728x90
만들어야 하는 것

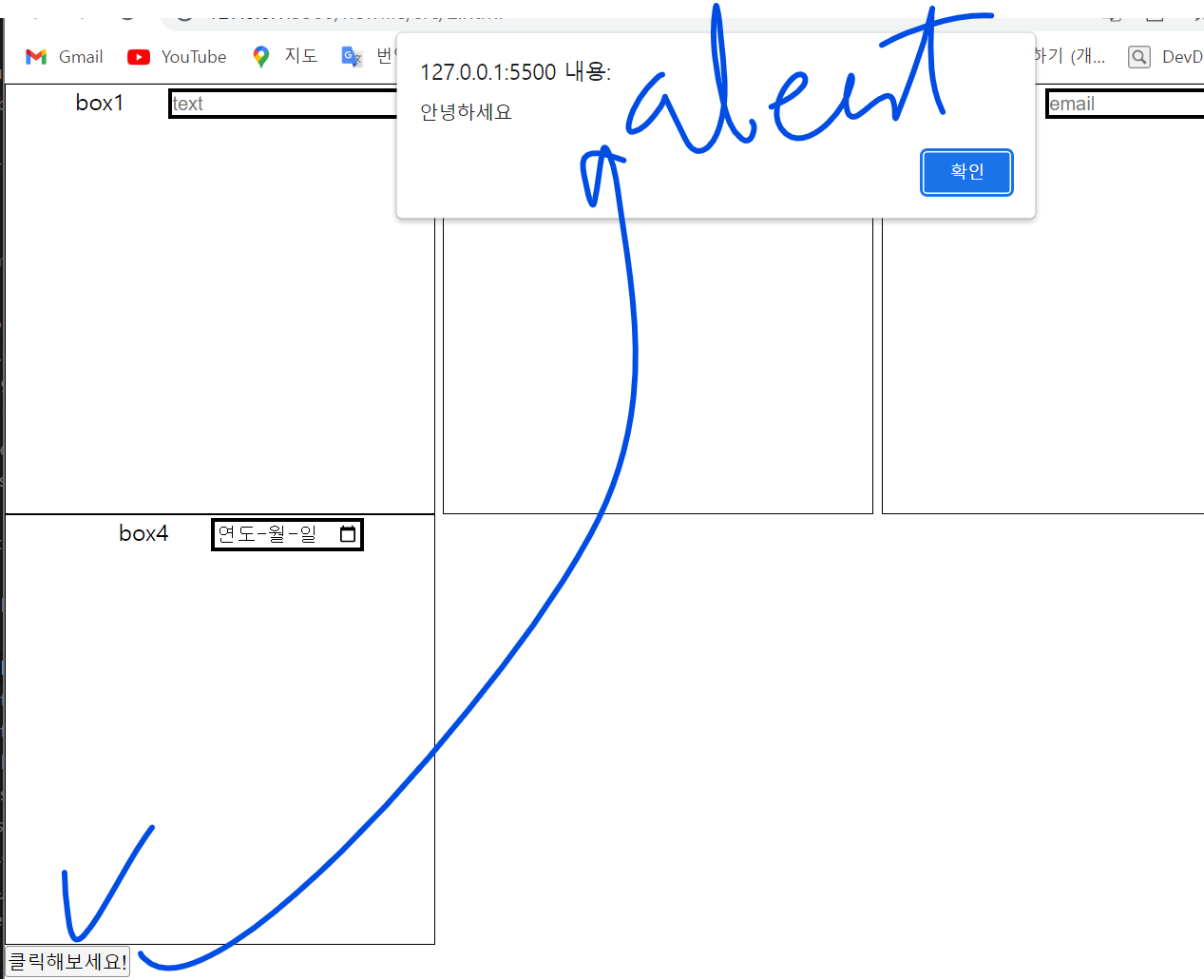
1차 완성본


🔴 HTML + script
<body>
<div class="container">
<div>box1<input type="text" placeholder="text" /></div>
<div>box2<input type="password" placeholder="password" /></div>
<div>box3<input type="email" placeholder="email" /></div>
<div>box4<input type="date" placeholder="date" /></div>
</div>
<!--방법1 20221131-->
<!-- <button onclick="javascript:btn('안녕하세요')">BUTTON</button> -->
<!-- button onclick 관련 부분은 서치 -->
<!--방법2, 방법1의 개선-->
<button type="button" onclick="alert('안녕하세요')">클릭해보세요!</button>
<script>
<!--방법1 20221131-->
// function btn(params) {
// alert(params);
// }
</script>
</body>🎀개선한점 : <button type = "button" onclick="alert('안녕하세요')">클릭해보세요!</button>🎀
🔵CSS
* {
padding: 0;
margin: 0;
}
/* 브라우저마다 기본 padding, margin이 다 다르다. 그래서 브라우저 호환을 위해 작성 */
.container > div {
width: 300px;
height: 300px;
border: 1px solid black;
display: inline-block; /*👉이해부족*/
text-align: center; /* 👉'글씨+input'이 가운데로감 */
/* overflow: auto; */
}
/*width height border */
input {
justify-items: center;
position: relative;
left: 30px;
border: 3px solid black;
}좀더 개선할 부분 : ✨ 중앙정렬 추가하기

20221205

개선된 점
20221205 변경한 내용,
🔸html 부분으로는 )
div상자 2개 /div
div 상자 2개 /div
div button /div 로 html구조를 바꾸고
🔸css부분으로는 )
위 글을 참고하여
부모 div 에
display: flex;
justify-content: center;
자식인
.container > div 에
text-align: center;
를 주었다. gyrh
728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 5)React - 컴포넌트연결 ( 1차, props이용 / 2차 태그로만연결하기 ) (2) | 2022.12.05 |
|---|---|
| 4)로그인창만들기 (0) | 2022.12.05 |
| 20221204일요일 _ 한입크기로 잘라먹는 리엑트 _섹션2(1~11) (2) | 2022.12.04 |
| 개념1)리액트 실행 구조 (0) | 2022.12.04 |
| 2) 1)에 CSS를 추가 (0) | 2022.12.02 |




댓글