[REACT] 16. Firebase
Contents
01 Firebase란?
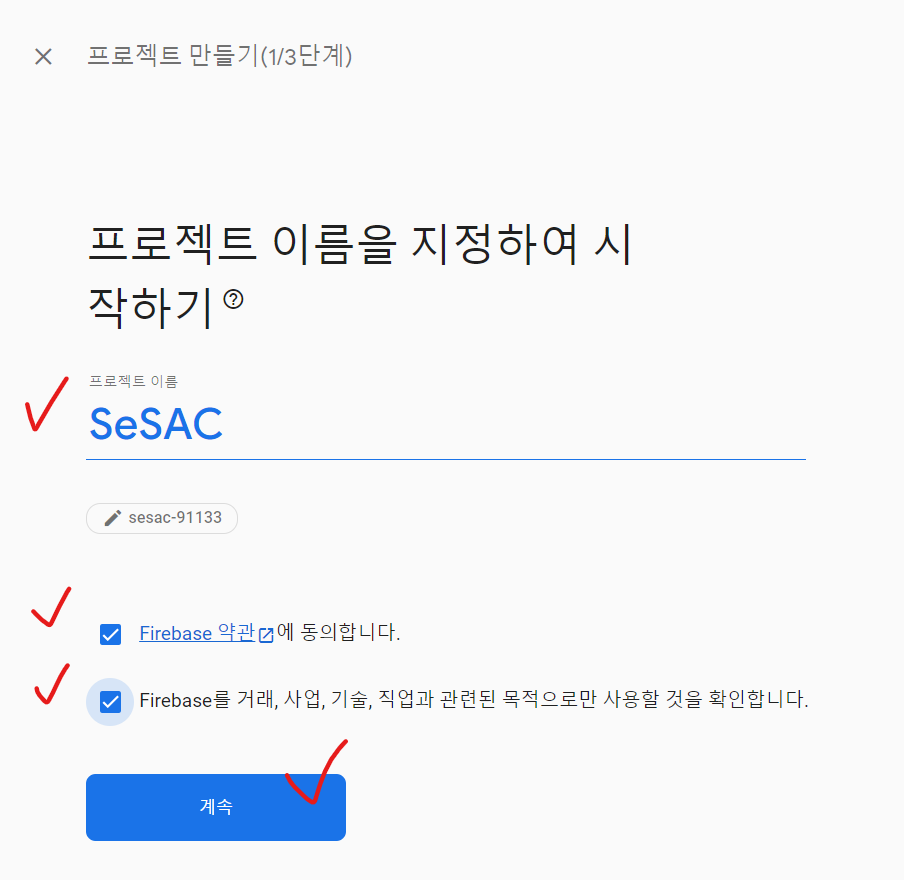
02 프로젝트 생성
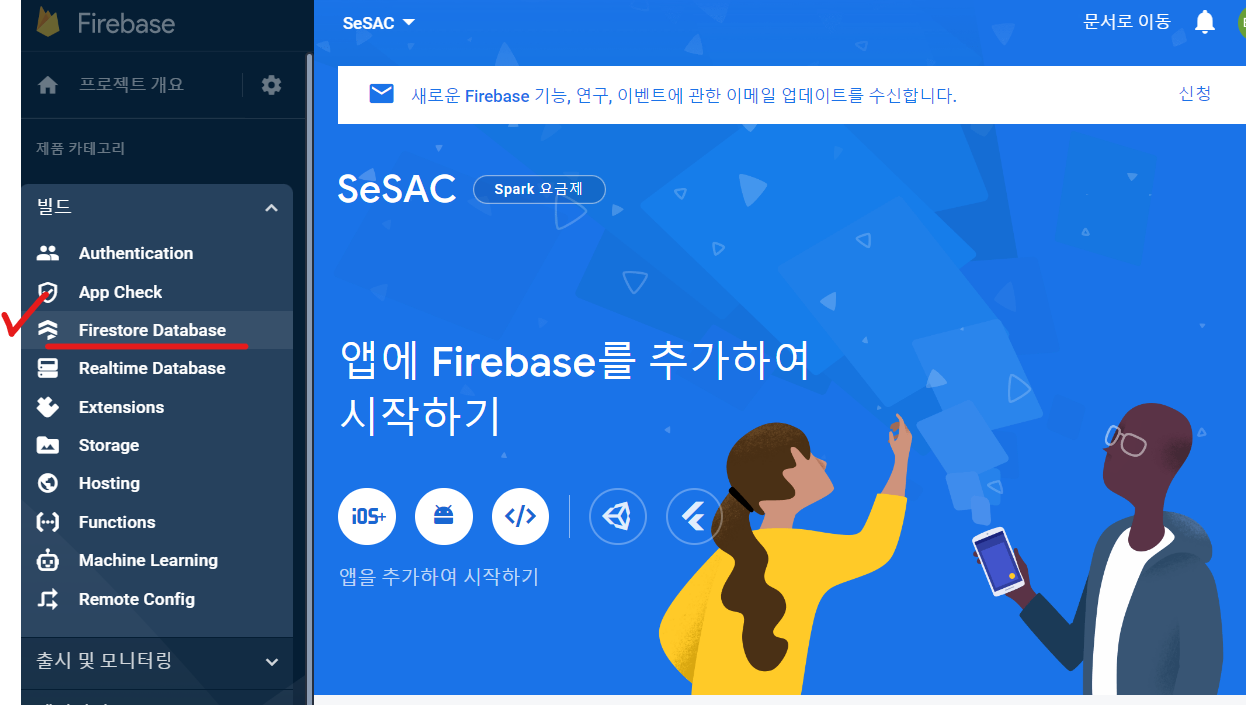
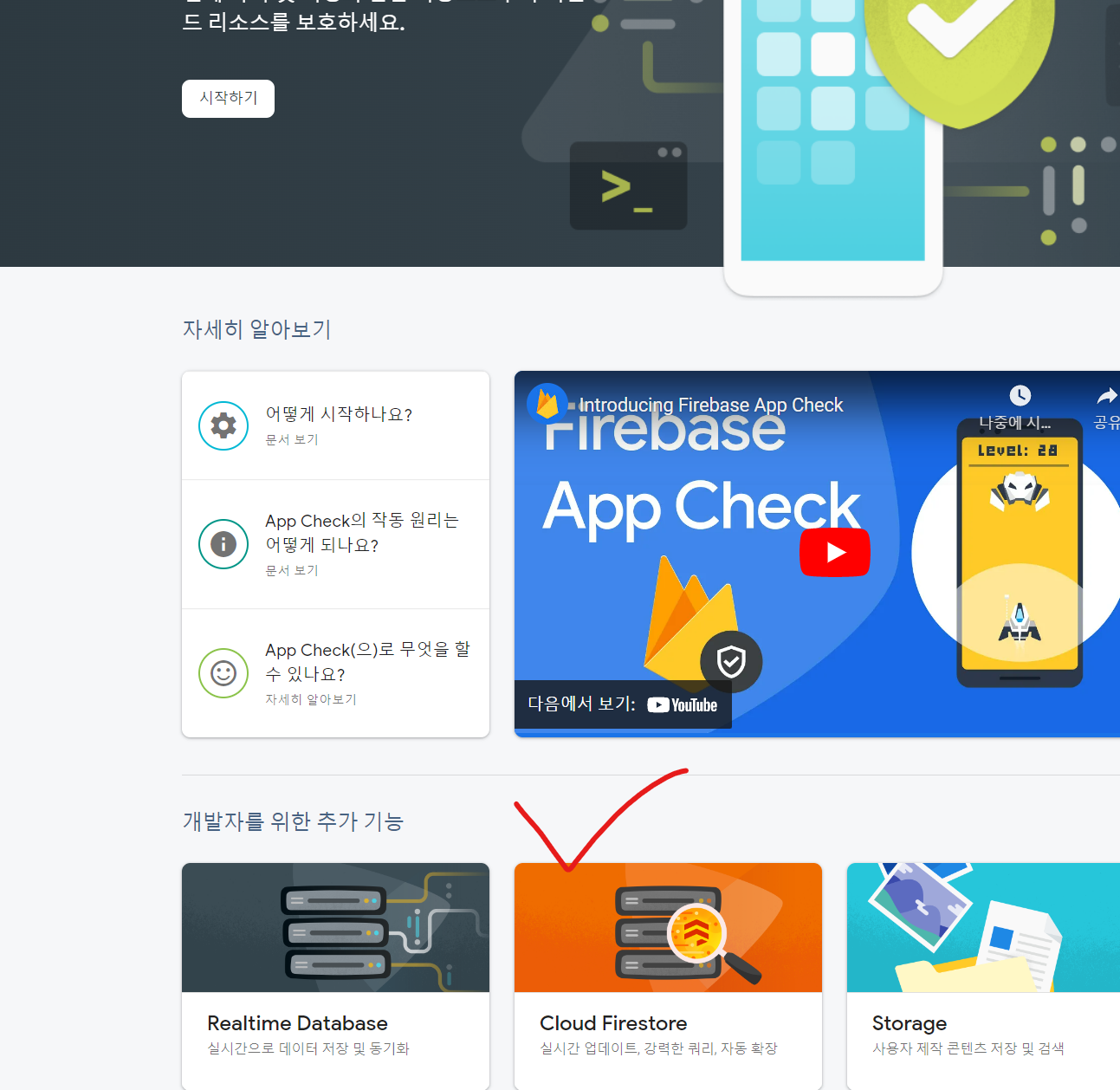
03 Cloud Firestore
데이터 추가하기
어플리케이션 등록하기
KEY 저장하기
데이터베이스 연결 확인하기
전체 데이터 가져오기 - getDocs()
일부 데이터 가져오기 - doc() , getDocs()
조건 검색하기(1) - query()
조건 검색하기(2) - where()
데이터 추가하기 - setDoc()
데이터 수정하기 - updateDoc()
데이터 삭제하기(1) - deleteDoc()
데이터 삭제하기(2) - updateDoc(), deleteField()
01 Firebase란?
❖ Firebase
• 구글의 모바일 및 웹 어플리케이션 개발 플랫폼입니다.
• 백엔드 서버 기능을 클라우드 서비스 형태로 제공합니다.
• 인증(Authentication), 데이터베이스(Firestore), 분석 (Analytics) 등의 기능 제공합니다
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
02 프로젝트 생성








03 Cloud Firestore
❖ Firebase가 지원하는 데이터베이스 종류
• Realtime Database 👉 예전 것
• Cloud Firestore
• Firebase에서 지원하는 NoSQL 데이터베이스 서비스 👉 요즘 사용하는 데이터베이스 서비스
• 사용자와 기기간 데이터의 실시간 동기화 가능
<데이터 추가하기>




프로덕션 : 실제 권한을 가지고 있는 ~~
누구에게나 열려 있는 테스트 모드로 테스트 해보아야 겠다



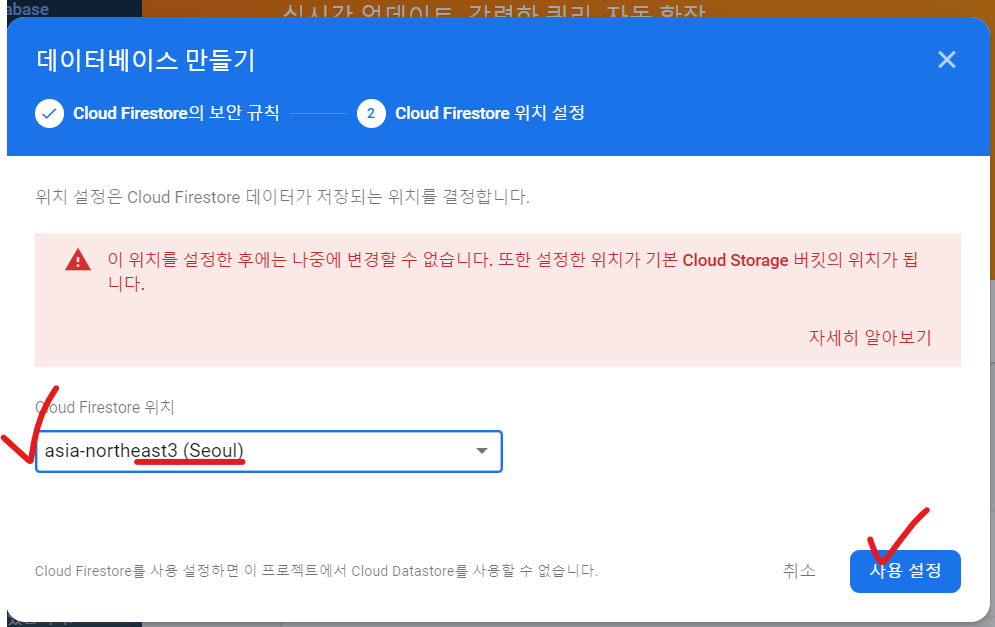
데이터베이스 만들기close
위치 설정은 Cloud Firestore 데이터가 저장되는 위치를 결정합니다.
강의안 18까지... 에러 나서 멈추고 다음날 수업에 가서 다시 했더니 됐다....음..?


컬렉션생성 : mySql에서의 Table과 동일합니다.


데이터 추가하기
: document는 mysql에서 row(각 줄)과 동일합니다.
: field는 mysql에서 column과 동일합니다.
각 줄을 Document 라고 한다.
각 줄에 대한 세부 정보를 field로 표현하면 된다 .








최상위 폴더에다가
프로젝트 파일 바로 아래에다가
개인키를 따로 보관을 할 거에요.
키값이 노출되면
타인이 내 데이터베이스에 건들 수 있기 떄문에(침투 할 수 있기 때문에 )
.env.local 파일에다가 따로 관리하도록 한다.
따로 키를 분리하여서 깃허브에 올리면 자연스럽게 무시하게 된다 .
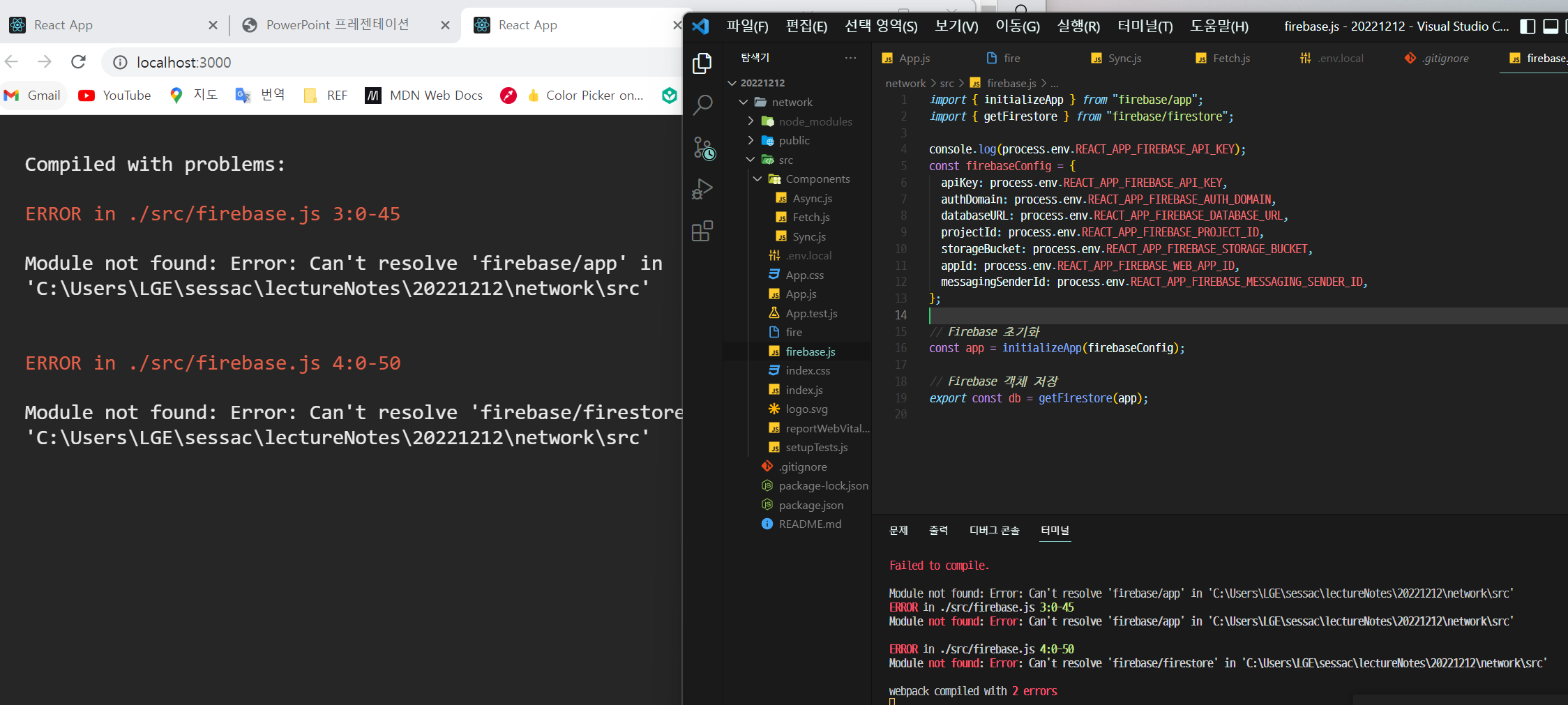
<에러 발생>

<에러 해결>
20221212_ Error: Can't resolve 'firebase/app'
20221212_ Error: Can't resolve 'firebase/app'
Failed to compile. Module not found: Error: Can't resolve 'firebase/app' in 'C:\Users\LGE\sessac\lectureNotes\20221212\network\src' ERROR in ./src/firebase.js 3:0-45 Module not found: Error: Can't resolve 'firebase/app' in 'C:\Users\LGE\sessac\lectureNotes
taehi-dev.tistory.com

ㄴㄴ



작성중인 글 입니다 .
마주친 오류사항들
20221212_ Uncaught (in promise) FirebaseError: Missing or insufficient permissions.
20221212_ Uncaught (in promise) FirebaseError: Missing or insufficient permissions.
App.js:15 Uncaught (in promise) FirebaseError: Missing or insufficient permissions. 코딩의 문제가 아니라 해결! ㅂㅁ님 감사합니다😌
taehi-dev.tistory.com
20221213 화요일
setDocs : 데이터를 추가
getDcos : 데이터를 뿌리는 것
🔴 updateDoc()


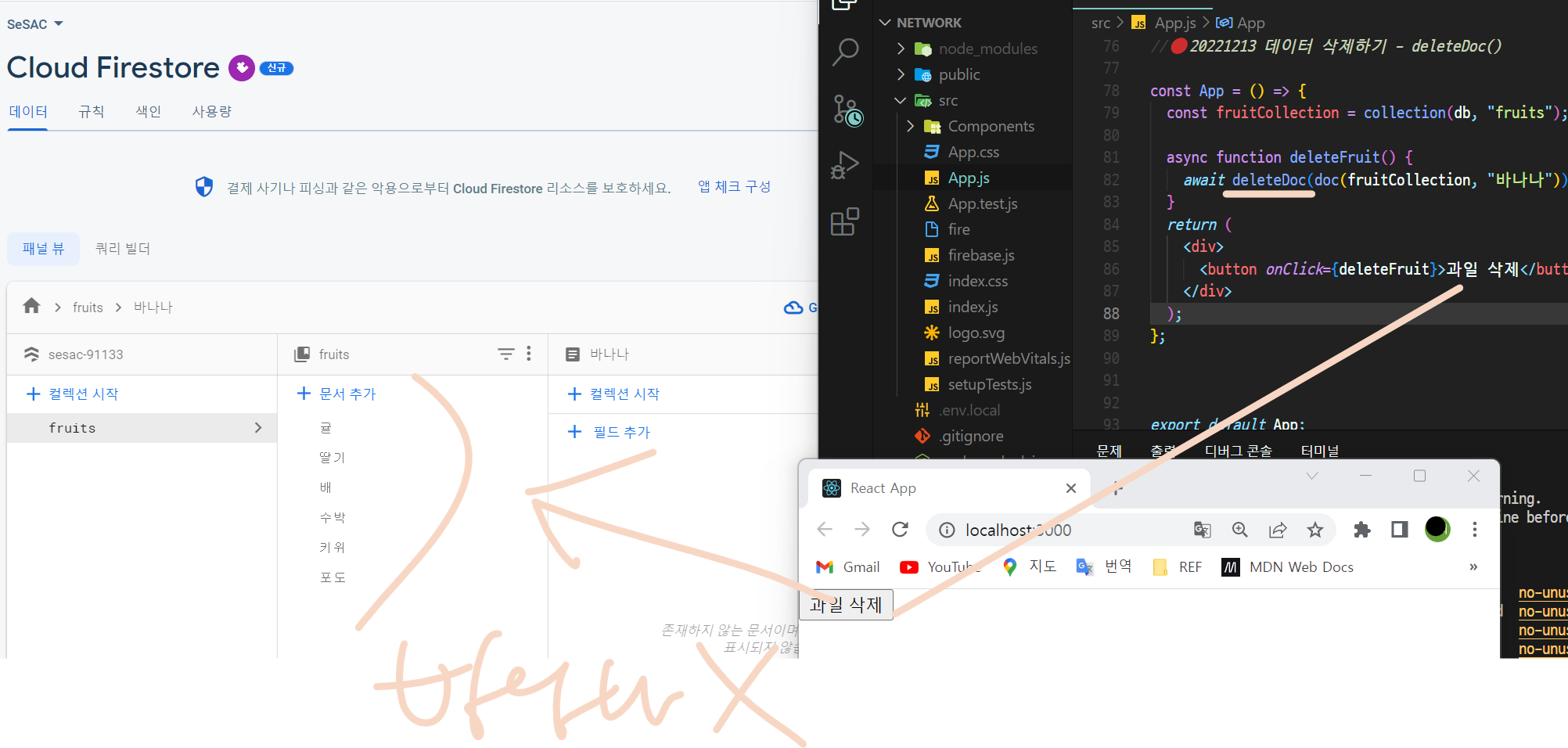
🔴 deleteDoc()


'WEB > React' 카테고리의 다른 글
| [REACT] 15. 네트워크 통신 (0) | 2022.12.12 |
|---|---|
| HOOKS 6가지정리 [ 1️⃣useState() 2️⃣ useRef() 3️⃣ useEffect() 4️⃣ useMemo() 5️⃣ useCallback() 6️⃣ useReducer() ] (0) | 2022.12.12 |
| React란, React특징, 컴퍼넌트 내 주요 키워드 (0) | 2022.12.09 |
| 리액트 공부조각5. props 를 통해 컴포넌트에게 값 전달하기 (0) | 2022.11.27 |
| 리액트 공부조각 4. JSX (0) | 2022.11.27 |


댓글