728x90
https://www.youtube.com/watch?v=0WdXdYeWu7Q
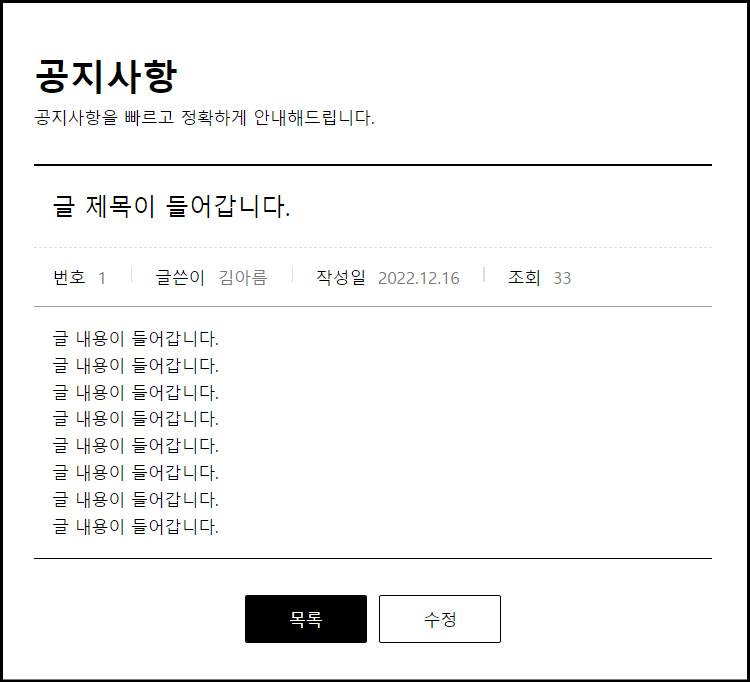
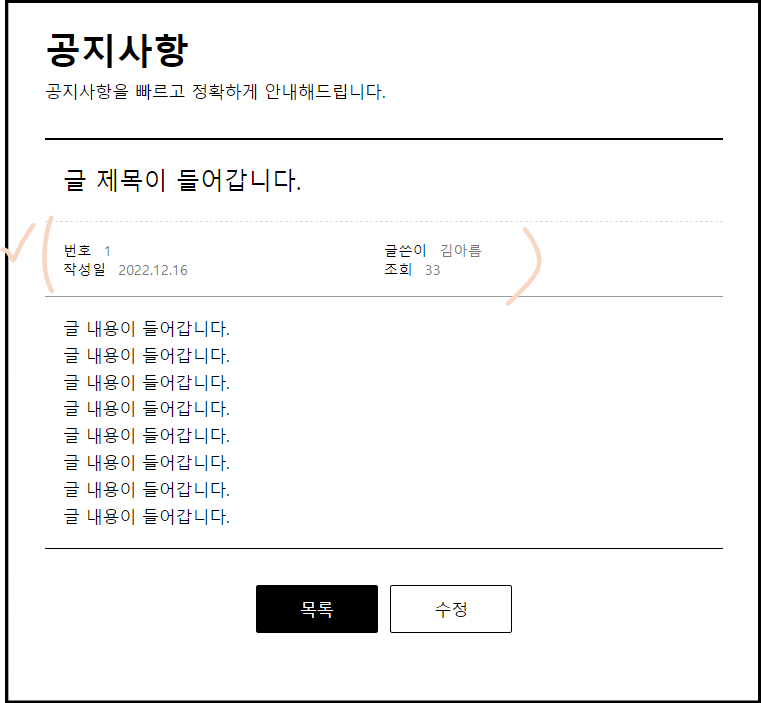
결과화면
Before


After



파일목록

🔴edit.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔴list.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔴view.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔴write.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔵style.css : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔵css.css : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 6 )
🔵media.css
@media (max-width: 1000px) {
.board_wrap {
width: 100%;
min-width: 320px;
padding: 0 30px;
box-sizing: border-box;
}
.board_list .num,
.board_list .writer,
.board_list .count {
display: none;
}
.board_list .date {
width: 40%;
}
.board_list .title {
text-indent: 10px;
}
.board_list .top .title {
text-indent: 0;
}
.board_page a {
width: 26px;
height: 26px;
}
.board_page a.bt {
padding-top: 7px;
}
.board_page a.num {
padding-top: 6px;
}
/* 🟡6강 추가부분 */
.board_view .info dl {
width: 50%;
padding: 0;
}
.board_view .info dl::before {
display: none;
}
/*🟡style.css 에서 아래 가져와 font-size 부분 1.4rem ☞ 1.2rem 으로 변경*/
.board_view .info dl dt,
.board_view .info dl dd {
display: inline-block;
font-size: 1.2rem;
}
}
728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| TIL_20230201_1과목 소프트웨어 설계_가볍게 1독 (0) | 2023.02.02 |
|---|---|
| 반응형 게시판 만들기 7 - 글쓰기(수정) 페이지 반응형 스타일 적용 (0) | 2022.12.22 |
| 반응형 게시판 만들기 5 - 게시판 목록 반응형 스타일 적용 (영상 수정필요) (2) | 2022.12.22 |
| react_todo 8.2 프로그램 진행 팁 (0) | 2022.12.19 |
| 반응형 게시판 만들기 4 - 글쓰기, 글 수정 페이지 [Youtube_렛츠코딩앤플레이] (2) | 2022.12.18 |



댓글