728x90
HTML5의 <video>태그
- 외부 플러그인 없이 순수 웹 표준 기술만으로 동영상 콘텐츠 삽입 가능 -
기존 웹 문서에 동영상을 삽입하기 위해서는 윈도우 미디어 플레이어나 플래시 같은 외부 플러그인을 통해서만 가능했습니다. 하지만 HTML5로 넘어오면서 순수 웹 표준 기술만으로도 원하는 동영상을 손쉽게 삽입 가능할 뿐만 아니라 CSS로 해당 콘텐츠를 변형할 수도 있게 되었습니다.
필수 구문 정리
<video controls autoplay>
<source src="동영상파일경로" type="동영상 파일 타입" />
</video><video> 태그의 속성들
| video 태그 | 속성설명 |
| preload | 해당 동영상을 재생 전 미리 불러오기 |
| autoplay | 비디오를 자동 재생 |
| loop | 비디오를 무한 반복 |
| controls | 비디오의 컨트롤 패널을 생성 |
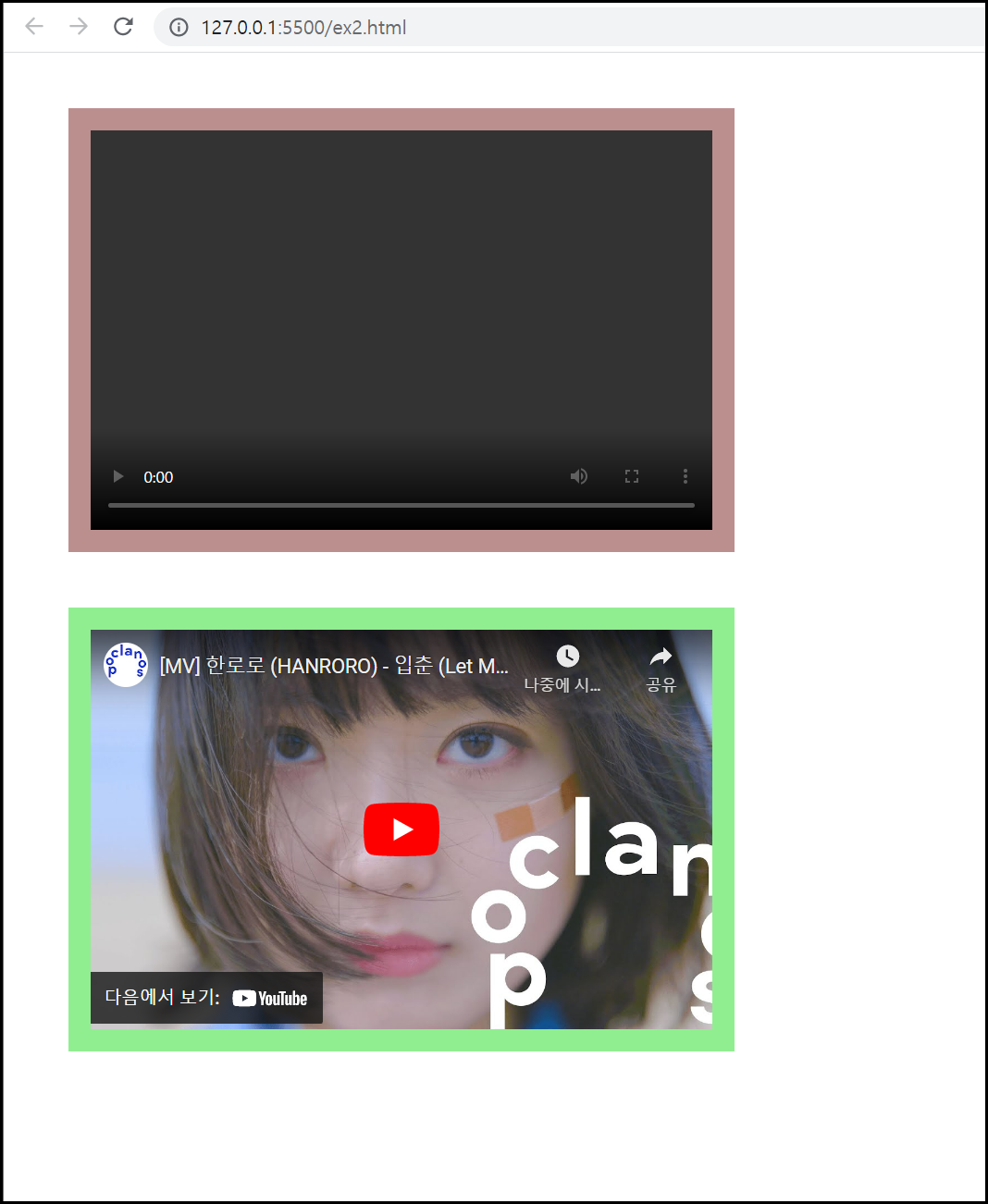
결과 화면

코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
video {
display: block;
width: 560px;
height: 360px;
margin: 50px;
border: 20px solid rosybrown;
}
iframe {
display: block;
width: 560px;
height: 360px;
margin: 50px;
border: 20px solid lightgreen;
}
</style>
</head>
<body>
<video controls autoplay>
<source src="동영상파일경로" type="video/mp4" />
</video>
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/kIiW3XRP7bU"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</body>
</html>코드 해설
- 기본적으로 <video> 태그는 인라인 요소이기 때문에 블록 요소로 변경한 뒤 넓이 값과 마진 값을 성정합니다. 그리고 동영상 주위에 테두리를 설정해줍니다.
- 유투브 영상의 코드는 <iframe>으로 CSS 값을 설정해줍니다.
Reference
- (Book) 인터랙티브 웹디자인 북
728x90
반응형
'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS] animation : 모션 만들기 (2) | 2023.02.08 |
|---|---|
| [CSS] transition : 전환 효과 (0) | 2023.02.08 |
| [HTML] 띄어쓰기 3종류와 간격 확인하기. (  | &ensp | &emsp) (2) | 2023.01.09 |
| [CSS] 동그라미 만들기 (0) | 2023.01.04 |
| [HTML] HTML 웹사이트를 분석하는 꿀팁 (유투브 드림코딩 필기) (0) | 2023.01.04 |



댓글