728x90
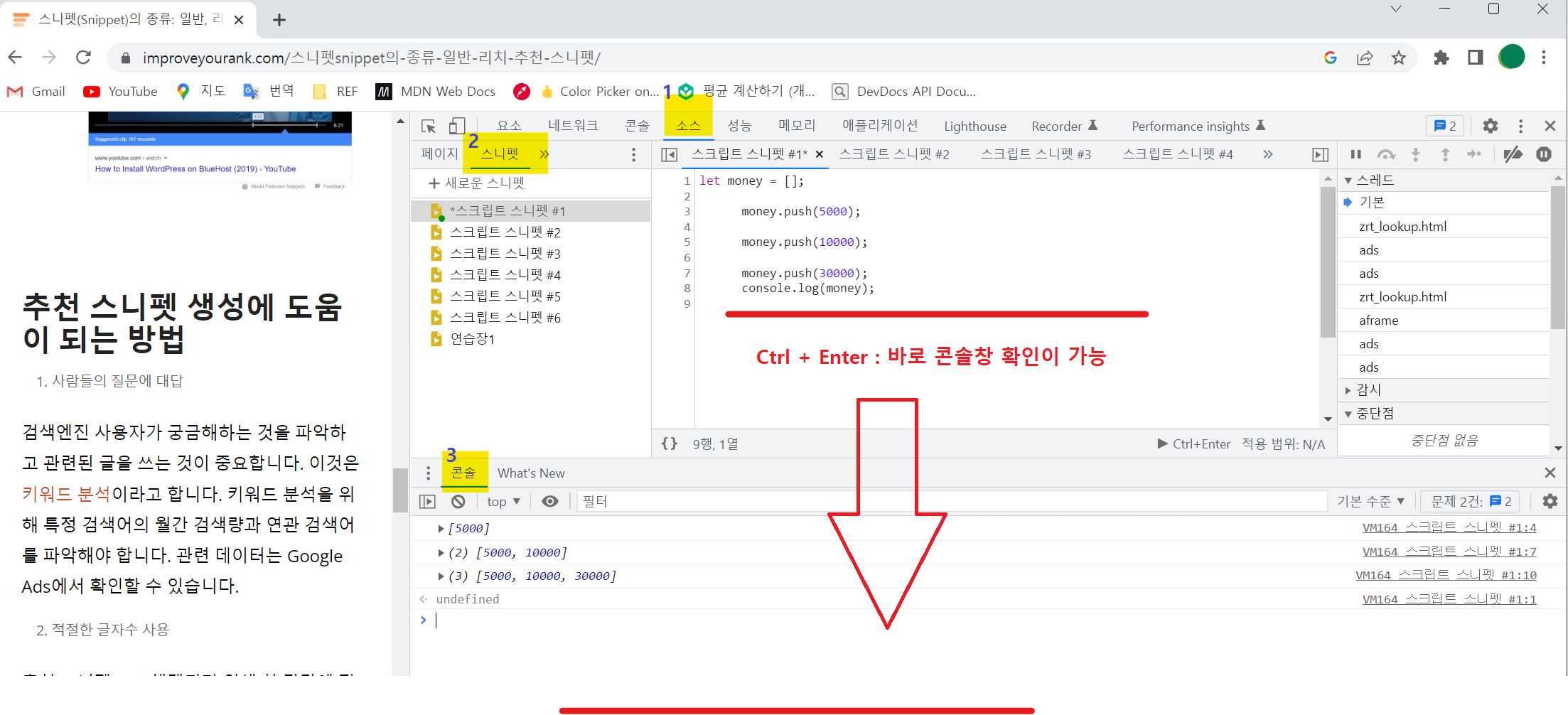
Chrome에서 F12 를 눌러 개발자 환경에 들어가 > 소스 > 스니펫 을 띄어보자.
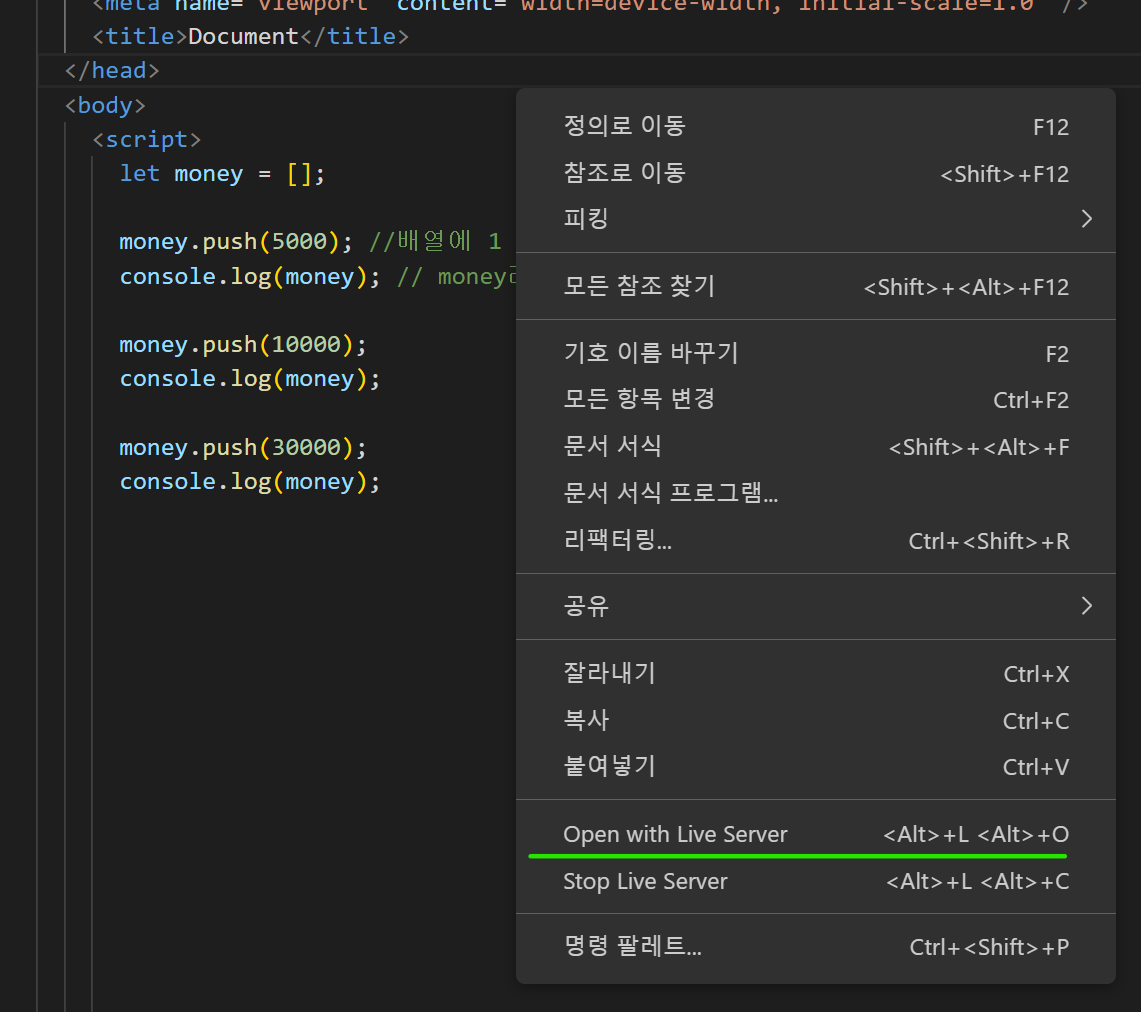
비쥬얼 스튜디오 코드에서 Open with Live Server(단축키 :ALT + L +O )로 창을 띄워서 확인해야 하는 반면
Chrome창에서는 입력한 것이 바로 아래 콘솔창으로 볼 수 있기 때문에 편하다.


구동원리: Chrome의 V8엔진(자바스크립트 엔진) 사용
ㄴ⚓ = V8 엔진에 대해 가볍게 살펴보기
추가적으로 디버깅 기능을 이용해서 코드 오류를 잡아 내는데 좋을 것 같다.
->윗 문장 비문 : 의미중복 / / 나중 삭제
디버깅(영어: debugging) 또는 디버그(영어: debug)는 컴퓨터 프로그램 개발 단계 중에 발생하는 시스템의 논리적인 오류나 비정상적 연산(버그)을 찾아내고 그 원인을 밝히고 수정하는 작업 과정을 뜻한다.
⚓ = 디버그(debug)정의 ≒ 디버깅(debugging), 디버거(debugger)
728x90
반응형
'WEB > JavaScript' 카테고리의 다른 글
| [개념은 암기]키워드로 정리하는 자바스크립트 핵심 포인트 (0) | 2022.11.26 |
|---|---|
| 학습방법이 잘 나와있는 저자인터뷰 (0) | 2022.11.10 |
댓글