https://www.youtube.com/watch?v=Qb8Oiy8i9IY&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=4

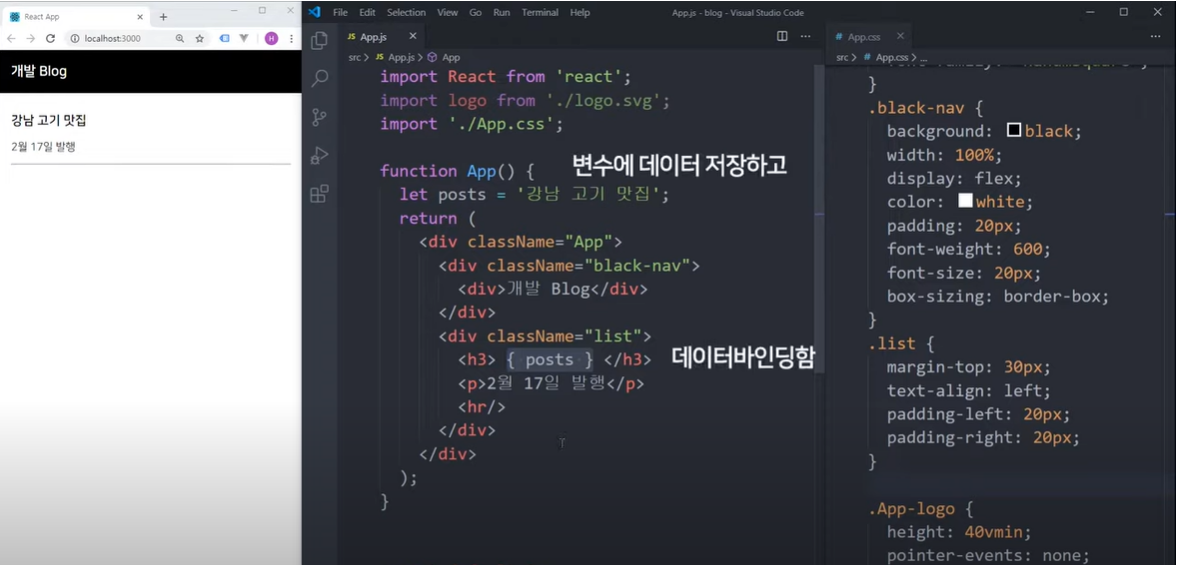
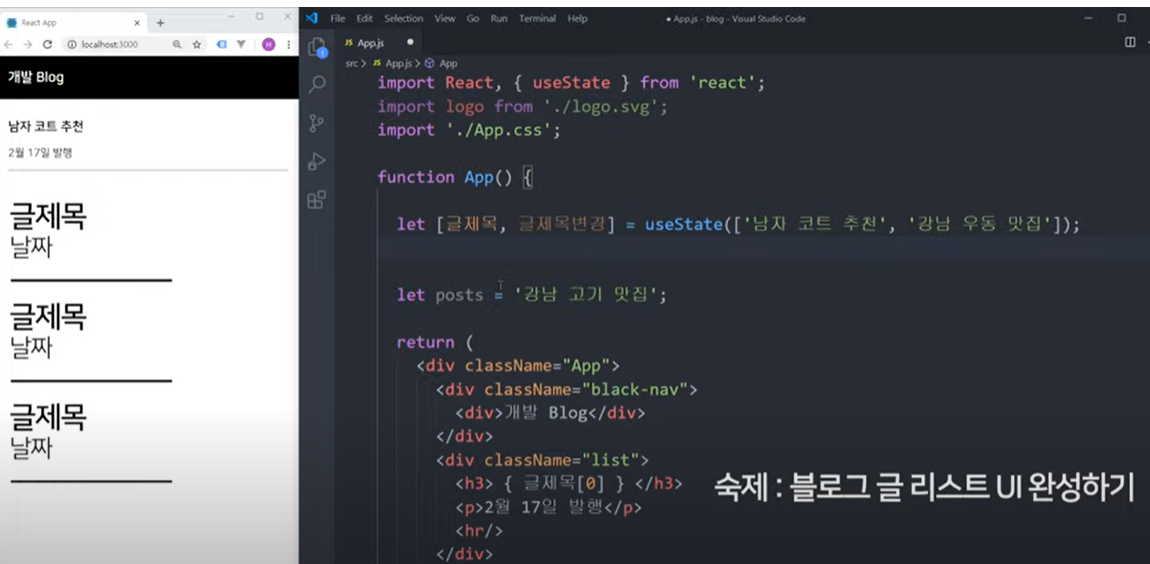
데이터 저장에는 2가지 방법이 있다.
1. 변수에 넣거나 ( 위 사진의 방법 ) ↑
2. state에 넣거나 ( 아래 사진들의 방법 ) ↓


맨 윗줄,
import React from 'react'; 👉 import React, {useState} from 'react'; //의미 : 리엑트에 있는 내장함수 하나를 쓰도록 하겠습니다.
로 고쳐서 타이핑 하여 리액트의 데이터 저장공간 state를 만든다.
ㄴ이로써 useState() 라는 함수를 사용할 수 있다.
(참고) ES6 destructuring 新문법
let [a,b] = useState('남자 코트 추천');
ㄴ [state데이터, state데이터 변경 함수]
funtion App() 실행문 상단에, 데이터 저장공간을 만든다.
useState('남자 코트 추천'); [a, b]
첫번째자리, a 에는 '남자 코트 추천' 이 들어가게 되고
두번째자리, b에는 '남자 코트 추천 state를 정정하기 위한 함수를 저장해 준다.
🟠 state 정리
1. state는 변수 대신 쓰는 데이터 저장공간.
2. useState()를 이용해 만들어야함.
ex. let [글제목, 글제목변경] = useState('남자 코트 추천')
꼭 이렇게 맞춰서 해주셔야해요. 왜냐하면 useState 항상 배열을 생성하게 : [state데이터, state데이터 변경 함수]가 담기는 : 라는 배열을 생성해내기 때문이에요.
🟠why use 'useState'????


왜냐하면 State는 변경이 될 때, ex. 글제목 수정, 글 인덱스 순서들이 변경이 될 때 ... 이런식으로 State로 만들어진 데이터가 바뀌게 되면 데이터를 담고있는 HTML이 자동으로 재렌더링이 된다. 🔴제일 중요한 포인트!!!
ㄴ State 변경사항이 새로고침없이도 재렌더링이 된다. = HTML이 새로고침 없이도 스무스하게 변경됨
ㄴ 웹앱을 만드는 가장 중요한 원칙이다.
✨자주 바뀌는, 중요한 데이터는 변수 말고 state로 저장해서 쓰세요✨
숙제

검색어
useState
// ㄴ 상태(state : 동적인 값)를 관리
첫번째 원소는 현재 상태, 두번째 원소는 Setter 함수
배열 비구조화 할당을 통하여 각 원소 추출
리액트에서 엘리먼트에 이벤트를 설정해줄때에는 on이벤트이름={실행하고싶은함수} 형태로 설정
**함수 실행 형태로 기입 시 렌더링되는 시점에서 함수가 호출되기 때문에 함수형태로 설정
함수형 업데이트
setter에 함수를 등록하는 방식으로 값을 업데이트
함수형 업데이트는 주로 컴포넌트를 최적화할 때 사용
출처ㅣ https://react.vlpt.us/basic/07-useState.html
'WEB > React' 카테고리의 다른 글
| 리액트 공부조각5. props 를 통해 컴포넌트에게 값 전달하기 (0) | 2022.11.27 |
|---|---|
| 리액트 공부조각 4. JSX (0) | 2022.11.27 |
| React 기초 2강 : 리액트에선 HTML대신 JSX 써야함 (JSX 사용법) (0) | 2022.11.26 |
| React 기초 1강 : 리액트 설치와 셋팅법 (2022+ 스타일) (2) | 2022.11.26 |
| React 기초 0강 : 리액트왜 쓰는지 알려줌 (+ 수강시 필요 사전지식) (0) | 2022.11.26 |




댓글