728x90

[STEP1] 작성한 HTML, 오른쪽 마우스, Open with Live Server로 들어가서 (※주의 외부스타일CSS파일로는 들어갈 수 없습니다.)

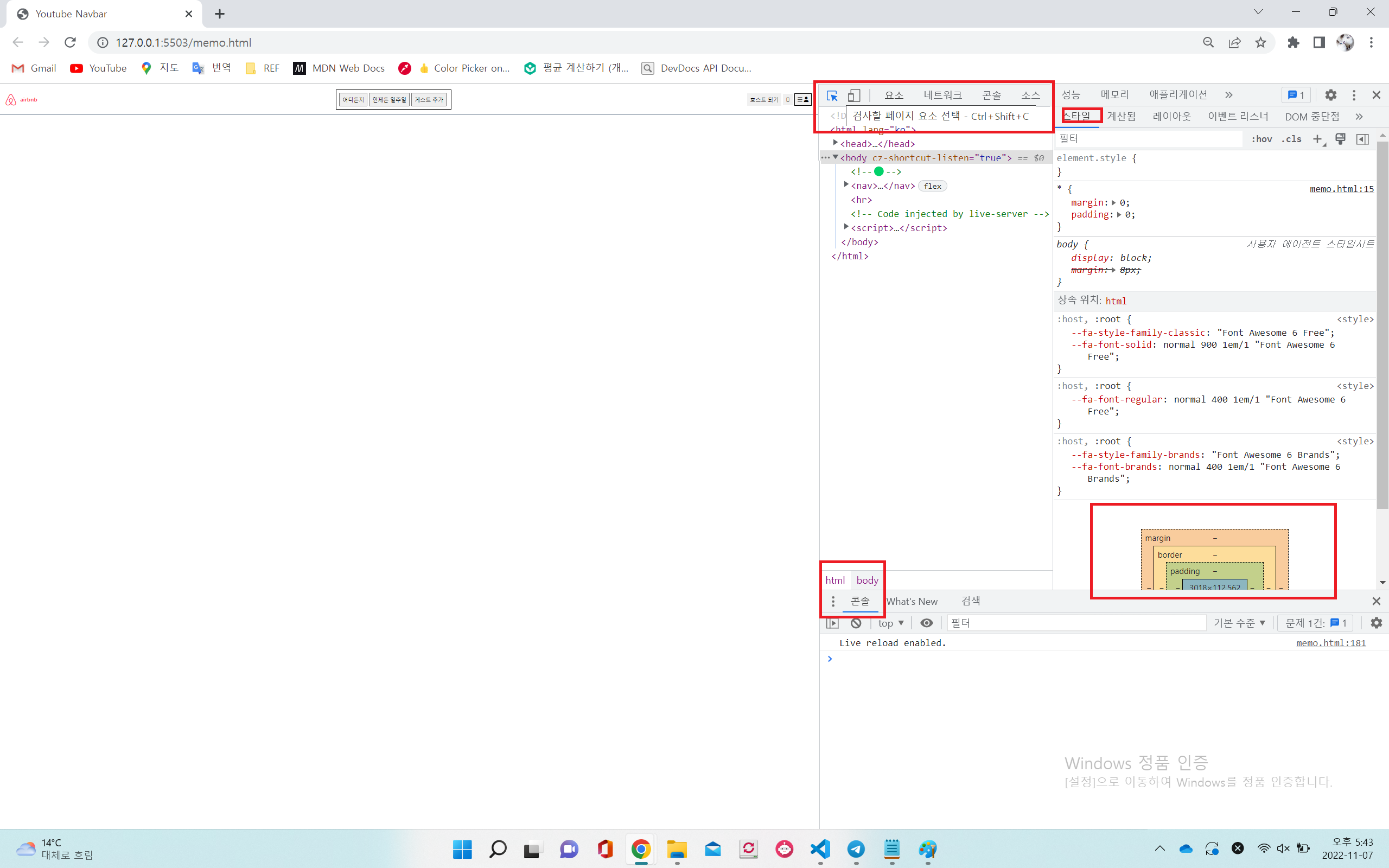
[STEP2] F12(개발자 도구) ☞ Ctrl + Shift + C 로 분석하고 싶은 영역을 찍고 ☞ HTML 영역 클릭 ☞ 해당부분 스타일 탭의 최상단, element.style{}에서 넣어보고 싶은 스타일 요소들 작성하며 확인해보면 된다.
+ 수정한 부분은 복사하여 원래의 Visual Studio Code에 붙여넣어야 날아가지 않는다!
728x90
반응형
'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS] 미디어 쿼리 디바이스별 해상도 분기점, 반응형 웹 만들기. Responsive Web Design (0) | 2023.01.04 |
|---|---|
| [CSS] 2023올해의 색상예측, 나무위키_헥스코드, checkbox색변경☞리액트적용 (0) | 2022.12.30 |
| [CSS] Normalize.css vs Reset.css (작성중_20221229) (0) | 2022.12.29 |
| [CSS] Chrome창으로 CSS보는법 [스타일 | 계산됨 ] (0) | 2022.12.28 |
| display : inline vs inline-block vs block (0) | 2022.12.13 |



댓글