728x90
만들어야 하는 것

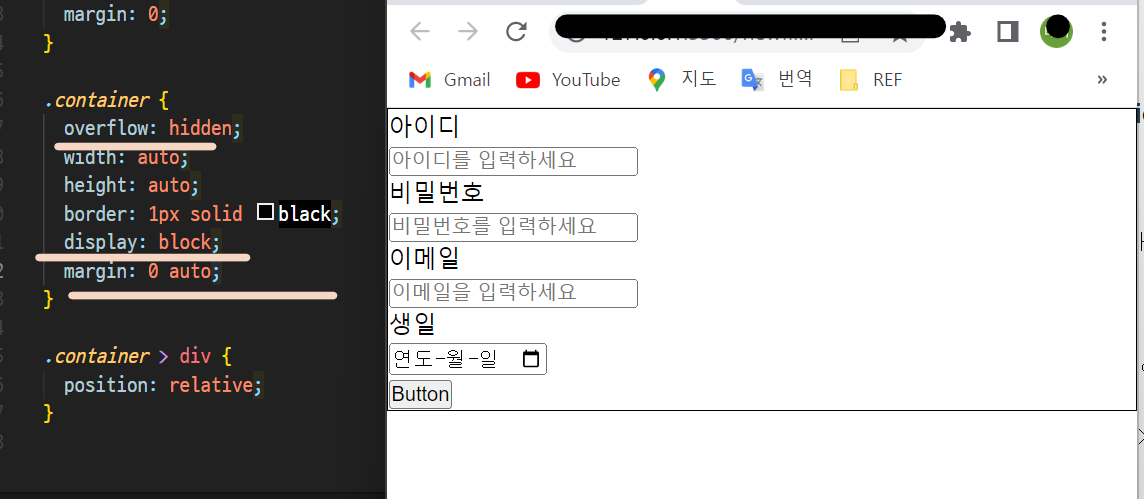
1차완성

🔴HTML
<body>
<div class="container">
<div>
아이디<br /><input type="text" placeholder="아이디를 입력하세요" />
</div>
<div>
비밀번호<br /><input
type="password"
placeholder="비밀번호를 입력하세요"
/>
</div>
<div>
이메일<br /><input type="email" placeholder="이메일을 입력하세요" />
</div>
<div>생일<br /><input type="date" placeholder="생일을 입력하세요" /></div>
<button type="button" onclick="alert('안녕하세요')">Button</button>
</div>
</body>
🔵CSS
* {
padding: 0;
margin: 0;
}
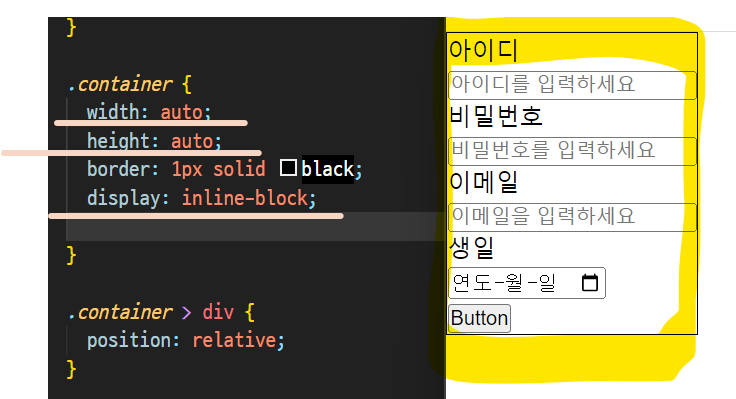
.container {
width: 100px;
height: 100px;
border: 1px solid black;
display: inline;
}
.container > div {
position: relative;
}개선되어야 할 점
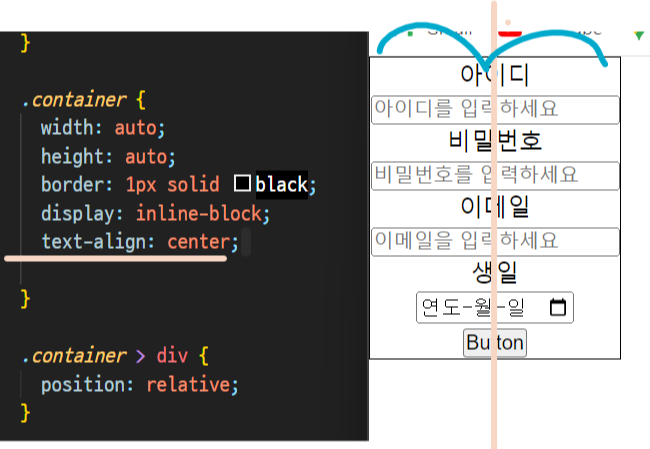
✨ 중앙정렬 추가하기



728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| 20221208목요일_2.12 배열 내장 함수 - 한입크기로 잘라먹는 리엑트 (0) | 2022.12.09 |
|---|---|
| 5)React - 컴포넌트연결 ( 1차, props이용 / 2차 태그로만연결하기 ) (2) | 2022.12.05 |
| 3)BOX 4 + 각기 다른 INPUT (0) | 2022.12.04 |
| 20221204일요일 _ 한입크기로 잘라먹는 리엑트 _섹션2(1~11) (2) | 2022.12.04 |
| 개념1)리액트 실행 구조 (0) | 2022.12.04 |




댓글