STUDY (My Job)/TIL
반응형 게시판 만들기 6 - 글 보기 페이지 반응형 스타일 적용
태태.
2022. 12. 22. 10:54
728x90
https://www.youtube.com/watch?v=0WdXdYeWu7Q
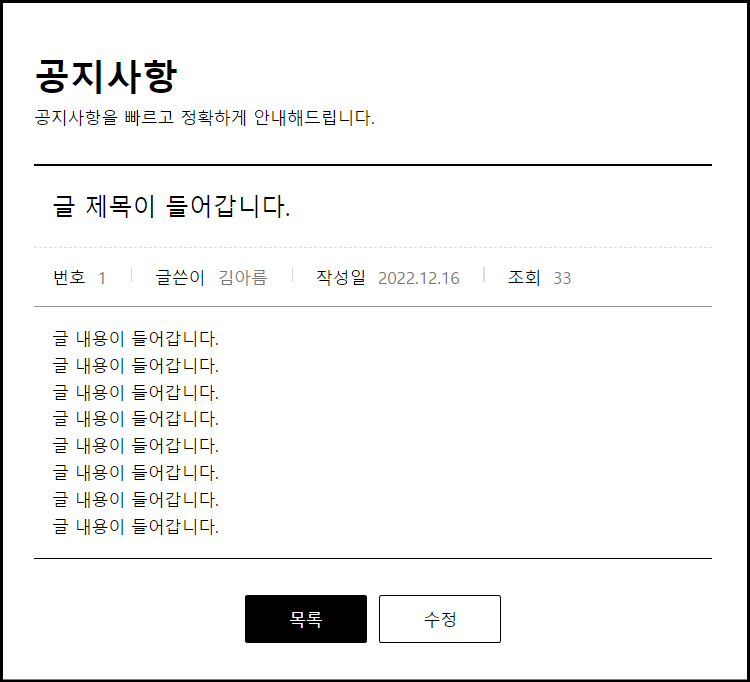
결과화면
Before


After



파일목록

🔴edit.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔴list.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔴view.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔴write.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔵style.css : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔵css.css : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔵media.css
@media (max-width: 1000px) {
.board_wrap {
width: 100%;
min-width: 320px;
padding: 0 30px;
box-sizing: border-box;
}
.board_list .num,
.board_list .writer,
.board_list .count {
display: none;
}
.board_list .date {
width: 40%;
}
.board_list .title {
text-indent: 10px;
}
.board_list .top .title {
text-indent: 0;
}
.board_page a {
width: 26px;
height: 26px;
}
.board_page a.bt {
padding-top: 7px;
}
.board_page a.num {
padding-top: 6px;
}
/* 🟡6강 추가부분 */
.board_view .info dl {
width: 50%;
padding: 0;
}
.board_view .info dl::before {
display: none;
}
/*🟡style.css 에서 아래 가져와 font-size 부분 1.4rem ☞ 1.2rem 으로 변경*/
.board_view .info dl dt,
.board_view .info dl dd {
display: inline-block;
font-size: 1.2rem;
}
}
728x90
반응형