728x90
스니펫 확장 프로그램 설치는 아래처럼

스니펫(snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다.
~ 헷갈렸던 것 정리 ~
Ctrl + F 사용하는 VS Code 모습

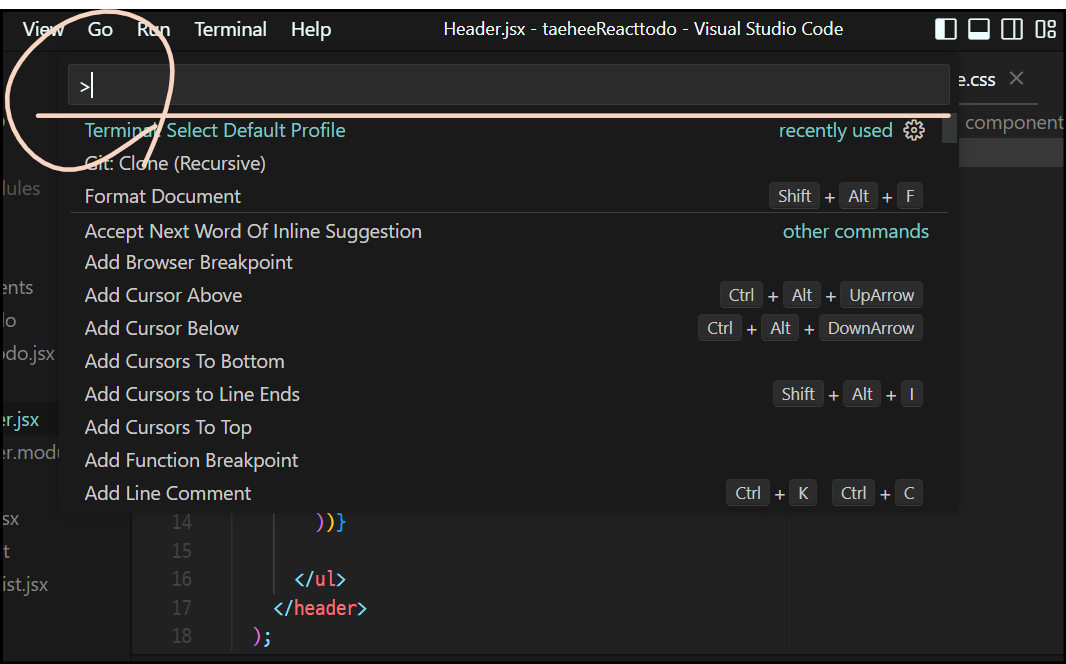
Ctrl + Shift + P 사용하는 VS Code 모습

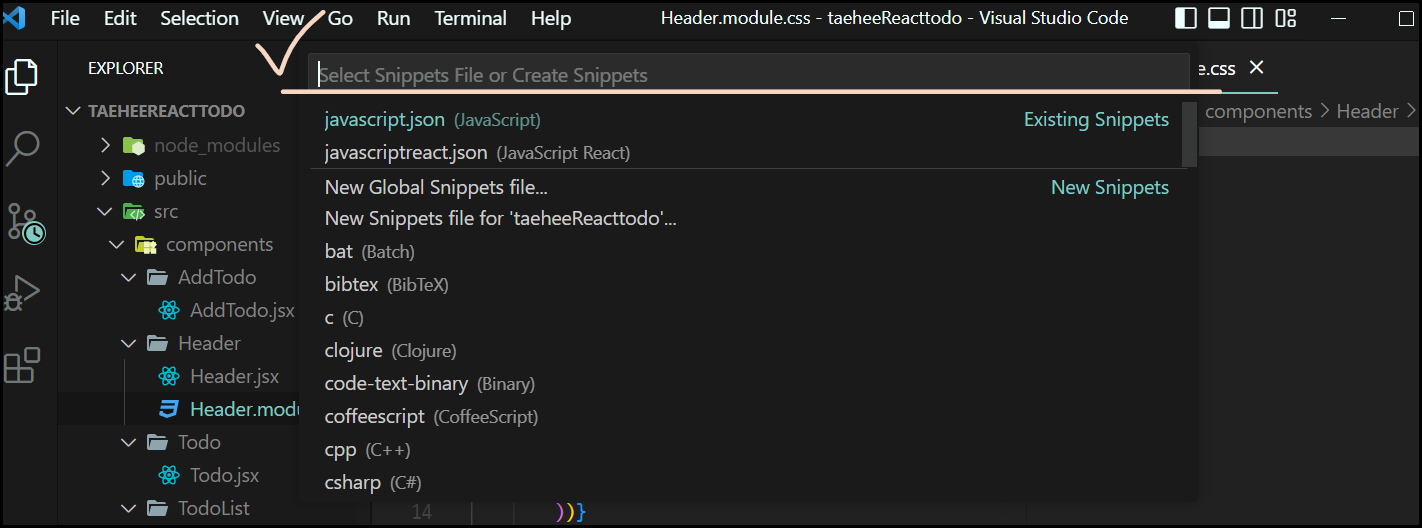
스니펫 사용하는 VS Code 모습


만약
스니펫 설치가 되어있지 않다면

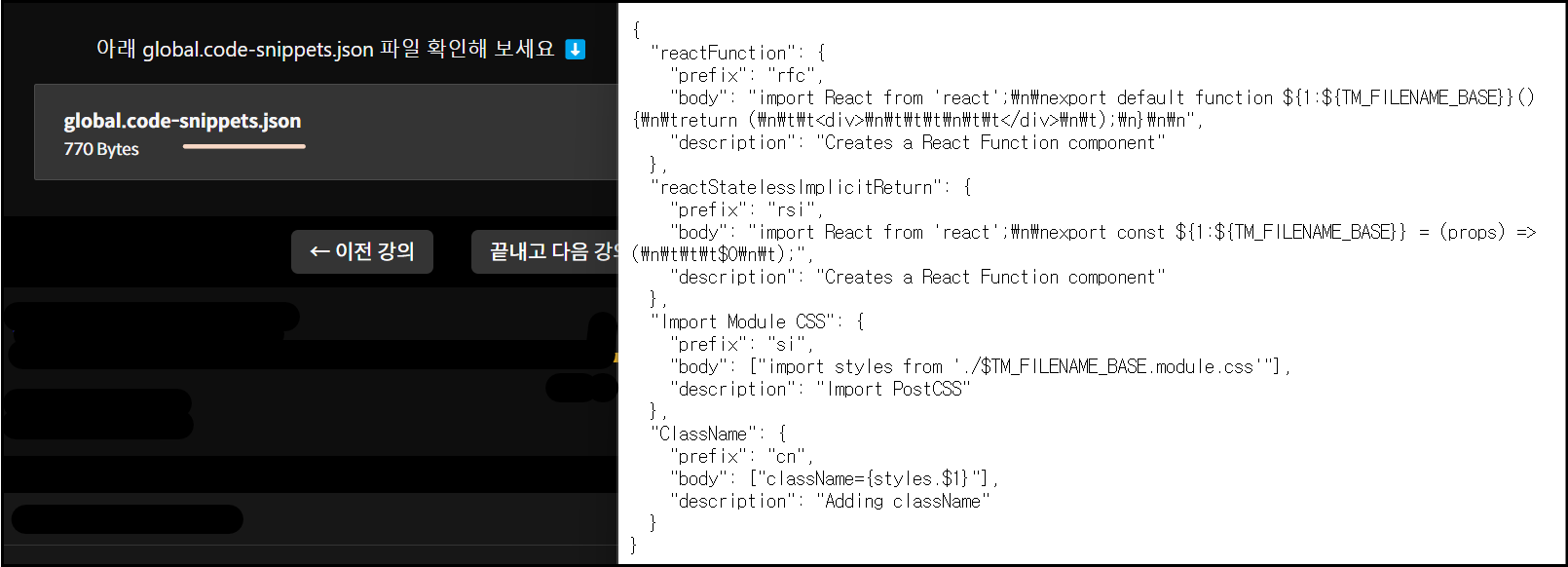
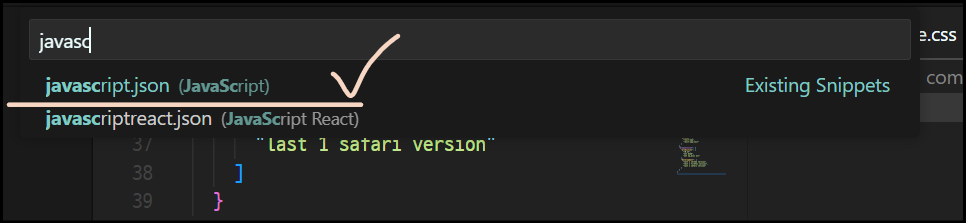
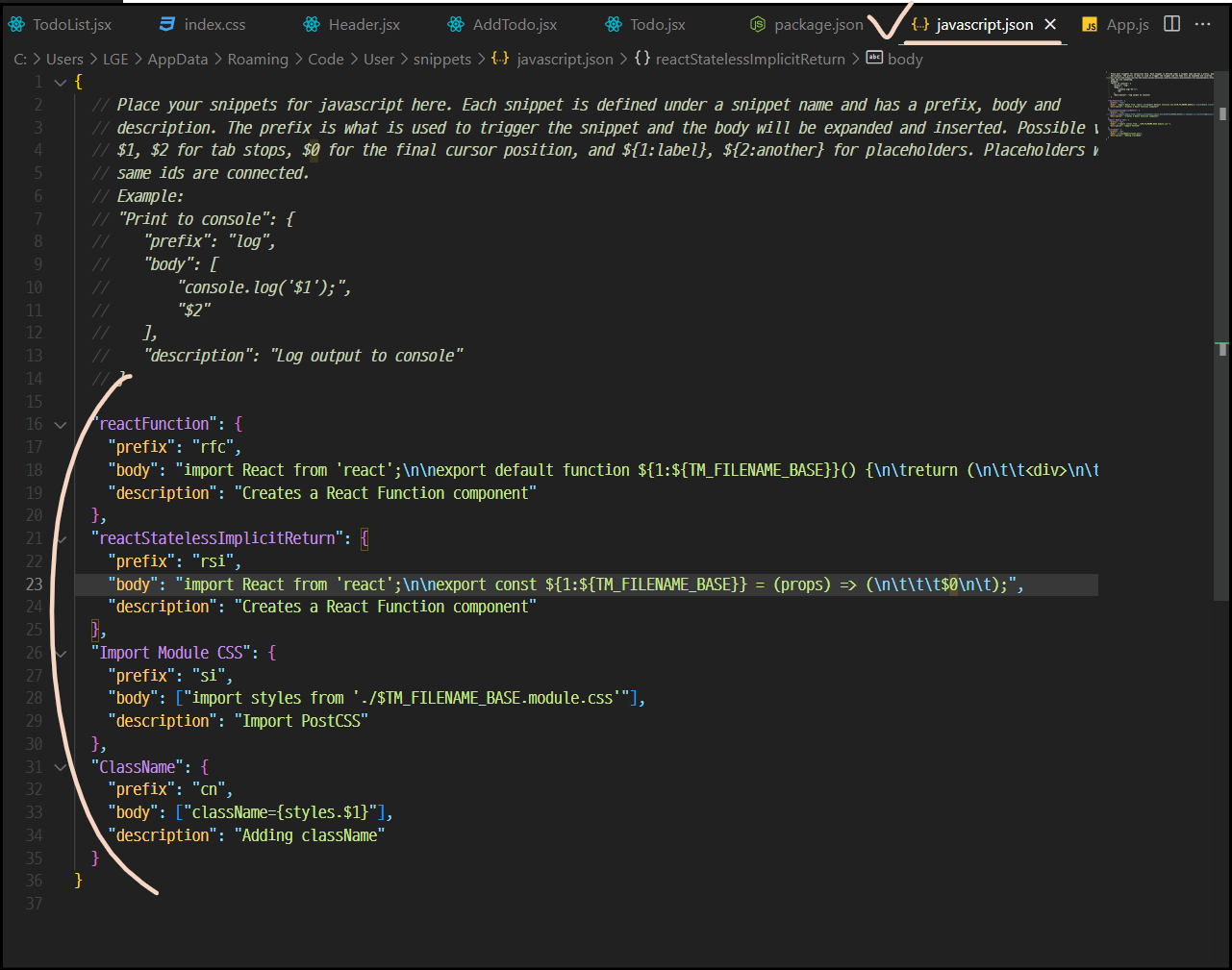
스니펫에 javascript.json 파일에 들어가서


해당 부분을 넣어주면 된다. 스니펫을 설치하지 않아도 단축어를 사용 할 수 있다.
ex. <div cn> 이라 입력하면 <div className> 이라고 자동으로 뜨게 되는 것이다.
{
"reactFunction": {
"prefix": "rfc",
"body": "import React from 'react';\n\nexport default function ${1:${TM_FILENAME_BASE}}() {\n\treturn (\n\t\t<div>\n\t\t\t\n\t\t</div>\n\t);\n}\n\n",
"description": "Creates a React Function component"
},
"reactStatelessImplicitReturn": {
"prefix": "rsi",
"body": "import React from 'react';\n\nexport const ${1:${TM_FILENAME_BASE}} = (props) => (\n\t\t\t$0\n\t);",
"description": "Creates a React Function component"
},
"Import Module CSS": {
"prefix": "si",
"body": ["import styles from './$TM_FILENAME_BASE.module.css'"],
"description": "Import PostCSS"
},
"ClassName": {
"prefix": "cn",
"body": ["className={styles.$1}"],
"description": "Adding className"
}
}
728x90
반응형
'STUDY (My Job) > 에러사항' 카테고리의 다른 글
| [Discord]음성 및 비디오 설정 (0) | 2022.12.26 |
|---|---|
| [에러] 코드 다운 받았는데 실행이 되지 않아요. code: 'MODULE_NOT_FOUND' (0) | 2022.12.23 |
| 20221212_ Error: Can't resolve 'firebase/app' (0) | 2022.12.12 |
| 20221208_router import 부분 (0) | 2022.12.08 |
| 20221207 에러들 - 'useContext' is not defined no-undef (0) | 2022.12.07 |




댓글