728x90
한입 크기로 잘라 먹는 리액트(React.js) | Udemy

2-1 ~ 2-11. 반복문까지 종이필기 + 메모장 필기 + Vscode
2.12 배열 내장 함수는 다음번에 보충해서 듣도록 하자! (20221208완료!) 👉 20221208목요일_2.12 배열 내장 함수 - 한입크기로 잘라먹는 리엑트 (tistory.com)
메모장 필기
| 4. 2-1. Helloworld | |
| 과목소개 | |
| 웹 사이트는 HTML, CSS, Javascript 3가지 언어로 만들어 져 있다. | |
| HTML 5 : 요소들의 배치와 내용을 기술하는 언어, 색이나 크기 등의 디자인 수행 X | |
| CSS 3 : 색, 크기, 애니메이션 등을 정의하는 스타일링을 위한 언어 | |
| Javascript : 웹 사이트에 활력을 부여하는 언어, (다른 말로) 웹을 움직이는 근육이라고 한다. | |
| ㄴ 웹 사이트를 실질적으로 움직이게 하는 녀석 | |
| ex. 어떤 버튼을 클릭했을 때, 경고창을 띄어준다거나, 서버로부터 데이터를 받아온다거나, 데이터를 전송한다던가 등의 웹사이트에서 일어나는 거의 모든 일을 자바스크립트에서 수행 | |
| V8 : 구글 크롬의 자바스크립트 엔진 ← 자바스크립트의 Runtime | |
| JS : 프로그래머들이 가장 많이 사용하는 언어 1위 | |
| 변하는 것 & 절대 변하지 않는 것 | |
| 2-2. 변수와 상수 | |
| 변수 : 프로그램이 실행되는 도중에 계속해서 바뀌는 값을 저장하기 위한 이름 | |
| 상수 | |
| 어떤 값을 이름으로 부르기 위해서 존재하는 데요. | |
| const 라는 키워드를 통해서 이렇게 선언할 수 있습니다. | |
| 이름으로써 값을 불러서 사용할 수 있음 . | |
| 상수와 변수와 다른 점은 , | |
| let으로 도중에 값을 바꾸어도 별 이상이 생기지 않았지만 | |
| 상수는 바꾸려고 하면 에러가 납니다. | |
| 상수는 선언과 동시에 초기화가 이뤄지지 않아도 에러가 발생 . | |
| 상수는 절대로 선언이후에 값을 바꿀 수 없다 . | |
| 2-3. 자료형과 형 변환 | |
| 자료형이란 : 값을 성질에 따라서 분류한 것 | |
| 크게 2개 | |
| Primitive data type (5) | |
| Non-Primitive data type (3) | |
| Primitive data type (5개) 원시타입 | |
| 한번에 하나의 값만 가질 수 있음 | |
| 하나의 고정된 저장 공간 이용 | |
| Non-Primitive data type (3) | |
| 한번에 여러 개의 값을 가질 수 있음 | |
| 여러 개의 고정되지 않은 동적 공간 사용 | |
| 8분 10초 - 형변환 | |
| 값은 유지하면서 자료형은 변경할 수 있는 형변환에 대해서 알아보도록 하겠습니다. | |
| 2-4. 연산자 | |
| 연산 : 수나 식을 일정한 규칙에 따라 계산하는 것, 특수한 유형의 함수 | |
| 연산은 컴퓨터 중앙처리장치의 산술 논리 장치에 의한 논리연산을 계산하는 일련의 과정이다. | |
| 2-5. | |
| 조건문이란 : 어떤 연산의 참 거짓에 따라서 다른 명령을 각각 실행할 수 있도록 도와주는 그런 문법. | |
| 2-6. ( 함수 ) | |
| 프로그래밍을 하다 보면 , 똑같은 동작을 하는 코드들이 여기저기 존재하고, 가끔 그런 코드들이 필요할 때가 있다. 이런 중복되는 동일한 동작들의 코드들을 하나로 묶어서, 우리는 함수라는 것으로 사용할 수 있다. | |
| 함수 내부에서 선언된 변수나 상수들은, 함수 바깥에서는 접근을 할 수가 없다. | |
| 그래서, 함수 내부에서 선언된 변수들은, 해당 지역을 벗어날 수 없다는 의미에서 , "지역변수"라고 부릅니다. | |
| 反 그런데 반대로, 우리가 함수 외부에서 선언한 변수는, 함수 내부에서 접근이 가능합니다. 이렇게 함수 외부에 선언되서 언제든지 불러올 수 있는 변수를 ☞ 전역변수, global 변수라고 부릅니다. | |
| 2-7. ( 함수 표현식과 화살표 함수 ) | |
| 함수를 변수에 담는, 함수를 값으로 취급하는 함수표현식에 대해서 배워보도록 하자 ! | |
| 잠시 데이터 타입 리마인드, | |
| Data type - Non-Primitive Data Type - Object, Array, Function | |
| 함수도 자바스크립트안에는 어떤 자료형으로, 변수나 상수에 담아서 활용 가능 . | |
| 함수를 변수에 대입할 때는 굳이 함수명을 적어주지 않아도 괜찮다. | |
| cuz : 변수이름으로 부르면 되기 때문에 | |
| 함수를 값에 담을때는 함수명을 굳이 붙이지 않아도 괜찮다. | |
| 2-8. 콜백 함수 | |
| 간단하게, 어떤 다른 함수에 매개변수로 함수를 넘겨준 것. | |
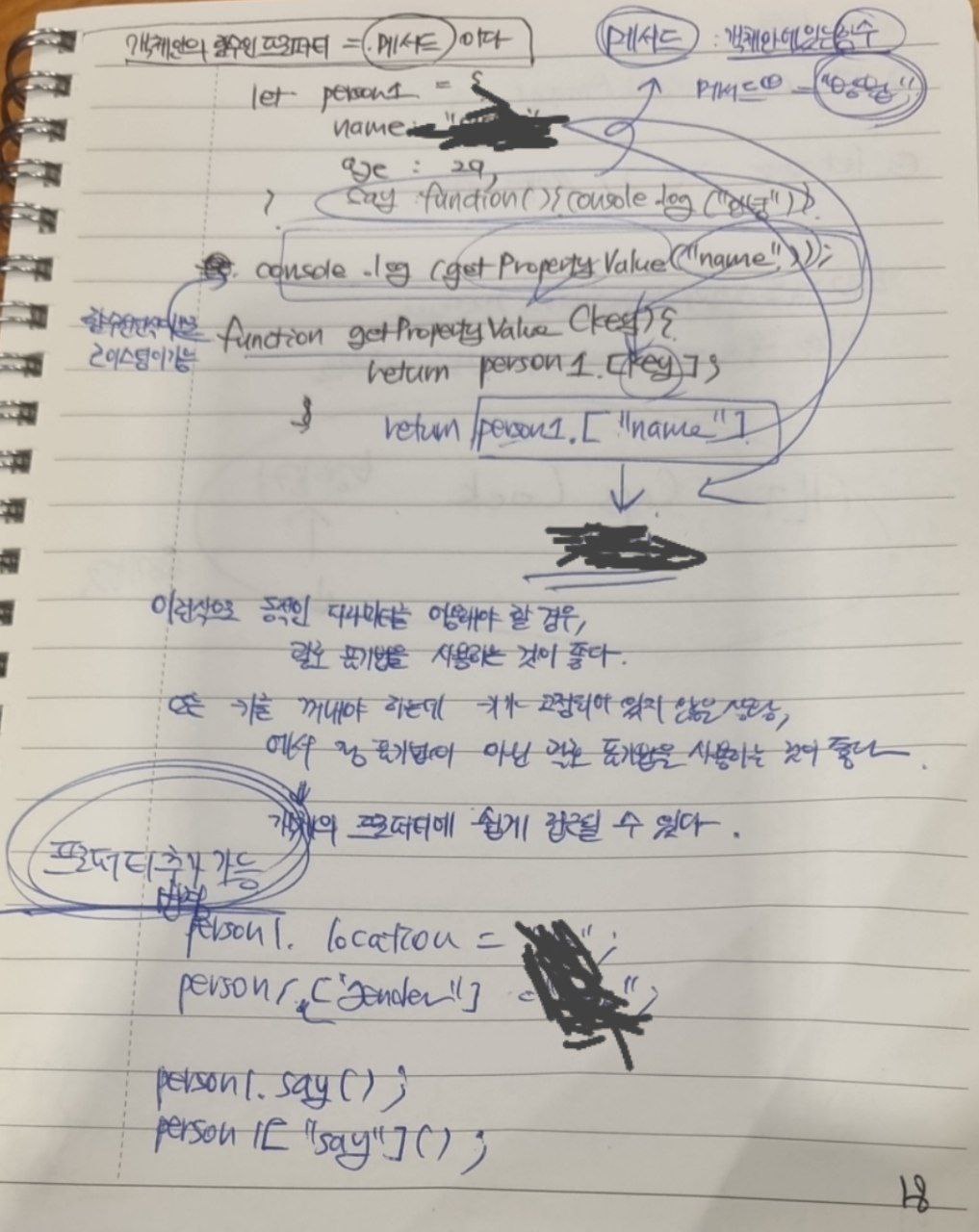
| 2-9. 객체 | |
| Data type - Non-Primitive Data Type - Object, Array, Function | |
| 객체는 2가지 방법으로 만들 수 있는데, | |
| 1) 객체 생성자(new)를 이용 | |
| 2) 중괄호를 이용 //객체 리터럴 방식 | |
| 객체는 '여러가지'의 데이터를 '동시에' 가질 수 있는, 비원시적 자료형 | |
| 그래서 여러 가지의 값들을 넣어 줄 수 있다 . | |
| 그러면 그 여러 가지의 값들을 {} 중괄호 안에 어떻게 넣어 줄 수 있을 까 ? | |
| key : "value" 로 넣으면 된다! | |
| : 콜론을 기준으로 , 왼쪽을 key , | |
| : 콜론을 기준으로 , 오른쪽을 "value", | |
| 이렇게 쌍으로 저장되는 데이터를 | |
| key : "value " // (객체)프로퍼티 라고 부른다. ( 객체 프로퍼티는 '속성'이라는 뜻이에요.) , 객체가 가지고 있는 데이터, 라고 해도 괜찮겠습니다. | |




















728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 4)로그인창만들기 (0) | 2022.12.05 |
|---|---|
| 3)BOX 4 + 각기 다른 INPUT (0) | 2022.12.04 |
| 개념1)리액트 실행 구조 (0) | 2022.12.04 |
| 2) 1)에 CSS를 추가 (0) | 2022.12.02 |
| 1) div 2개 container로 감싸기 (0) | 2022.12.02 |




댓글