728x90
https://www.youtube.com/watch?v=bAGyiJ2xVYI
만든 파일 목록

🎯목표로 하는 화면

1. html 까지 구현

🟠write.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<strong>공지사항</strong>
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_write_wrap">
<div class="board_write">
<div class="title">
<dl>
<dt>제목</dt>
<dd><input type="text" placeholder="제목 입력" /></dd>
</dl>
</div>
<div class="info">
<dl>
<dt>글쓴이</dt>
<dd><input type="text" placeholder="글쓴이 입력" /></dd>
</dl>
<dl>
<dt>비밀번호</dt>
<dd><input type="password" placeholder="비밀번호 입력" /></dd>
</dl>
</div>
<div class="cont">
<textarea placeholder="내용 입력"></textarea>
</div>
</div>
<div class="bt_wrap">
<a href="write.html" class="on">등록</a>
<a href="#">취소</a>
</div>
</div>
</div>
</body>
</html>를 이제 CSS 해야한다.
그런데,
⛔문제발생

문제 ① input 너비 80% 로 시키는대로 크기 지정해 주었는데...적용이 되지 않는다.
문제 ② text area도 마찬가지.
적용이 안된다고 느끼는 지점의 코드
⛔style.css
.board_write .title input[type="text"] {
/*🟡⛔input 은 css 에서 타입을 지정해 줄 수가 있다. 위처럼 4강 18:15 */
width: 80%;
}
.board_write .cont {
border-bottom: 1px solid #000;
}
/*⛔4강 9분 01초... 왜 안될까..*/
.border_write .cont textarea {
display: block;
width: 100%;
height: 300px;
box-sizing: border-box;
border: 0;
resize: vertical;
}
🔴list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<strong>공지사항</strong>
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_list_wrap">
<div class="board_list">
<div class="top">
<div class="num">번호</div>
<div class="title">제목</div>
<div class="writer">글쓴이</div>
<div class="date">작성일</div>
<div class="count">조회</div>
</div>
<div>
<div class="num">5</div>
<div class="title">
<a href="view.html">글 제목이 들어갑니다.</a>
</div>
<div class="writer">김아름</div>
<div class="date">2022.12.16</div>
<div class="count">33</div>
</div>
<div>
<div class="num">4</div>
<div class="title">
<a href="view.html">글 제목이 들어갑니다.</a>
</div>
<div class="writer">김아름</div>
<div class="date">2022.12.16</div>
<div class="count">33</div>
</div>
<div>
<div class="num">3</div>
<div class="title">
<a href="view.html">글 제목이 들어갑니다.</a>
</div>
<div class="writer">김아름</div>
<div class="date">2022.12.16</div>
<div class="count">33</div>
</div>
<div>
<div class="num">2</div>
<div class="title">
<a href="view.html">글 제목이 들어갑니다.</a>
</div>
<div class="writer">김아름</div>
<div class="date">2022.12.16</div>
<div class="count">33</div>
</div>
<div>
<div class="num">1</div>
<div class="title">
<a href="view.html">글 제목이 들어갑니다.</a>
</div>
<div class="writer">김아름</div>
<div class="date">2022.12.16</div>
<div class="count">33</div>
</div>
</div>
<div class="board_page">
<a href="#" class="bt first"><<</a>
<a href="#" class="bt prev"><</a>
<a href="#" class="num on">1</a>
<a href="#" class="num">2</a>
<a href="#" class="num">3</a>
<a href="#" class="num">4</a>
<a href="#" class="num">5</a>
<a href="#" class="bt next">></a>
<a href="#" class="bt last">>></a>
</div>
<div class="bt_wrap">
<a href="write.html" class="on">등록</a>
<!-- <a href="#">수정</a> -->
</div>
</div>
</div>
</body>
</html>
🔴view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<strong>공지사항</strong>
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_view_wrap">
<div class="board_view">
<div class="title">글 제목이 들어갑니다.</div>
<div class="info">
<dl>
<dt>번호</dt>
<dd>1</dd>
</dl>
<dl>
<dt>글쓴이</dt>
<dd>김아름</dd>
</dl>
<dl>
<dt>작성일</dt>
<dd>2022.12.16</dd>
</dl>
<dl>
<dt>조회</dt>
<dt>33</dt>
</dl>
</div>
<div class="cont">
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.<br />
글 내용이 들어갑니다.
</div>
</div>
<div class="bt_wrap">
<a href="list.html" class="on">목록</a>
<a href="edit.html">수정</a>
</div>
</div>
</div>
</body>
</html>
🔴write.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<strong>공지사항</strong>
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_write_wrap">
<div class="board_write">
<div class="title">
<dl>
<dt>제목</dt>
<dd><input type="text" placeholder="제목 입력" /></dd>
</dl>
</div>
<div class="info">
<dl>
<dt>글쓴이</dt>
<dd><input type="text" placeholder="글쓴이 입력" /></dd>
</dl>
<!--🟠공간이 없으면 가운데로 들어가는데,
한 줄이 개행이 되면서 띄어쓰기 하나만큼의 공간이 생긴다.
따라서 이 띄어쓰기를 0으로 바꿔줄 필요성이 있다
: style.css파일에서 부모에서 띄어쓰기를 0으로 바꿈
: .board_write .info {font-size : 0}에 해당 되는 부분의 설명.-->
<dl>
<dt>비밀번호</dt>
<dd><input type="password" placeholder="비밀번호 입력" /></dd>
</dl>
</div>
<div class="cont">
<textarea placeholder="내용 입력"></textarea>
</div>
</div>
<div class="bt_wrap">
<a href="view.html" class="on">등록</a>
<a href="list.html">취소</a>
</div>
</div>
</div>
</body>
</html>🔴edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<strong>공지사항</strong>
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_write_wrap">
<div class="board_write">
<div class="title">
<dl>
<dt>제목</dt>
<dd>
<input
type="text"
placeholder="제목 입력"
value="글 제목이 들어갑니다."
/>
</dd>
</dl>
</div>
<div class="info">
<dl>
<dt>글쓴이</dt>
<dd>
<input type="text" placeholder="글쓴이 입력" value="김아름" />
</dd>
</dl>
<!--🟠공간이 없으면 가운데로 들어가는데,
한 줄이 개행이 되면서 띄어쓰기 하나만큼의 공간이 생긴다.
따라서 이 띄어쓰기를 0으로 바꿔줄 필요성이 있다 :
style.css파일에서 부모에서 띄어쓰기를 0으로 바꿈
: .board_write .info {font-size : 0}에 해당 되는 부분의 설명.-->
<dl>
<dt>비밀번호</dt>
<dd>
<input
type="password"
placeholder="비밀번호 입력"
value="1234"
/>
</dd>
</dl>
</div>
<div class="cont">
<textarea placeholder="내용 입력">
글 내용이 들어갑니다.
글 내용이 들어갑니다.
글 내용이 들어갑니다.
글 내용이 들어갑니다.
글 내용이 들어갑니다.
글 내용이 들어갑니다.
글 내용이 들어갑니다.
글 내용이 들어갑니다.</textarea
>
<!-- ㄴ🟡textarea 에서는 여백과 br 태그 다 인식 하기 때문에 다 지워 주어야 한다. -->
</div>
</div>
<div class="bt_wrap">
<a href="view.html" class="on">수정</a>
<a href="list.html">취소</a>
</div>
</div>
</div>
</body>
</html>🔵style.css
* {
margin: 0;
padding: 0;
}
html {
font-size: 10px;
}
ul,
li {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
.board_wrap {
width: 1000px;
margin: 100px auto;
}
.board_title {
margin-bottom: 30px;
}
.board_title strong {
font-size: 3rem;
}
.board_title p {
margin-top: 5px;
font-size: 1.4rem;
}
.bt_wrap {
margin-top: 30px;
text-align: center;
font-size: 0;
text-align: center;
}
.bt_wrap a {
display: inline-block;
min-width: 80px;
margin-left: 10px;
padding: 10px;
border: 1px solid #000;
border-radius: 2px;
font-size: 1.4rem;
}
.bt_wrap a:first-child {
margin-left: 0;
}
.bt_wrap a.on {
background: #000;
color: #fff;
}
.board_list {
width: 100%;
border-top: 2px solid #000;
}
.board_list > div {
border-bottom: 1px solid #ddd;
font-size: 0;
}
.board_list > div.top {
border-bottom: 1px solid #999;
}
.board_list > div:last-child {
border-bottom: 1px solid #000;
}
.board_list > div > div {
display: inline-block;
padding: 15px 0;
text-align: center;
font-size: 1.4rem;
}
.board_list > div.top > div {
font-weight: 600;
}
.board_list .num {
width: 10%;
}
.board_list .title {
width: 60%;
text-align: left;
}
.board_list .top .title {
text-align: center;
}
.board_list .writer {
width: 10%;
}
.board_list .date {
width: 10%;
}
.board list .count {
width: 10%;
}
.board_page {
margin-top: 30px;
text-align: center;
font-size: 0;
}
.board_page a {
display: inline-block;
width: 32px;
height: 32px;
box-sizing: border-box;
vertical-align: middle;
border: 1px solid #ddd;
border-left: 0;
line-height: 100%;
}
.board_page a.bt {
padding-top: 10px;
font-size: 1.2rem;
letter-spacing: -1px;
}
.board_page a.num {
padding-top: 9px;
font-size: 1.4rem;
}
.board_page a.num.on {
border-color: #000;
background: #000;
color: #fff;
}
.board_page a:first-child {
border-left: 1px solid #ddd;
}
.board_view {
width: 100%;
border-top: 2px solid #000;
font-size: 1.4rem;
}
.board_view .title {
padding: 20px 15px;
border-bottom: 1px dashed #ddd;
font-size: 2rem;
}
.board_view .info {
padding: 15px;
border-bottom: 1px solid #999;
font-size: 0;
}
.board_view .info dl {
position: relative;
display: inline-block;
padding: 0 20px;
}
.board_view .info dl:first-child {
padding-left: 0;
}
.board_view .info dl::before {
content: "";
display: block;
width: 1px;
height: 13px;
background: #ddd;
display: block;
position: absolute;
top: 1px;
left: 0;
}
.board_view .info dl:first-child::before {
display: none;
}
.board_view .info dl dt,
.board_view .info dl dd {
display: inline-block;
font-size: 1.4rem;
}
/* .board_view .info dl dt {} */
.board_view .info dl dd {
margin-left: 10px;
color: #777;
}
.board_view .cont {
padding: 15px;
border-bottom: 1px solid #000;
line-height: 160%;
font-size: 1.4rem;
}
.board_write {
border-top: 2px solid #000;
}
.board_write .title,
.board_write .info {
padding: 15px;
}
.board_write .info {
border-top: 1px dashed #ddd;
border-bottom: 1px solid #000;
font-size: 0;
/*🟠설명은 html 파일에*/
}
.board_write .title dl {
font-size: 0;
}
.board_write .info dl {
display: inline-block;
width: 50%;
vertical-align: middle;
}
.board_write .title dt,
.board_write .title dd,
.board_write .info dt,
.board_write .info dd {
/* (testing) background-color: red; */
display: inline-block;
vertical-align: middle;
font-size: 1.4rem;
}
.board_write .title dt,
.board_write .info dt {
width: 100px;
}
.board_write .title dd {
width: calc(100% -100px);
}
.board_write .title input[type="text"],
.board_write .info input[type="text"],
.board_write .info input[type="password"] {
padding: 10px;
box-sizing: border-box;
}
.board_write .title input[type="text"] {
/*🟡⛔input 은 css 에서 타입을 지정해 줄 수가 있다. 위처럼 4강 18:15 */
width: 80%;
}
.board_write .cont {
border-bottom: 1px solid #000;
}
/*⛔4강 9분 01초... 왜 안되지*/
.border_write .cont textarea {
display: block;
width: 100%;
height: 300px;
box-sizing: border-box;
border: 0;
resize: vertical;
}🔵css.css
@import url(style.css);
@import url(media.css);🔵media.css
ㄴ 아직 공란
2022-12-19 고침완료 (율쌤 감사합니당🌹)
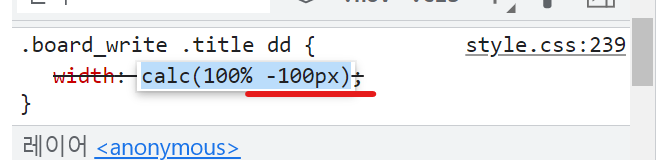
Before / After



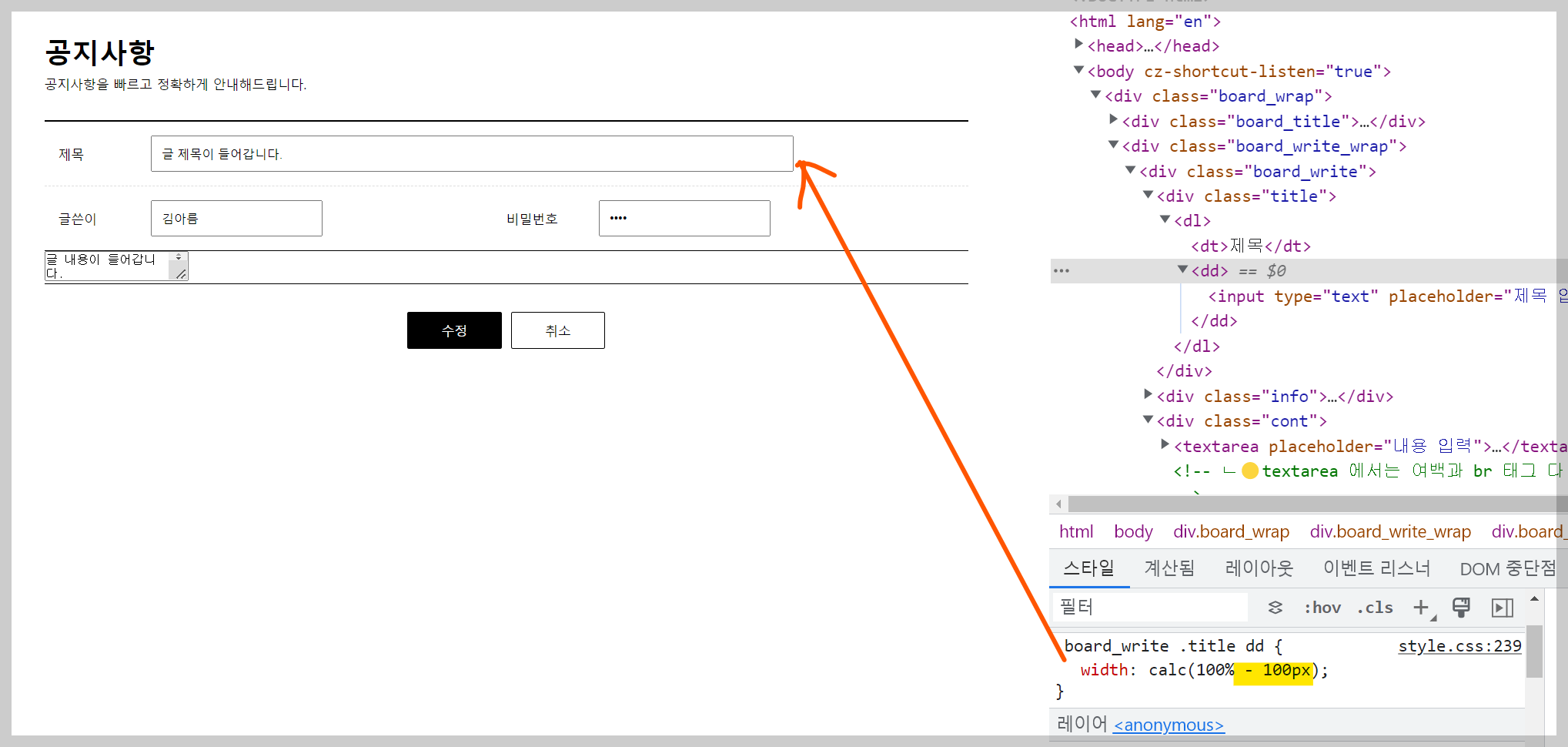
width : calc(100% -100px); : 가운데 밑줄 의 의미 : 적용이 안되고 있다는 뜻이다.


'단어'씩 클릭해보면서 철자나 띄어쓰기, 오타를 점검해보도록 한다.
👉띄어쓰기 오타 발견!! : 원인 calc(100% -100px)로 -기호와 100px 사이에 띄어쓰기(공란)이 없어서 효과가 적용이 되지 않는 것이었다...
💯연산자 사이에는 꼭 띄어쓰기를 잘 넣어주도록 하자!💯

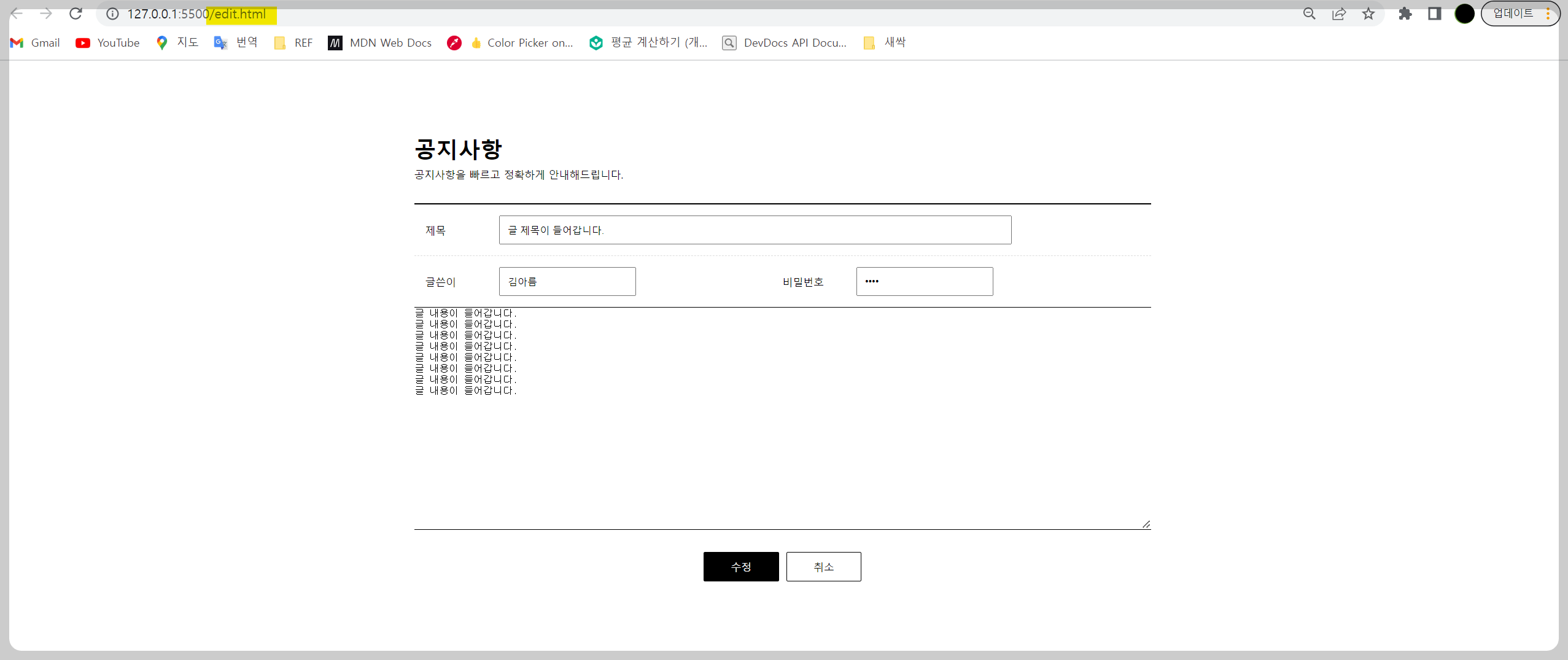
문제 ① 과 원만히 화해한 화면..

문제원인 : 첫번째 Class명 오타.. 수정사안 : border👉board 로 수정하였다.

이렇게 문제 ② 와도 원만히 화해..
고친 🔵style.css 파일
* {
margin: 0;
padding: 0;
}
html {
font-size: 10px;
}
ul,
li {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
.board_wrap {
width: 1000px;
margin: 100px auto;
}
.board_title {
margin-bottom: 30px;
}
.board_title strong {
font-size: 3rem;
}
.board_title p {
margin-top: 5px;
font-size: 1.4rem;
}
.bt_wrap {
margin-top: 30px;
text-align: center;
font-size: 0;
text-align: center;
}
.bt_wrap a {
display: inline-block;
min-width: 80px;
margin-left: 10px;
padding: 10px;
border: 1px solid #000;
border-radius: 2px;
font-size: 1.4rem;
}
.bt_wrap a:first-child {
margin-left: 0;
}
.bt_wrap a.on {
background: #000;
color: #fff;
}
.board_list {
width: 100%;
border-top: 2px solid #000;
}
.board_list > div {
border-bottom: 1px solid #ddd;
font-size: 0;
}
.board_list > div.top {
border-bottom: 1px solid #999;
}
.board_list > div:last-child {
border-bottom: 1px solid #000;
}
.board_list > div > div {
display: inline-block;
padding: 15px 0;
text-align: center;
font-size: 1.4rem;
}
.board_list > div.top > div {
font-weight: 600;
}
.board_list .num {
width: 10%;
}
.board_list .title {
width: 60%;
text-align: left;
}
.board_list .top .title {
text-align: center;
}
.board_list .writer {
width: 10%;
}
.board_list .date {
width: 10%;
}
.board list .count {
width: 10%;
}
.board_page {
margin-top: 30px;
text-align: center;
font-size: 0;
}
.board_page a {
display: inline-block;
width: 32px;
height: 32px;
box-sizing: border-box;
vertical-align: middle;
border: 1px solid #ddd;
border-left: 0;
line-height: 100%;
}
.board_page a.bt {
padding-top: 10px;
font-size: 1.2rem;
letter-spacing: -1px;
}
.board_page a.num {
padding-top: 9px;
font-size: 1.4rem;
}
.board_page a.num.on {
border-color: #000;
background: #000;
color: #fff;
}
.board_page a:first-child {
border-left: 1px solid #ddd;
}
.board_view {
width: 100%;
border-top: 2px solid #000;
font-size: 1.4rem;
}
.board_view .title {
padding: 20px 15px;
border-bottom: 1px dashed #ddd;
font-size: 2rem;
}
.board_view .info {
padding: 15px;
border-bottom: 1px solid #999;
font-size: 0;
}
.board_view .info dl {
position: relative;
display: inline-block;
padding: 0 20px;
}
.board_view .info dl:first-child {
padding-left: 0;
}
.board_view .info dl::before {
content: "";
display: block;
width: 1px;
height: 13px;
background: #ddd;
display: block;
position: absolute;
top: 1px;
left: 0;
}
.board_view .info dl:first-child::before {
display: none;
}
.board_view .info dl dt,
.board_view .info dl dd {
display: inline-block;
font-size: 1.4rem;
}
/* .board_view .info dl dt {} */
.board_view .info dl dd {
margin-left: 10px;
color: #777;
}
.board_view .cont {
padding: 15px;
border-bottom: 1px solid #000;
line-height: 160%;
font-size: 1.4rem;
}
.board_write {
border-top: 2px solid #000;
}
.board_write .title,
.board_write .info {
padding: 15px;
}
.board_write .info {
border-top: 1px dashed #ddd;
border-bottom: 1px solid #000;
font-size: 0;
/*🟠설명은 html 파일에*/
}
.board_write .title dl {
font-size: 0;
}
.board_write .info dl {
display: inline-block;
width: 50%;
vertical-align: middle;
}
.board_write .title dt,
.board_write .title dd,
.board_write .info dt,
.board_write .info dd {
/* (testing) background-color: red; */
display: inline-block;
vertical-align: middle;
font-size: 1.4rem;
}
.board_write .title dt,
.board_write .info dt {
width: 100px;
}
.board_write .title dd {
width: calc(100% - 100px);
}
.board_write .title input[type="text"],
.board_write .info input[type="text"],
.board_write .info input[type="password"] {
padding: 10px;
box-sizing: border-box;
}
.board_write .title input[type="text"] {
/*🟡⛔input 은 css 에서 타입을 지정해 줄 수가 있다. 위처럼 4강 18:15 */
width: 80%;
}
.board_write .cont {
border-bottom: 1px solid #000;
}
/*⛔4강 9분 01초... 왜 안되지*/
.board_write .cont textarea {
display: block;
width: 100%;
height: 300px;
box-sizing: border-box;
border: 0;
resize: vertical;
}그런데 문제 ②(클래스명 오타)의 chrome창에서 에러잡아내는 법은 잘 모르겠다..
728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 반응형 게시판 만들기 5 - 게시판 목록 반응형 스타일 적용 (영상 수정필요) (2) | 2022.12.22 |
|---|---|
| react_todo 8.2 프로그램 진행 팁 (0) | 2022.12.19 |
| 반응형 게시판 만들기 3 - 글 보기 페이지(+가상선택자를 이용해서 라인 만들기) (4) | 2022.12.16 |
| 반응형 게시판 만들기 2 - 게시판 목록과 페이지 버튼 (0) | 2022.12.16 |
| 반응형 게시판 만들기 1 - 전체 구조 설계, 타이틀과 버튼 스타일 (0) | 2022.12.16 |



댓글