728x90
리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면 babel 이 JSX 를 JavaScript 로 변환을 해줍니다.
어떻게 변환되는지 한번 예시를 볼까요?
꼭 닫혀야 하는 태그
태그는 꼭 닫혀있어야 합니다.
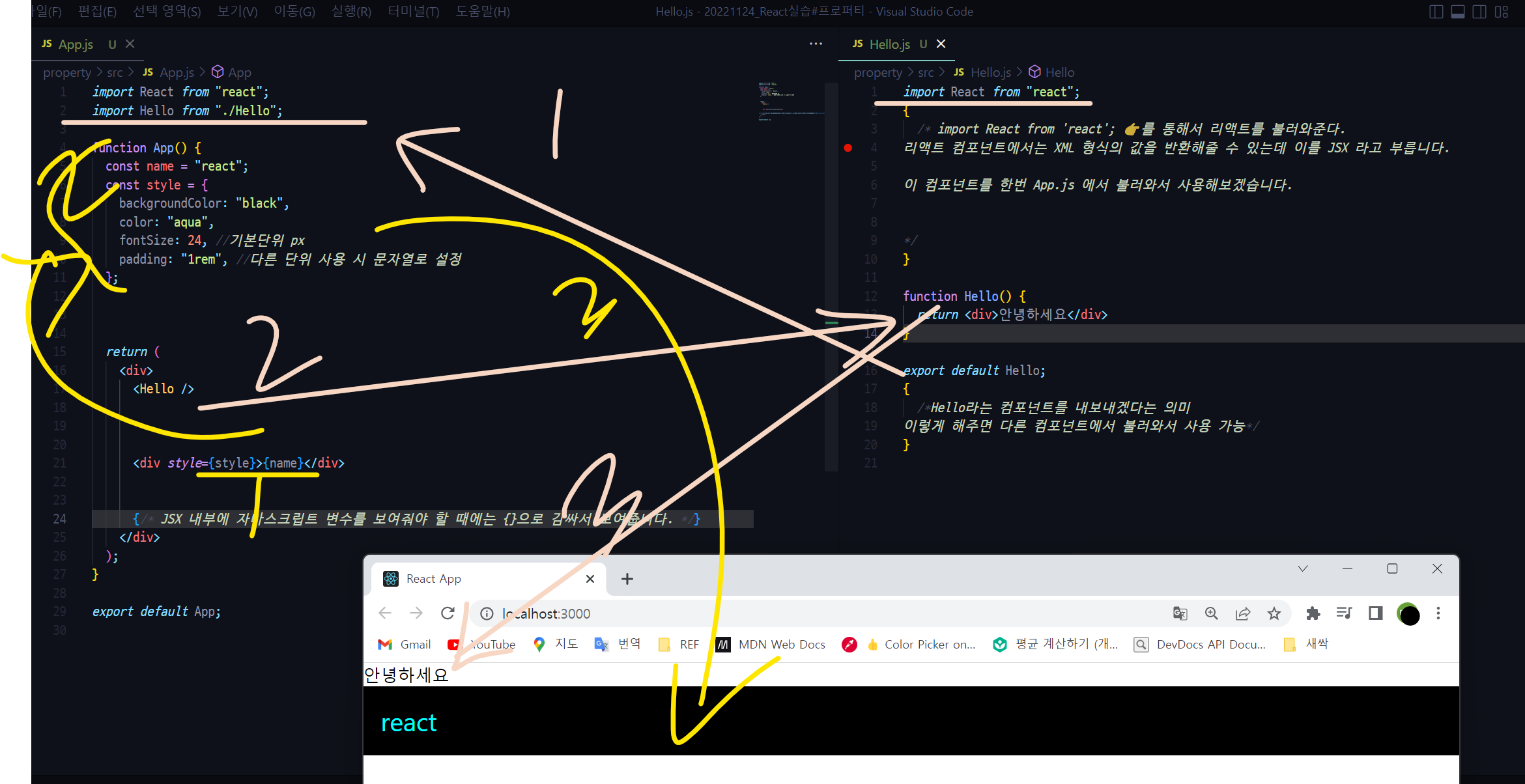
JSX 안에 자바스크립트 값 사용하기
JSX 내부에 자바스크립트 변수를 보여줘야 할 때에는 {} 으로 감싸서 보여줍니다.
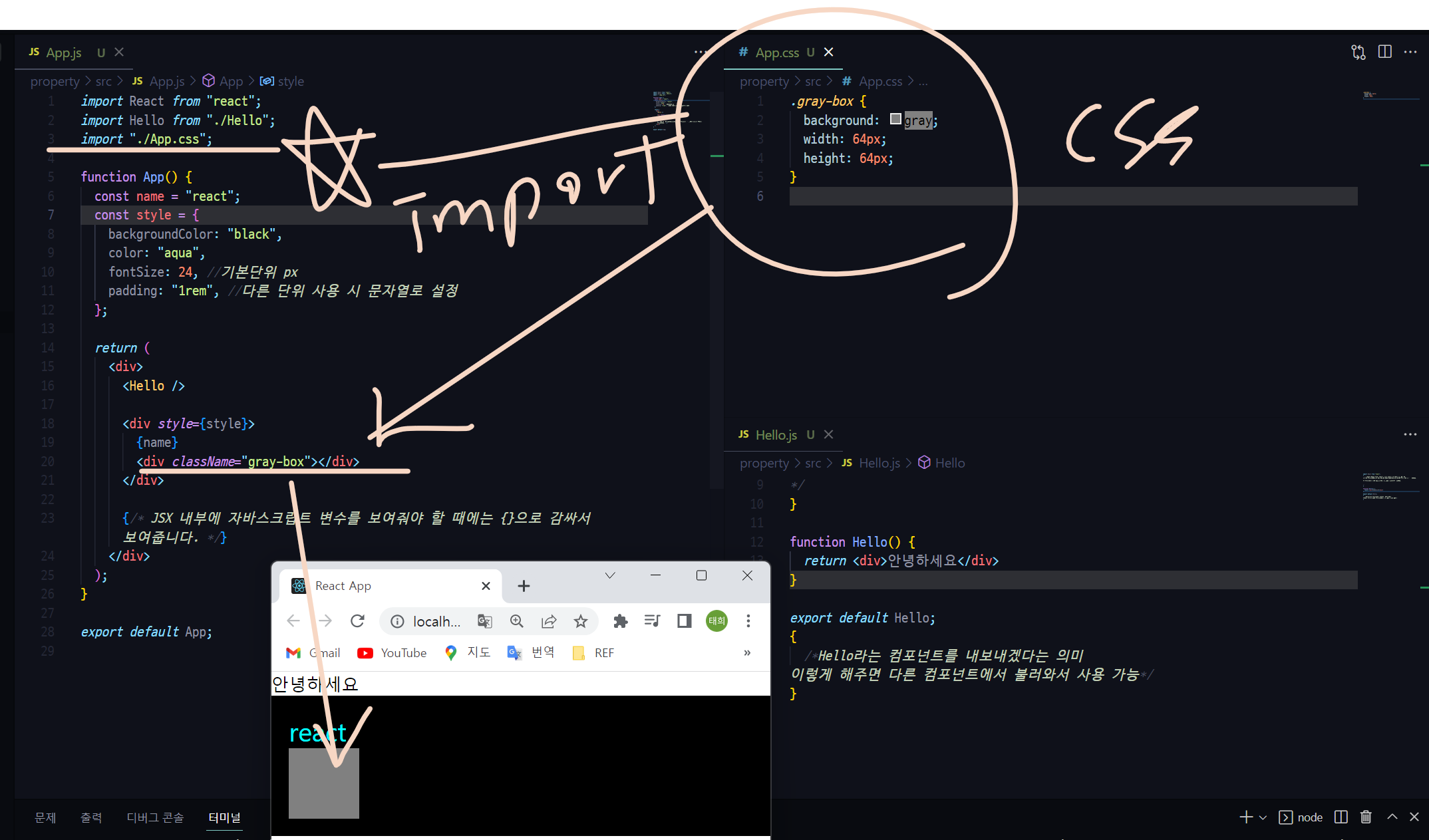
style 과 className
JSX 에서 태그에 style 과 CSS class 를 설정하는 방법은 HTML 에서 설정하는 방법과 다릅니다.
우선, 인라인 스타일은 객체 형태로 작성을 해야 하며, background-color 처럼 - 로 구분되어 있는 이름들은 backgroundColor 처럼 camelCase 형태로 네이밍 해주어야 합니다.

그리고, CSS class 를 설정 할 때에는 class= 가 아닌 className= 으로 설정을 해주어야 합니다.

댓글1
Babel이란?
- 자바스크립트 문법 확장해주는 도구
- 아직 지원하지 않는 최신 문법을 정식 자바스크립트로 변환해준다.
JSX 규칙
태그는 꼭 닫혀야 한다.
두개 이상의 태그가 존재한다면 꼭 하나의 태그로 감싸져야 한다.
Fragment란?
- 단순히 감싸기 용으로 태그를 이용해야 할 때 사용하면된다.
- 형태 : <> </>
Javascript 값 사용할 때에는 {}를 사용한다.
인라인스타일의 경우 style의 네이밍은 camelCase로 사용해야한다.
css파일에서 불어올때는 'className=' 으로 설정해야한다.
댓글2
JSX 는 리액트에서 생김새를 정의할 때 사용하는 문법 (JavaScript)
리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면 babel 이 JSX 를 JavaScript 로 변환
###JSX의 기본 규칙
- 태그는 꼭 닫기
두 개 이상의 태그는 무조건 하나의 태그로 감싸기
(Fragment <></> 브라우저 상에서 따로 별도의 엘리먼트로 나타나지 않음) - JSX 내부에 자바스크립트 변수
{} 으로 감싸기 - JSX 에서 style 과 CSS class
인라인 스타일은 객체 형태로 작성 & camelCase 형태로 네이밍
class는 className= 으로 설정 - JSX 내부의 주석
{/* 이런 형태로 */}
열리는 태그 내부에서는 // 이런 형태로도 가능
참고자료
728x90
반응형
'WEB > React' 카테고리의 다른 글
| React란, React특징, 컴퍼넌트 내 주요 키워드 (0) | 2022.12.09 |
|---|---|
| 리액트 공부조각5. props 를 통해 컴포넌트에게 값 전달하기 (0) | 2022.11.27 |
| React 기초 3강 : 리액트에선 변수말고 state 만들어 쓰랬죠 (useState) (0) | 2022.11.26 |
| React 기초 2강 : 리액트에선 HTML대신 JSX 써야함 (JSX 사용법) (0) | 2022.11.26 |
| React 기초 1강 : 리액트 설치와 셋팅법 (2022+ 스타일) (2) | 2022.11.26 |



댓글