[REACT] 15. 네트워크 통신
Contents
01 동기 vs 비동기
02 async와 await
03 fetch() 함수로데이터 가져오기
01 동기 vs 비동기


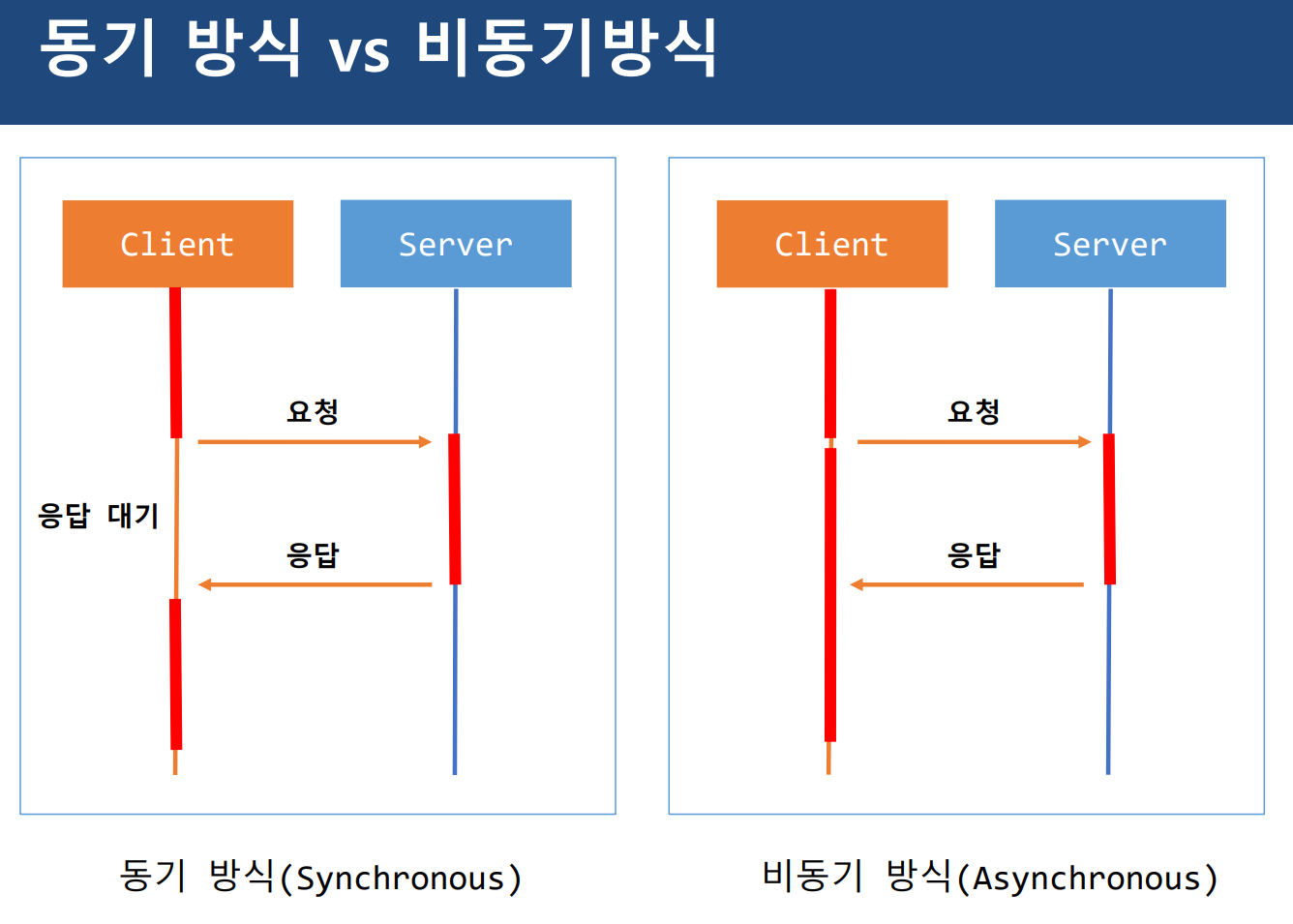
❖ 동기 방식(synchronous)
• 요청을 보낸 후 응답을 받아야 다음 동작을 실행할 수 있 는 방식
• 특징 : 설계가 간단하고 직관적 • 요청에 대한 응답을 받을 때까지 대기해야 하는 단점
❖ 비동기 방식(Asynchronous)
• 요청을 보낸 후 응답을 받기 전에 다음 작업을 먼저 실행 하는 방식
• 특징 : 동기 방식보다 복잡함
• 요청에 대한 응답을 받기까지의 대기 시간에 다른 작업을 할 수 있음 👉 자원을 효율적으로 이용할 수 있다.
비동기 : 일해! 나는 다른 일(다른코드 실행중) 하고 있을게!
+ 기본적으로 fetch()와 useState()는 비동기형식으로 설정되어있다.
02 async와 await
❖ async와 await
• 자바스크립트의 비동기 처리 패턴
• async
• 함수 선언부에 async 키워드 작성
• await 👉 비동기 방식을 동기방식처럼 만들 때 사용하는 키워드
⛔유의사항⛔반드시 async 안의 자식으로써 사용한다.
• async 키워드가 붙어있는 함수 내부에서만 사용 가능
• 결과를 얻을 때까지 대기
• 동기방식처럼 처리 가능
❖ 사용 방법
• function 키워드
async function 함수이름(){
await 비동기_처리할_함수 또는 값
}
• 화살표 함수
const 함수이름 = async() => {
await 비동기_처리할_함수 또는 값
}03 fetch() 함수로데이터 가져오기
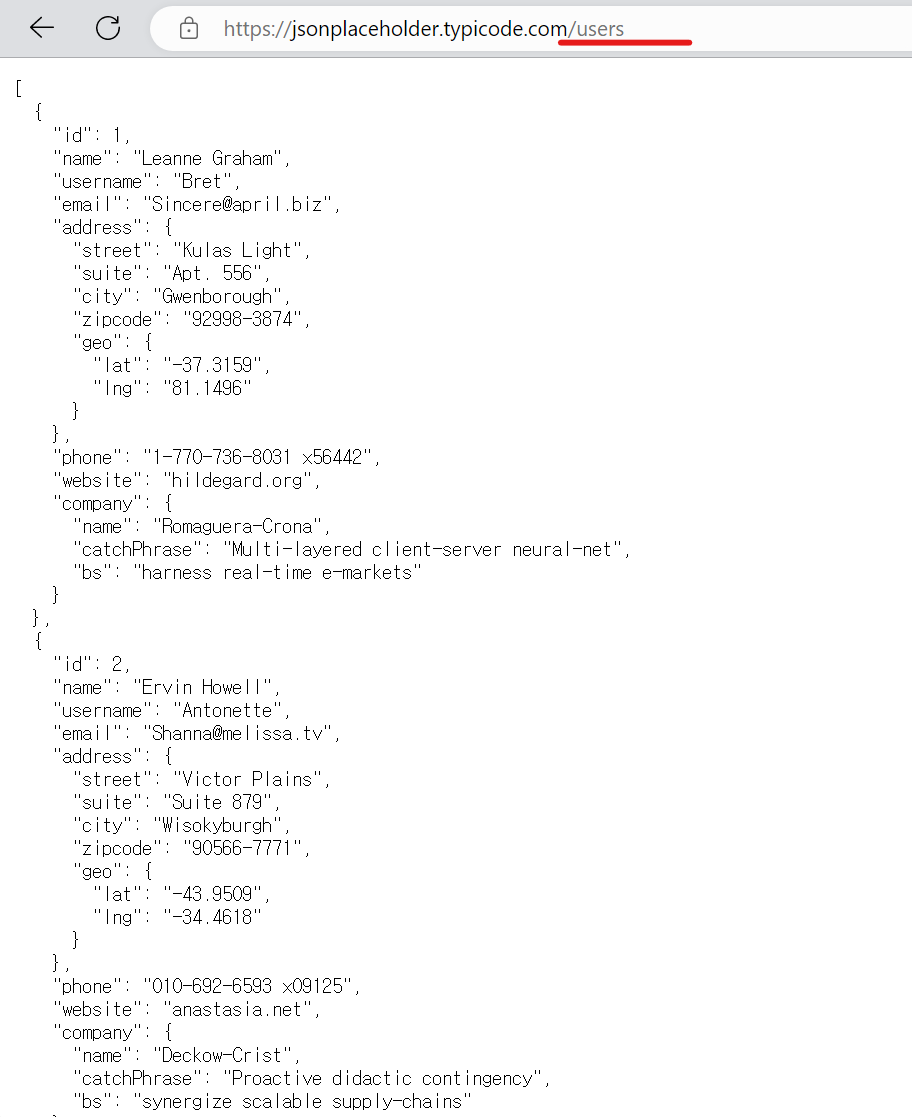
❖ 데이터 가져오기
JSONPlaceholder
• https://jsonplaceholder.typicode.com

ㄴ제이슨 모양으로 된 가짜 데이터를 모아둔 사이트 , 제이쓴 형식의 데이터를 테스팅할 때 좋다 .
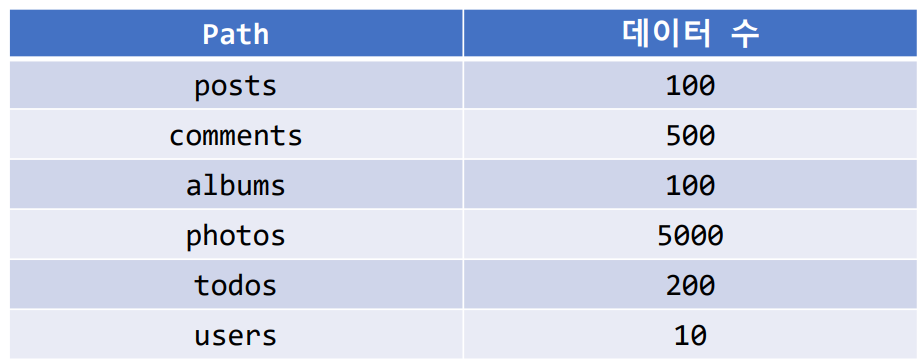
❖ 제공하는 데이터
• https://jsonplaceholder.typicode.com/Path


위 사진처럼, 사용자에 관한 데이터(객체 형태로 되어있는 제이쓴 정보)를 테스팅해서 사용해 볼 수 있다.
[실습] Fetch를 이용한 데이터 가져오기(1)

[실습] Fetch를 이용한 데이터 가져오기(2)


[실습] Fetch를 이용한 데이터 가져오기(3)

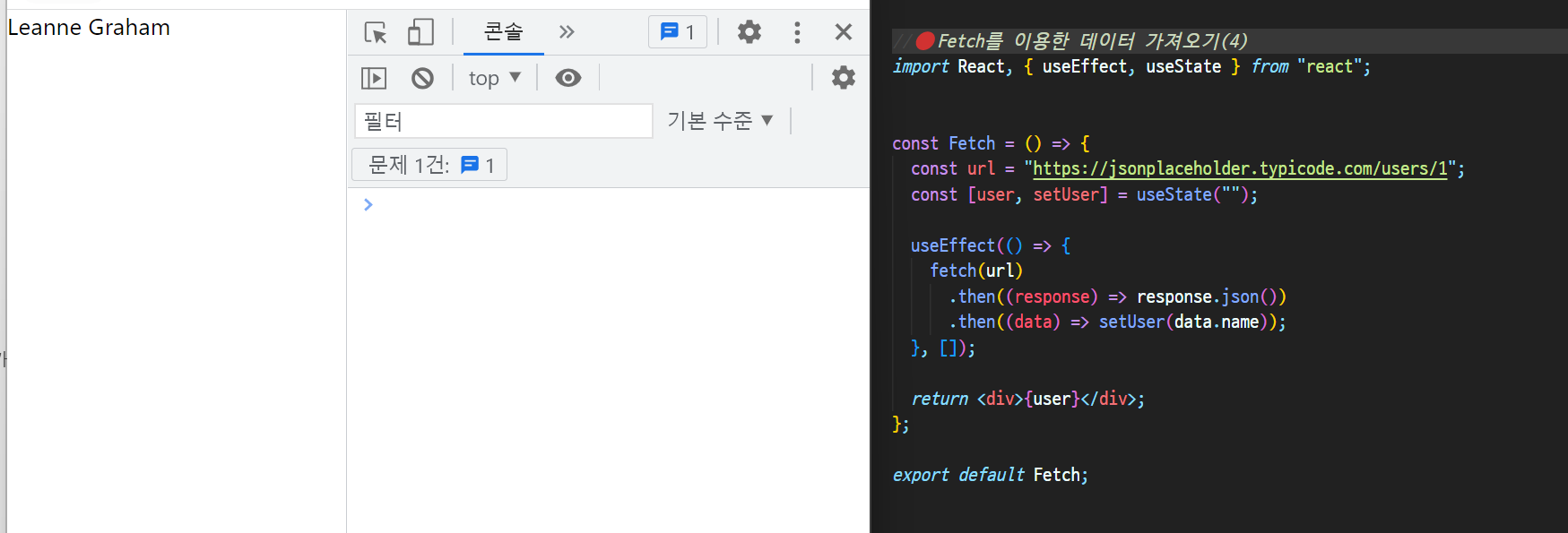
[실습] Fetch를 이용한 데이터 가져오기(4)

참고사이트
동기식 처리 모델 vs 비동기식 처리 모델
'WEB > React' 카테고리의 다른 글
| [REACT] 16. Firebase (0) | 2022.12.13 |
|---|---|
| HOOKS 6가지정리 [ 1️⃣useState() 2️⃣ useRef() 3️⃣ useEffect() 4️⃣ useMemo() 5️⃣ useCallback() 6️⃣ useReducer() ] (0) | 2022.12.12 |
| React란, React특징, 컴퍼넌트 내 주요 키워드 (0) | 2022.12.09 |
| 리액트 공부조각5. props 를 통해 컴포넌트에게 값 전달하기 (0) | 2022.11.27 |
| 리액트 공부조각 4. JSX (0) | 2022.11.27 |


댓글