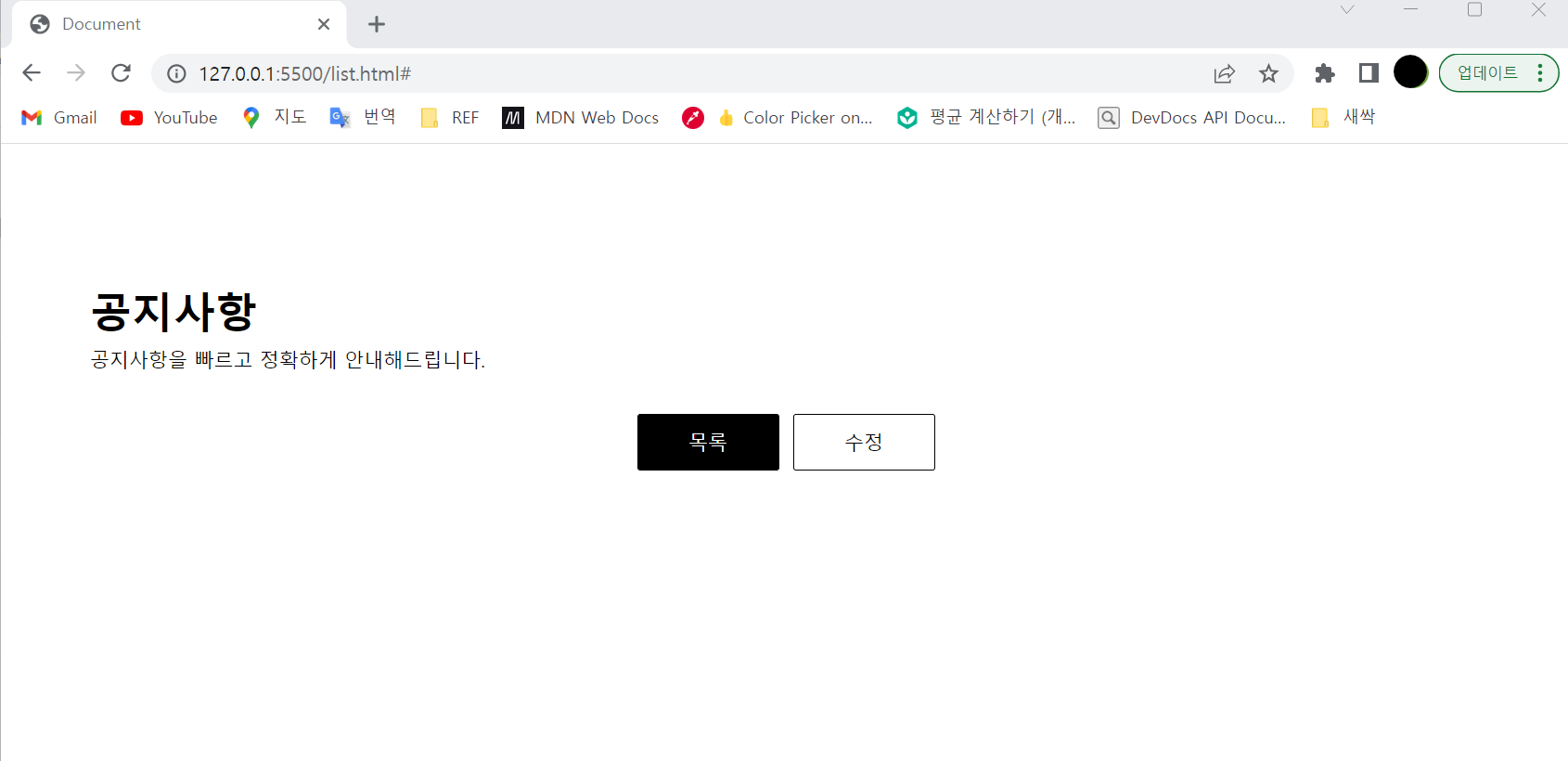
<div class="board_wrap">
<div class="board_title">
<strong>공지사항</strong>
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_list_wrap">
<div class="board_list"></div>
<div class="board_page"></div>
<div class="bt_wrap">
<a href="#" class="on">목록</a>
<a href="#">수정</a>
</div>
</div>
</div>
</body>
</html>
🔵style.css
* {
margin: 0;
padding: 0;
}
html {
font-size: 10px;
}
ul,
li {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
/* ㄴ 컬러 상속받아라 */
}
.board_wrap {
width: 1000px;
margin: 100px auto;
/* 가로는 1000픽셀, 위아래로는 100픽셀 & 가운데정렬 */
}
.board_title {
margin-bottom: 30px;
/* 공지사항 밑으로 30픽셀 여백 주는 것 */
}
.board_title strong {
font-size: 3rem;
}
.board_title p {
margin-top: 5px;
font-size: 1.4rem;
}
.bt_wrap {
margin-top: 30px;
text-align: center;
font-size: 0;
/* ㄴ 버튼 사이의 여백이 사라집니다. 정확하게 주기 위해서 자식요소인 a 에 인라인 블록 위의 부모요소에 폰트 사이즈 0을 주는 경우가 많다.
text-align:center 👉버튼도 가운데, 버튼안의 글씨(상속받기 때문에)도 가운데로 */
}
.bt_wrap a {
display: inline-block;
min-width: 80px;
margin-left: 10px;
/* ㄴ왼쪽으로 10px 밈 */
padding: 10px;
border: 1px solid #000;
border-radius: 2px;
font-size: 1.4rem;
}
.bt_wrap a:first-child {
margin-left: 0;
/* ㄴ왼쪽으로 밀지 않기 때문에 가운데에 위치할 수 있음 */
}
.bt_wrap a.on {
background: #000;
color: #fff;
}
/* em vs rem
rem : 최상위 태그의 값에 곱한 값 따라서, 최상위 값을 정해주어야 곱한 값을 알 수 있어요 👉 최상위 태그는 html 태그에요(바디와 헤드를 감싸고 있는)*/
/* margin-top : 위로 여백이 생기게 해주는 것 */
🔵css.css
@import url(style.css);
@import url(media.css);
728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 반응형 게시판 만들기 3 - 글 보기 페이지(+가상선택자를 이용해서 라인 만들기) (4) | 2022.12.16 |
|---|---|
| 반응형 게시판 만들기 2 - 게시판 목록과 페이지 버튼 (0) | 2022.12.16 |
| 20221212월요일 (0) | 2022.12.13 |
| 6)장바구니 ui (0) | 2022.12.09 |
| 20221208목요일_2.12 배열 내장 함수 - 한입크기로 잘라먹는 리엑트 (0) | 2022.12.09 |




댓글