728x90
이번에는 컴포넌트의 props 라는 개념에 대해서 알아보겠습니다. props 는 properties 의 줄임말입니다. 우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용합니다.
props 의 기본 사용법
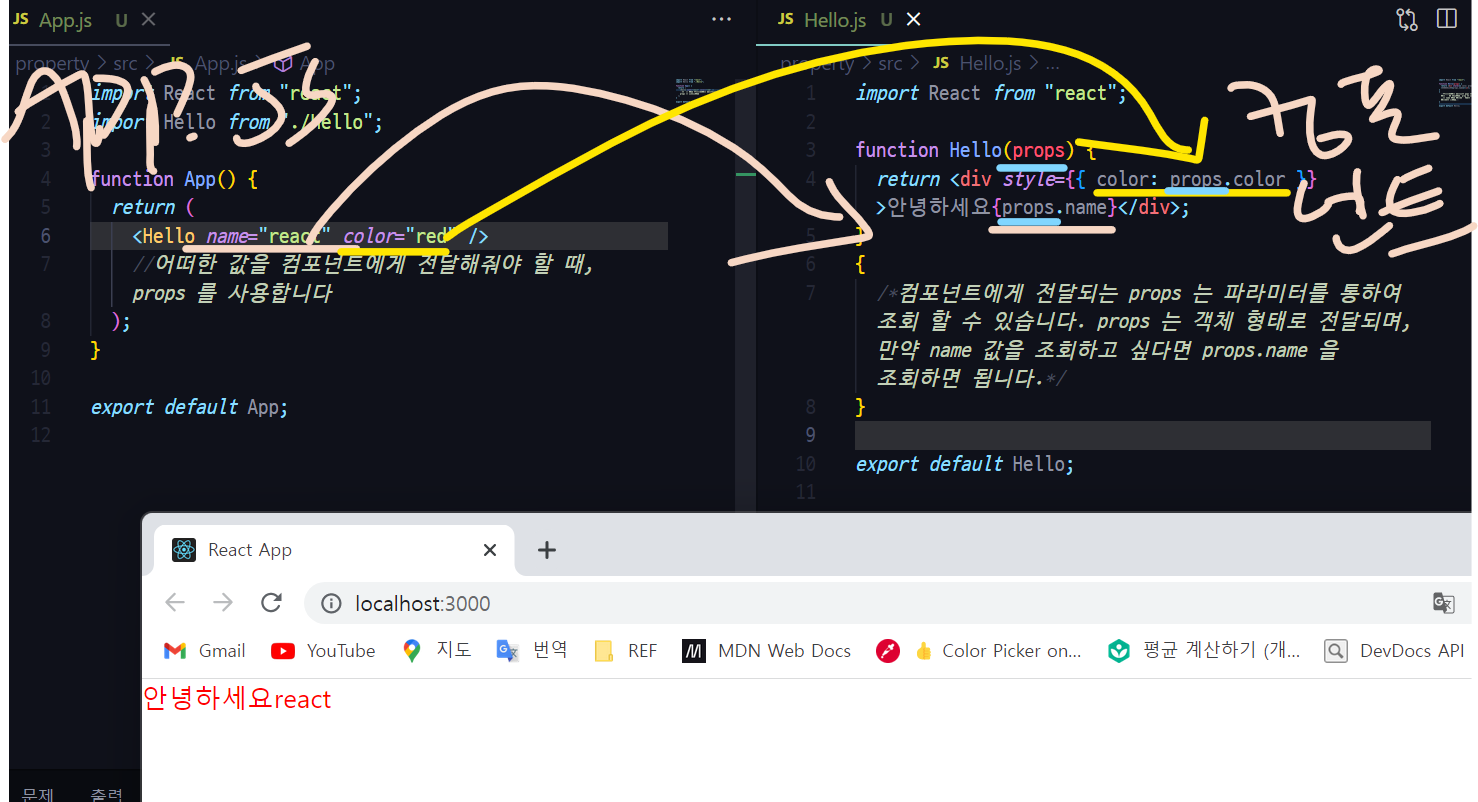
예를 들어서, App 컴포넌트에서 Hello 컴포넌트를 사용 할 때 name 이라는 값을 전달해주고 싶다고 가정해봅시다. 그러면, 이렇게 코드를 작성하면 됩니다.

여러개의 props, 비구조화 할당
Hello 컴포넌트에 또 다른 props 를 전달해봅시다. color 라는 값을 설정해보세요.

defaultProps 로 기본값 설정
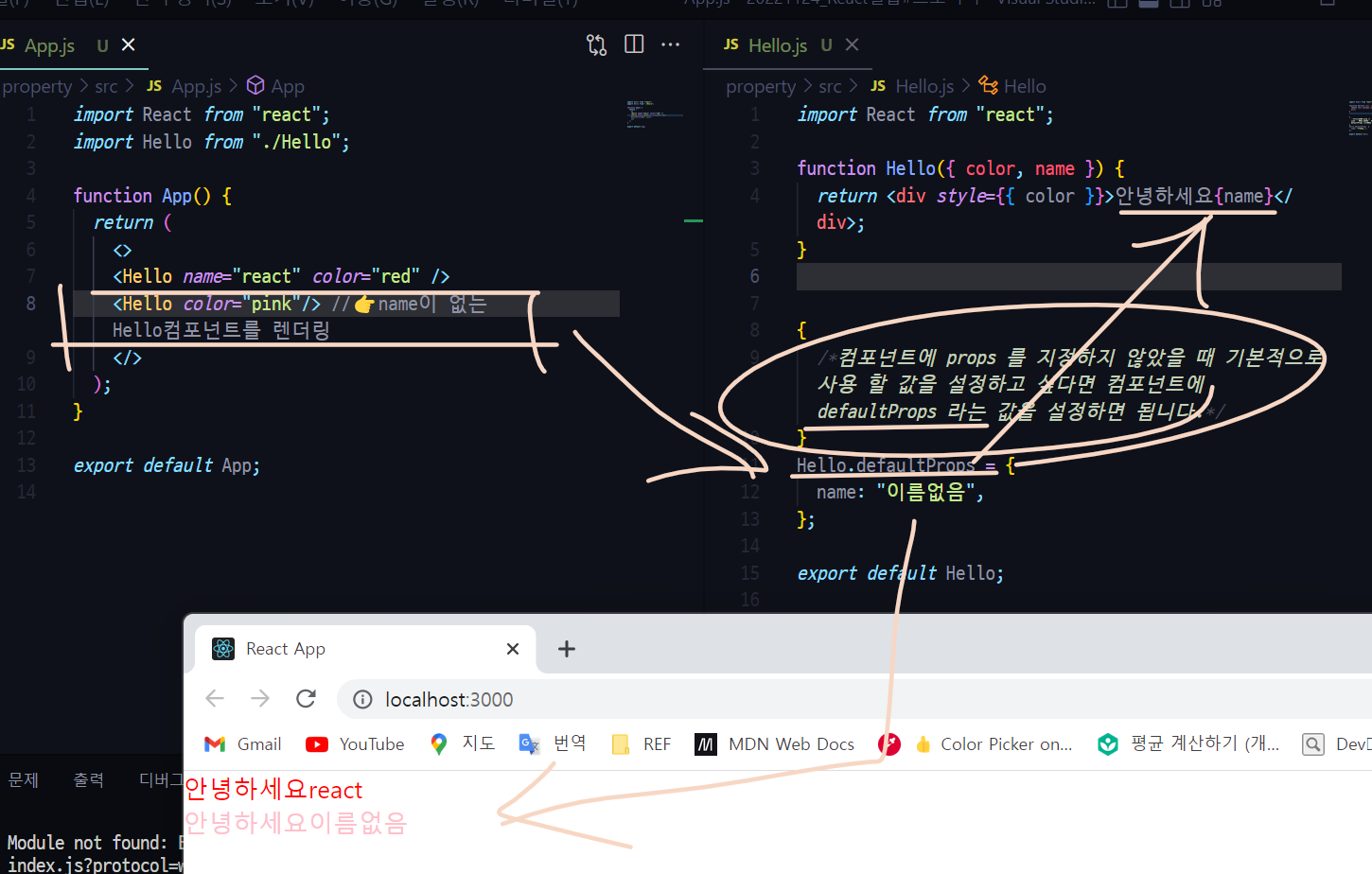
컴포넌트에 props 를 지정하지 않았을 때 기본적으로 사용 할 값을 설정하고 싶다면 컴포넌트에 defaultProps 라는 값을 설정하면 됩니다.

props.children
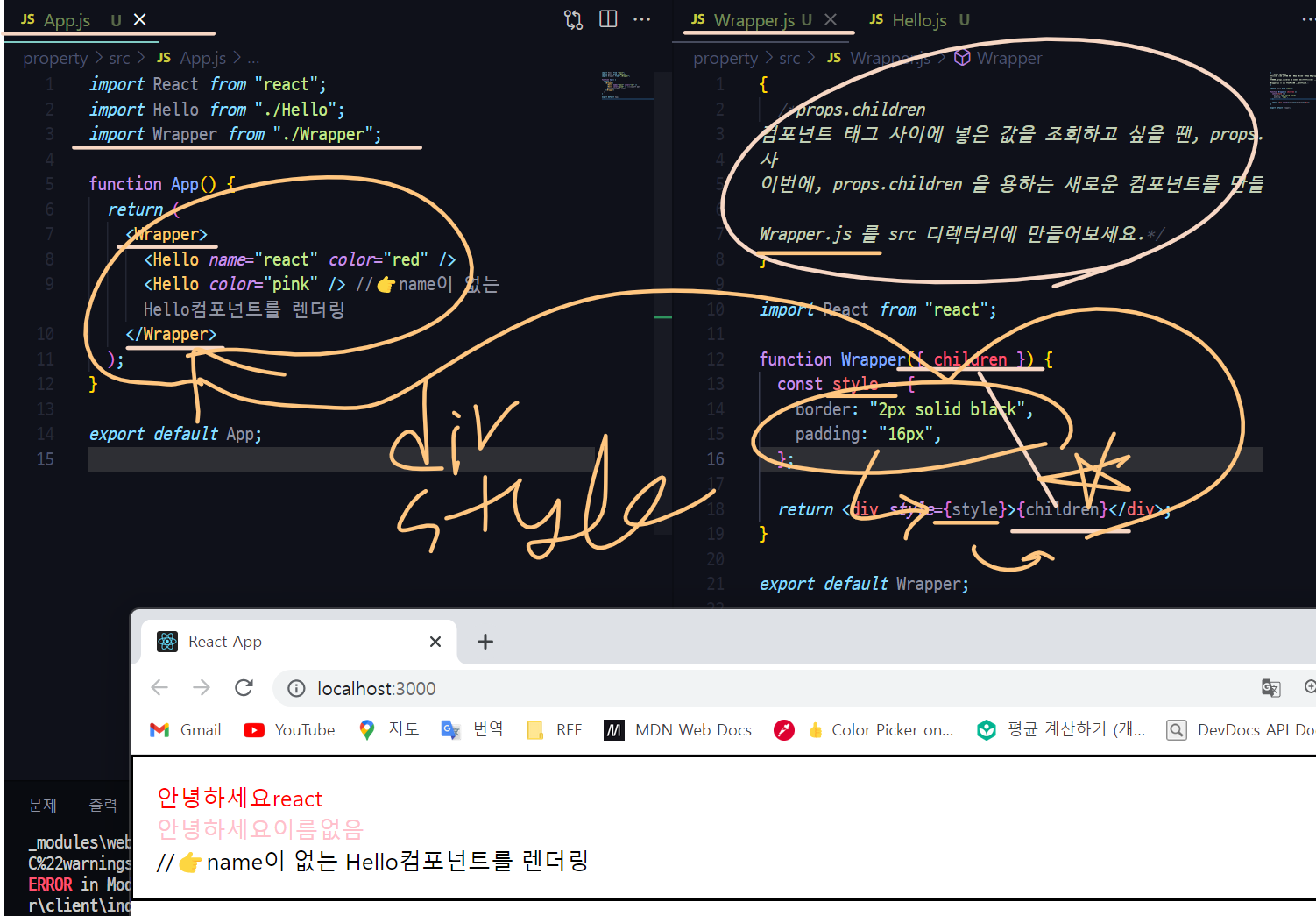
컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 땐, props.children 을 조회하면 됩니다.
이번에, props.children 을 사용하는 새로운 컴포넌트를 만들어보겠습니다.
Wrapper.js 를 src 디렉터리에 만들어보세요.

댓글 1
쓰이는 곳(App.js)에서 값을 정한다 = props(부모)
쓰임 당하는 곳(Hello.js나 Wrapper.js)에서 값을 정한다 = children
댓글2
Props
사용법
- 컴포넌트 내부에서 코드를 작성한다.
<Hello name="아무거나">
- 받는쪽은 props 라는 예약어를 통해 받는다.
function Hello(props) {
return <div>{props.name}</div>
}
비구조화할당
- 컴포넌트의 파라미터에서 {}안에 받는 내용을 미리 표기한다.
function Hello({name}) {
return <div>{name}</div>
}
defaultProps
function Hello({name, age}) {
return <div>{name}</div>
}
Hello.defaultProps = {
name: '이름없음'
}
Props.children
- 컴포넌트 태그 사이에 값이 있을때 'children'이란 예약어를 사용한다.
댓글3
props 는 properties 의 줄임말 (어떠한 값을 컴포넌트에게 전달해줘야 할 때 사용)
- 여러개의 props는 비구조화 할당으로 간결하게 작성
- defaultProps 로 기본값 설정가능
- props.children
- 컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 땐, props.children
참고자료
https://react.vlpt.us/basic/05-props.html
728x90
반응형
'WEB > React' 카테고리의 다른 글
| HOOKS 6가지정리 [ 1️⃣useState() 2️⃣ useRef() 3️⃣ useEffect() 4️⃣ useMemo() 5️⃣ useCallback() 6️⃣ useReducer() ] (0) | 2022.12.12 |
|---|---|
| React란, React특징, 컴퍼넌트 내 주요 키워드 (0) | 2022.12.09 |
| 리액트 공부조각 4. JSX (0) | 2022.11.27 |
| React 기초 3강 : 리액트에선 변수말고 state 만들어 쓰랬죠 (useState) (0) | 2022.11.26 |
| React 기초 2강 : 리액트에선 HTML대신 JSX 써야함 (JSX 사용법) (0) | 2022.11.26 |


댓글