728x90
https://www.youtube.com/watch?v=5KcgVMY7xT0
결과화면
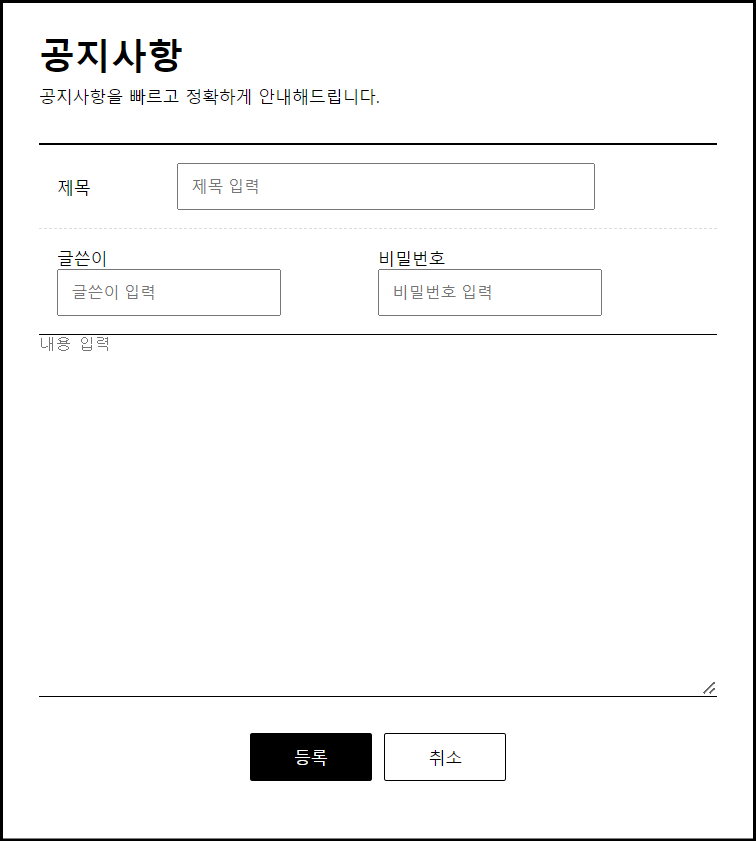
Before



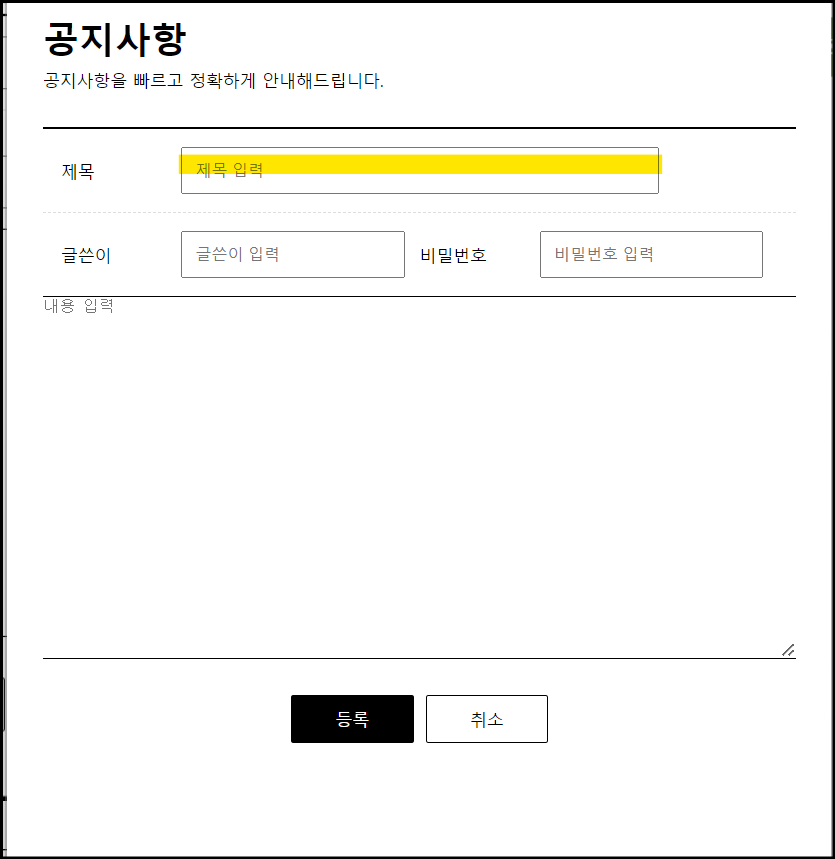
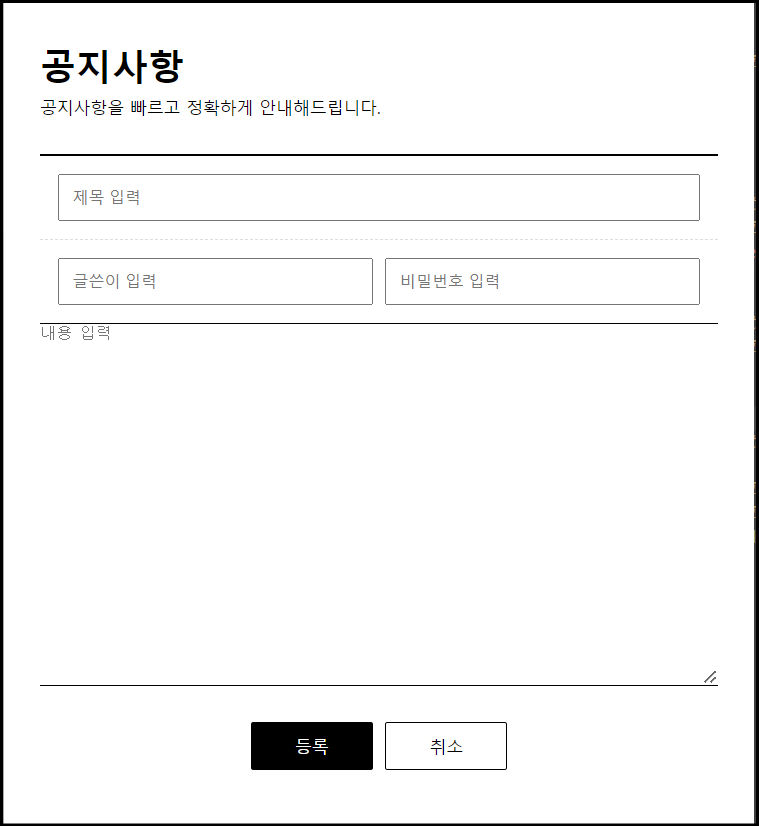
After


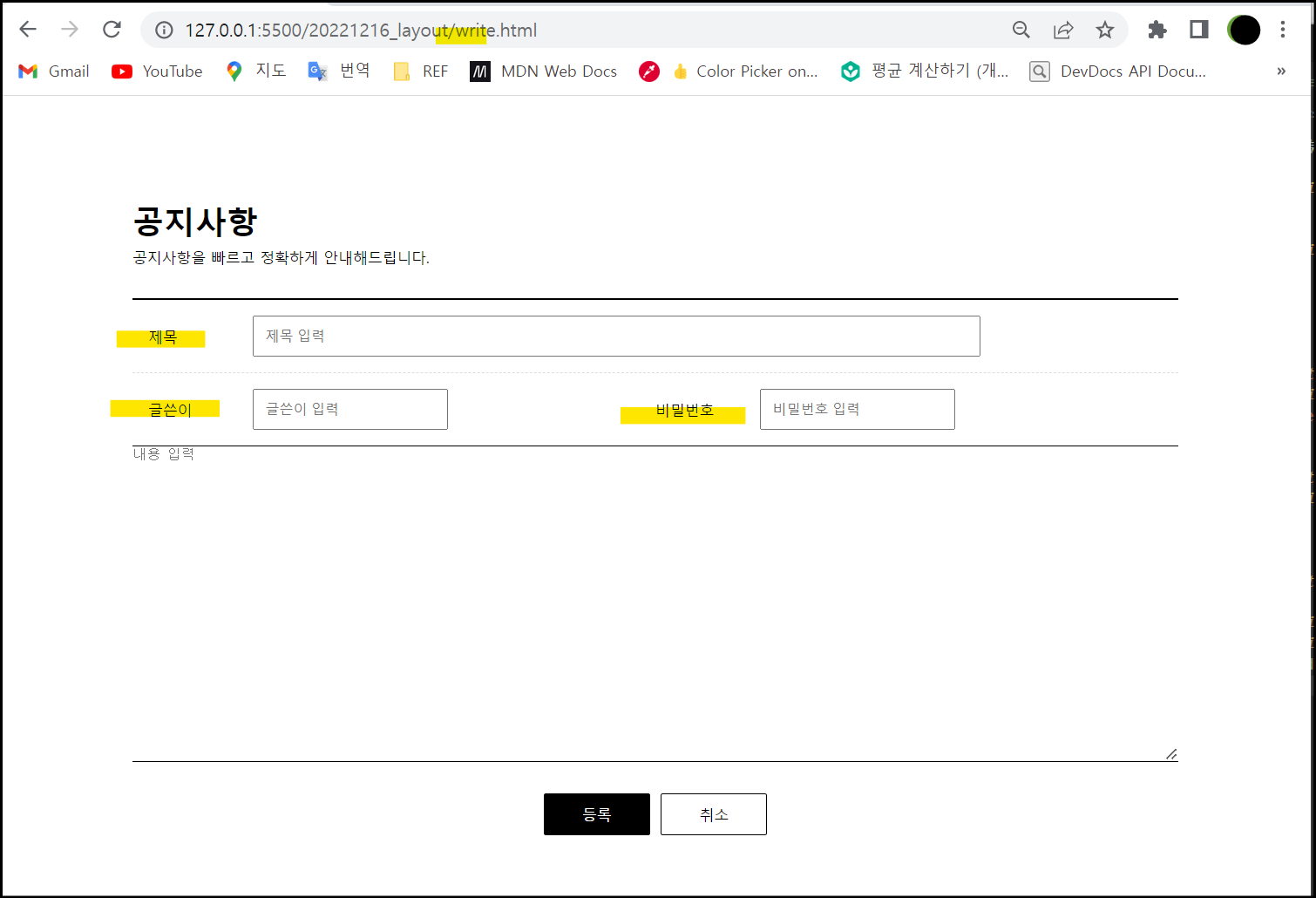
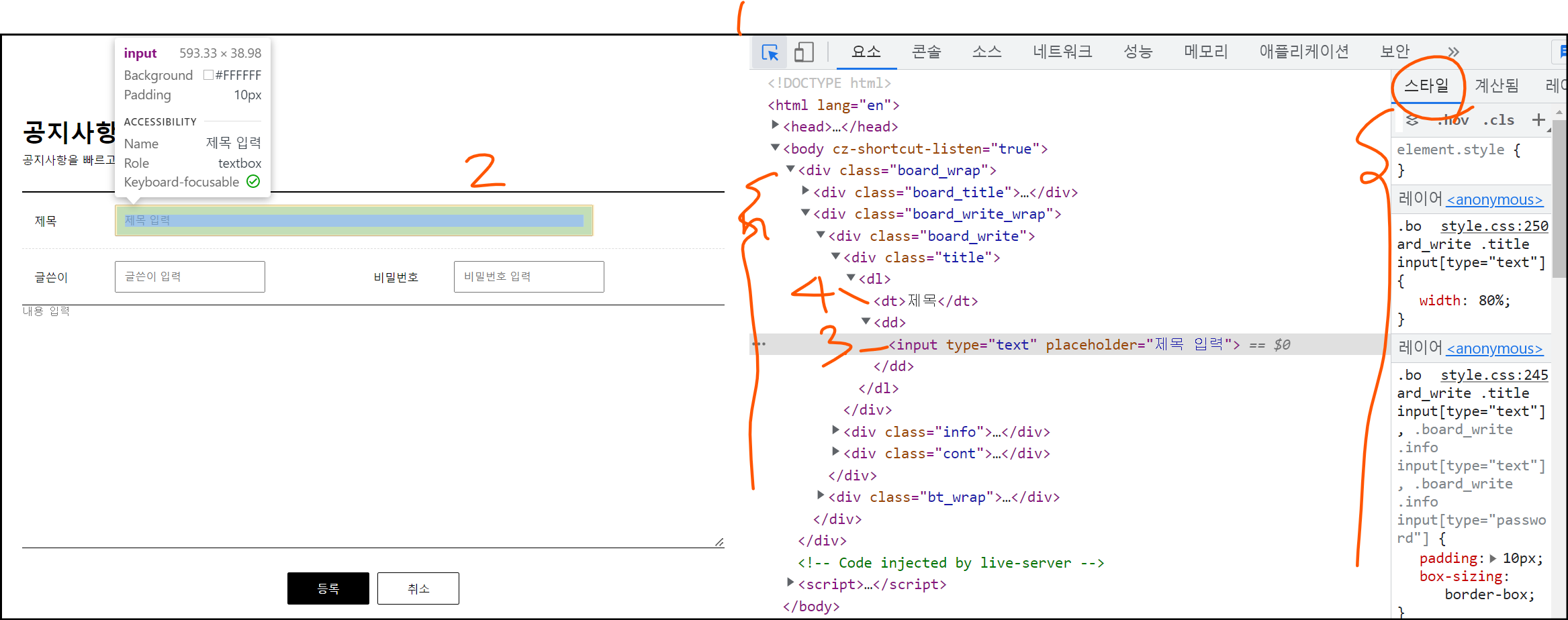
Chrome브라우저로 요소들의 위치를 파악하고 바로 스타일 적용해보기 - (아래사진)

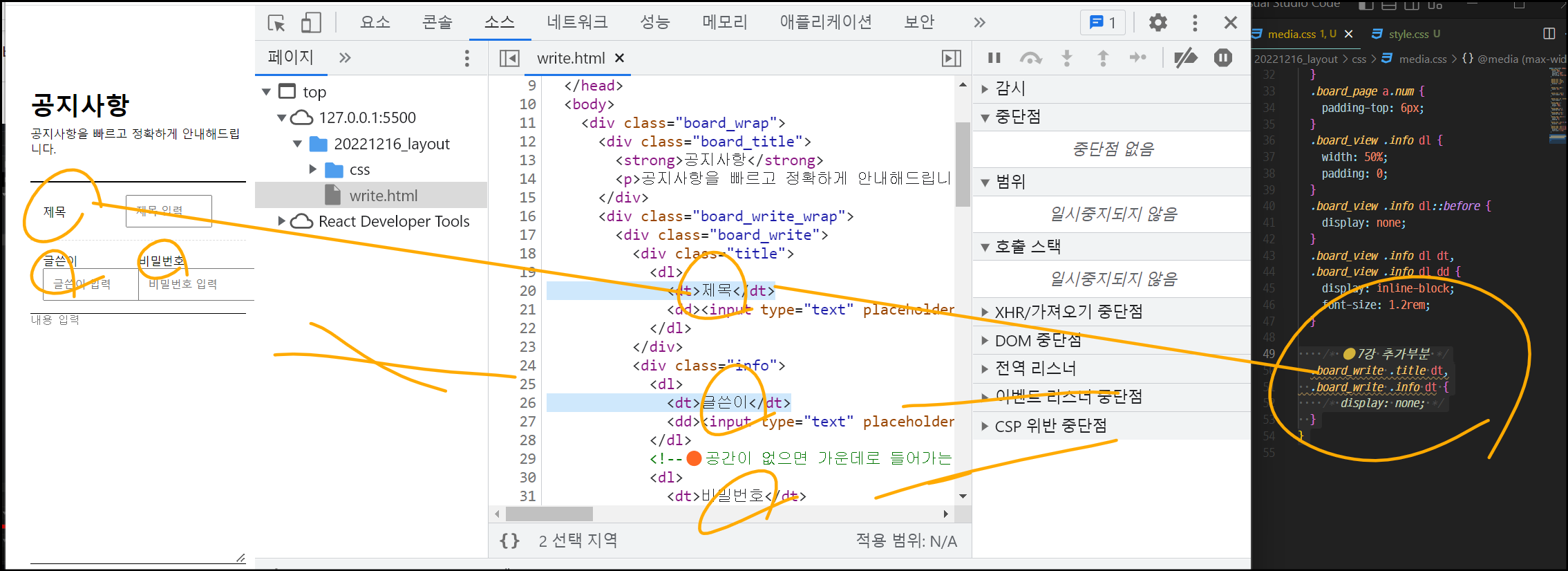
Chrome 브라우저로 - 소스파일에 들어가서 위치 확인 후 - 해당 코딩 부분 보면서 수정 - (아래사진)

cf. display : none; //보이지 않게 하는 것.
파일목록

🔴edit.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 7 )
🔴list.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 7 )
🔴view.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 7 )
🔴write.html : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 7 )
🔵style.css : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 7 )
🔵css.css : 이전게시글(반응형 게시판 4) 과 변화 없음. ( 현재 7 )
🔵media.css
@media (max-width: 1000px) {
.board_wrap {
width: 100%;
min-width: 320px;
padding: 0 30px;
box-sizing: border-box;
}
.board_list .num,
.board_list .writer,
.board_list .count {
display: none;
}
.board_list .date {
width: 40%;
}
.board_list .title {
text-indent: 10px;
}
.board_list .top .title {
text-indent: 0;
}
.board_page a {
width: 26px;
height: 26px;
}
.board_page a.bt {
padding-top: 7px;
}
.board_page a.num {
padding-top: 6px;
}
.board_view .info dl {
width: 50%;
padding: 0;
}
.board_view .info dl::before {
display: none;
}
.board_view .info dl dt,
.board_view .info dl dd {
display: inline-block;
font-size: 1.2rem;
}
/* 🟡7강 추가부분 */
.board_write .info dl {
width: 49%;
}
.board_write .info dl:first-child {
margin-right: 2%;
/* 🟡글쓴이 칸 / 비밀번호 칸 사이의 공백 */
}
.board_write .title dt,
.board_write .info dt {
display: none;
}
.board_write .title dd,
.board_write .info dd {
width: 100%;
}
.board_write .title input[type="text"],
.board_write .info input[type="text"],
.board_write .info input[type="password"] {
width: 100%;
}
}
728x90
반응형
'STUDY (My Job) > TIL' 카테고리의 다른 글
| TIL_20230201_1과목 소프트웨어 설계_가볍게 1독 (0) | 2023.02.02 |
|---|---|
| 반응형 게시판 만들기 6 - 글 보기 페이지 반응형 스타일 적용 (0) | 2022.12.22 |
| 반응형 게시판 만들기 5 - 게시판 목록 반응형 스타일 적용 (영상 수정필요) (2) | 2022.12.22 |
| react_todo 8.2 프로그램 진행 팁 (0) | 2022.12.19 |
| 반응형 게시판 만들기 4 - 글쓰기, 글 수정 페이지 [Youtube_렛츠코딩앤플레이] (2) | 2022.12.18 |



댓글