728x90

나의 첫번째 프로젝트 : 숫자맞추기 게임 만들기
1. 숫자맞추기 게임 소개
https://hackmd.io/@oW_dDxdsRoSpl0M64Tfg2g/rkwlZyHYF
2. 숫자맞추기 게임 2탄:HTML과 자바스크립트가 소통하는 법
https://hackmd.io/@oW_dDxdsRoSpl0M64Tfg2g/HyApBA8LY
3. 숫자맞추기 게임 3탄: 리셋과 다양한 기능들
https://hackmd.io/@oW_dDxdsRoSpl0M64Tfg2g/rJYPsA5UK
4. 숫자맞추기 게임 마지막: 유저의 원활한 플레이를 위한 다양한 기능
https://hackmd.io/@oW_dDxdsRoSpl0M64Tfg2g/rkDgA0qIt
🟨🟦🟧 🔶🔷🟠🟡🔵
🧡index.html 부분

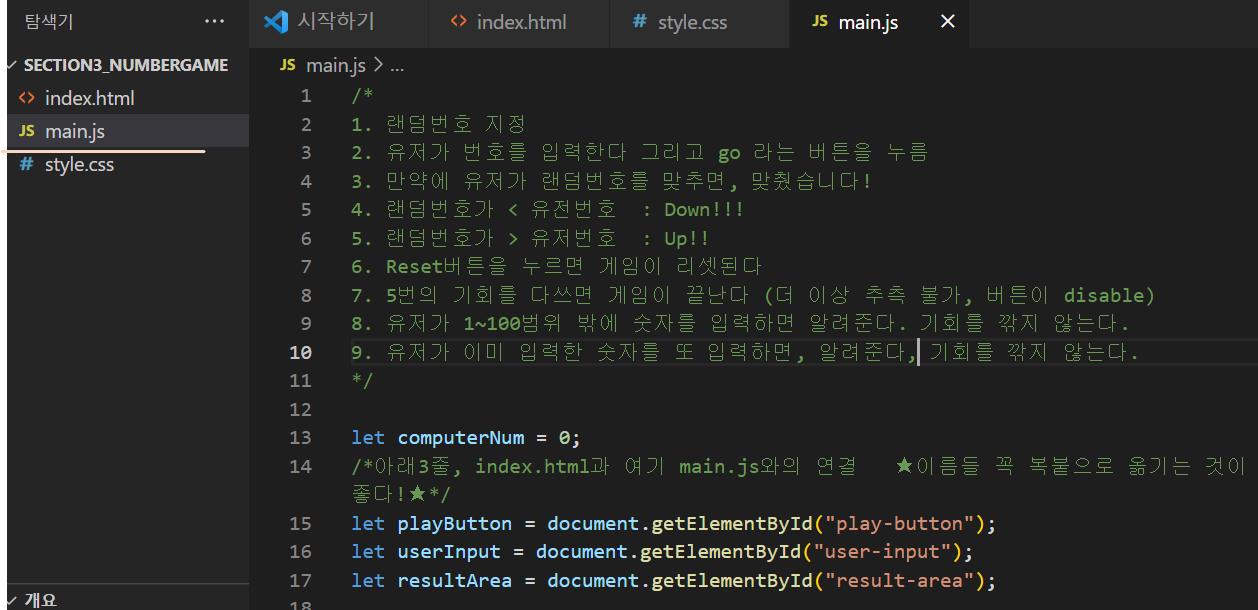
💛main.js (사진1) <5.번까지 기능 구현>

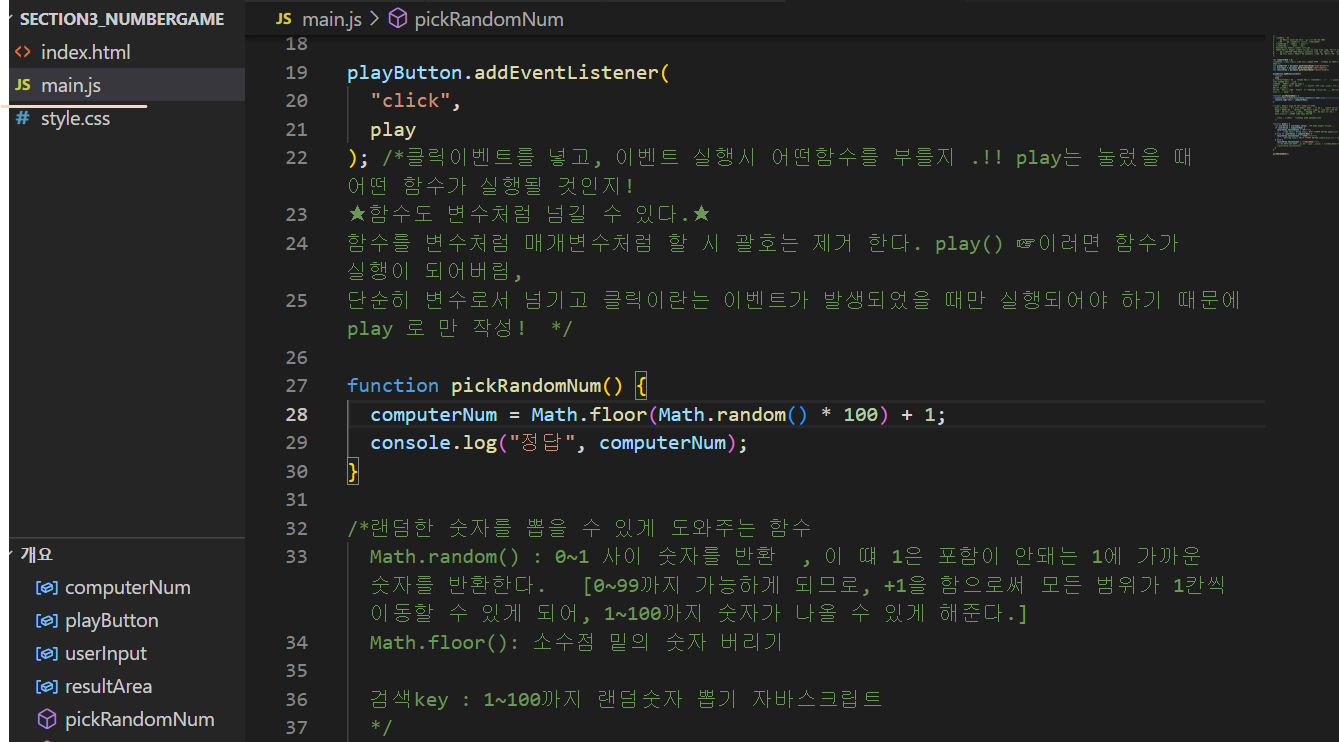
💛main.js(사진2)

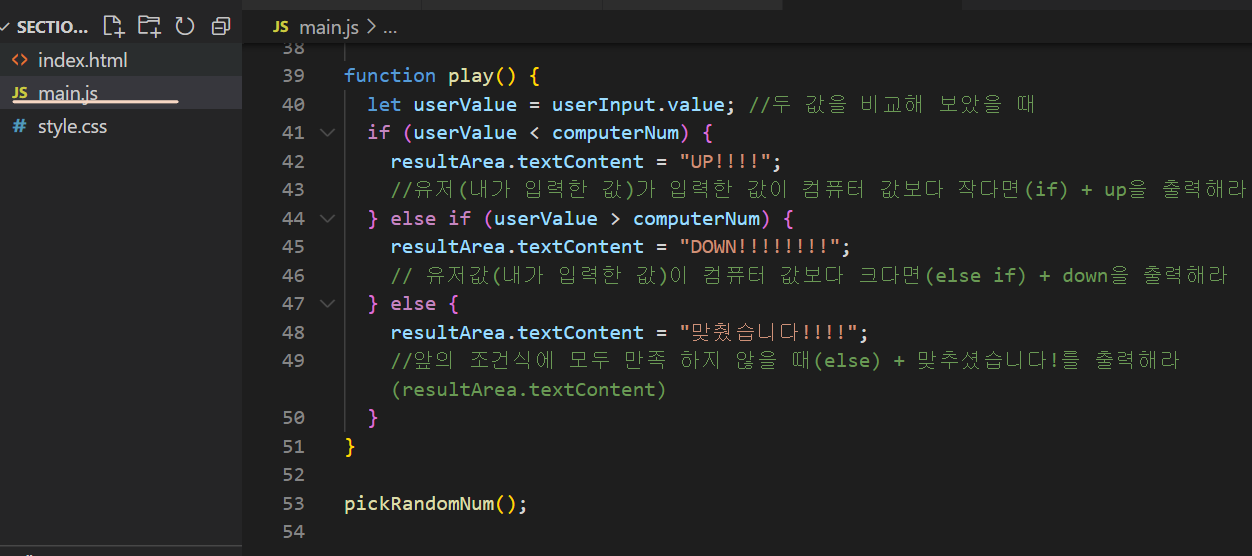
💛main.js(사진3)

728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 20221128_화면 꽉 차게 하는 box-sizing : border-box (0) | 2022.11.28 |
|---|---|
| 나의 두번째 프로젝트 : 할일앱 만들기 ①소개: 모든 것의 집합체 (0) | 2022.11.09 |
| [필기]23.4. 유저의 원활한 플레이를 위한 다양한 기능 (0) | 2022.11.02 |
| [필기] 20.1. 숫자맞추기 게임 (0) | 2022.11.01 |
| 링크, 커리큘럼 (0) | 2022.10.24 |




댓글