728x90
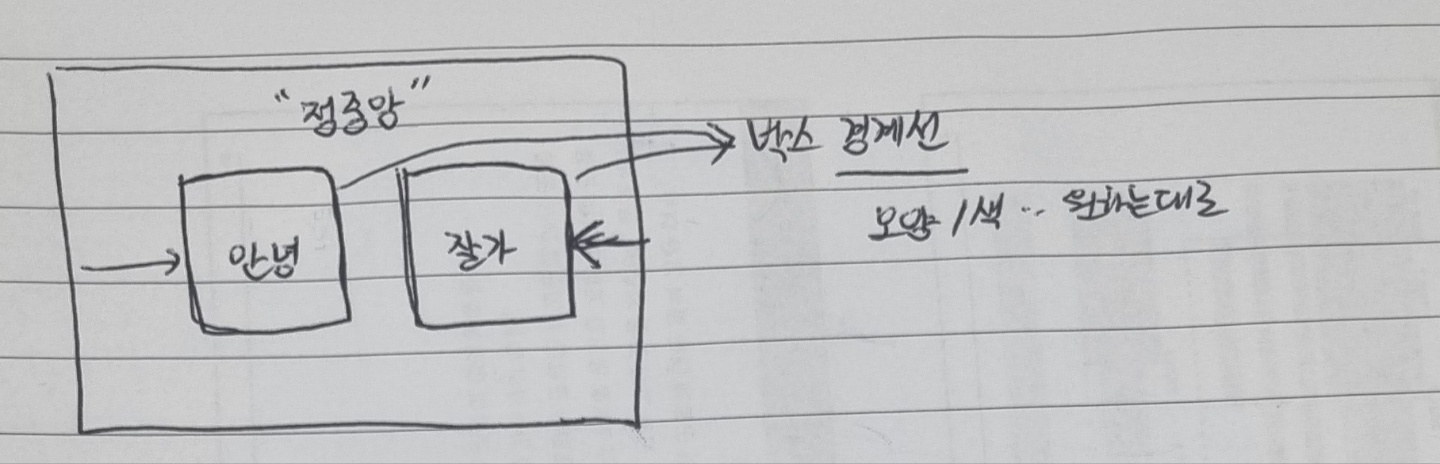
만들어야 하는 것


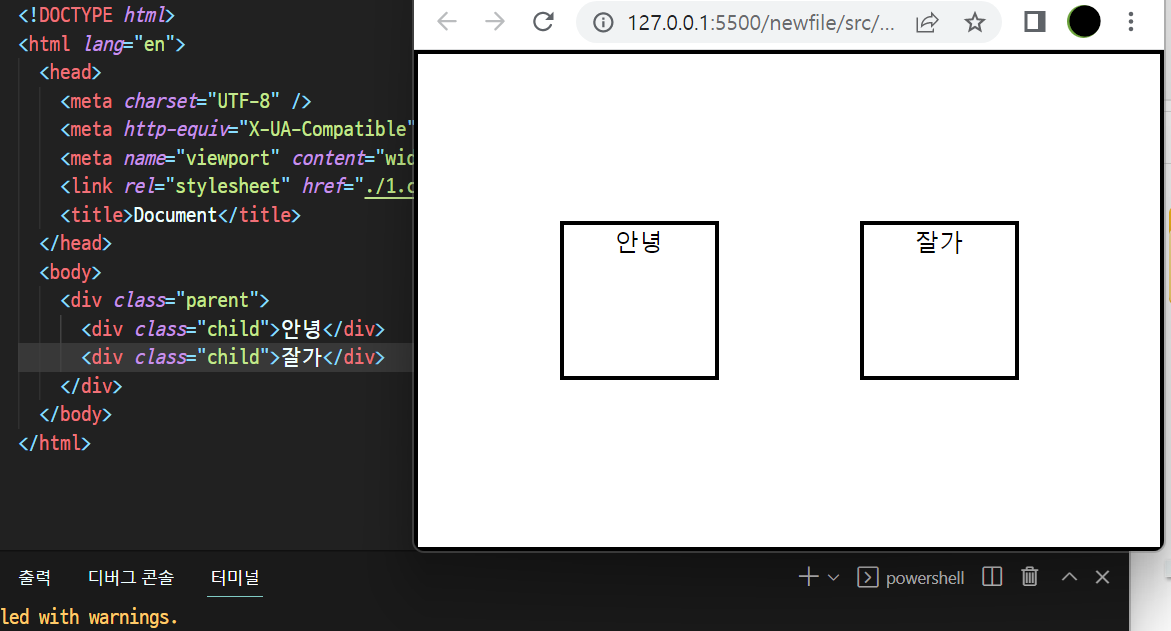
🔴HTML
<div class="parent">
<div class="child">안녕</div>
<div class="child">잘가</div>🔵CSS
* {
margin: 0;
padding: 0;
}
.parent {
border: 3px solid black;
box-sizing: border-box;
/* margin: 3px; */
text-align: center;
/* margin: 10px; */
/* width: 1500px; */
height: 100vh;
/* height: 1500px; */
display: flex; /*부모에게 flex 넣기!*/
justify-content: space-evenly; /*justify-content 속성 : 주축에서 플렉스 아이템 간 간격을 지정하는 속성
space-between : 첫 번째 아이템과 끝 아이템을 시작점과 끝점에 배치한 후, 나머지 아이템들은 그 사이에 같은 간격으로 배치 👉 너무 양끝임 */
align-items: center; /*교차축, 세로 에서 가운데 */
}
.child {
border: 3px solid black;
width: 100px;
height: 100px;
display: inline-block; /*가로 배치 성공!*/ /*인라인 vs 인라인-블럭 구별 못함.*/
}[CSS 작성법]
Selector {property : value;}
선택자 {속성: 속성값;}



참고사이트
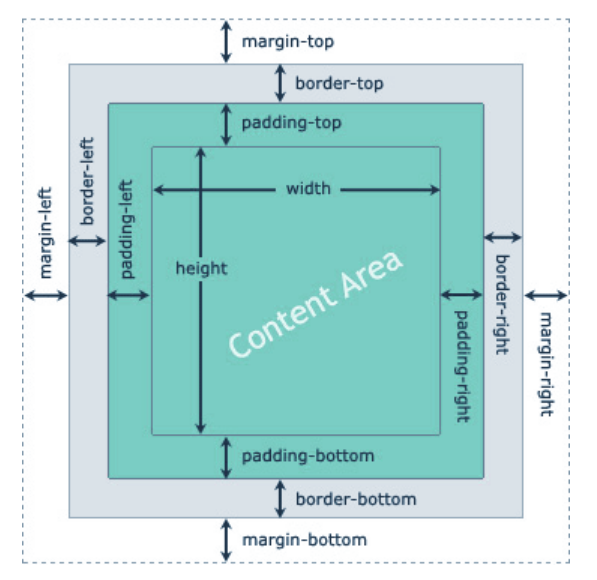
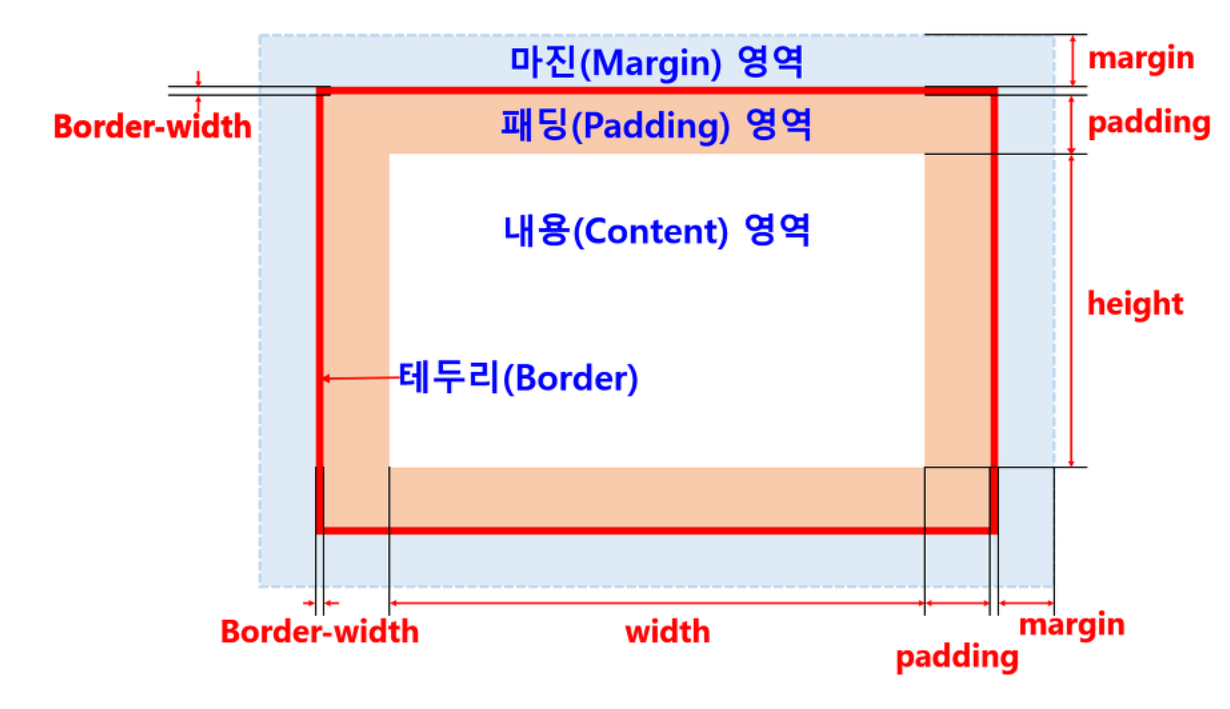
(왼쪽 그림) https://www.tutorialrepublic.com/css-tutorial/css-box-model.php
(오른쪽 그림) https://deliciouslearning.tistory.com/417
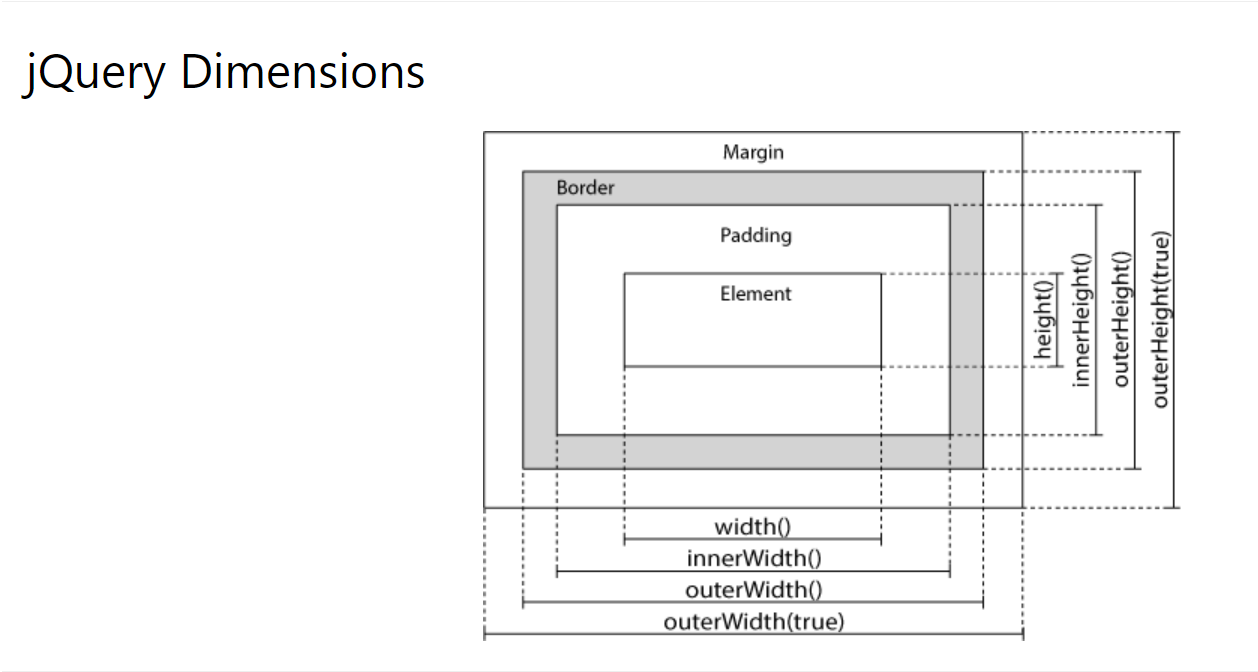
(아래 그림) https://www.w3schools.com/jquery/jquery_dimensions.asp
메모) 더 기록 해야 하는 것
스크롤 관련하여 - width 와 height - 으윽 단위... vh도 고려해야하고
느낀점)
대충 많이 아는 것보다 < 적지만 확실하게 아는 것이 중요하다!
ㄴ 그러기 위해서는 한 줄 한 줄 주석처리 해보면서 어떤 코드가 어떻게 결과를 산출하는지 머리속에 잘 링크해두는 것+ 기록 하는 습관이 중요한 것 같다!
728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 20221204일요일 _ 한입크기로 잘라먹는 리엑트 _섹션2(1~11) (2) | 2022.12.04 |
|---|---|
| 개념1)리액트 실행 구조 (0) | 2022.12.04 |
| 1) div 2개 container로 감싸기 (0) | 2022.12.02 |
| 20221128_화면 꽉 차게 하는 box-sizing : border-box (0) | 2022.11.28 |
| 나의 두번째 프로젝트 : 할일앱 만들기 ①소개: 모든 것의 집합체 (0) | 2022.11.09 |




댓글