https://www.youtube.com/watch?v=FqnAFX9lQPQ
React 기초 2강 : 리액트에선 HTML대신 JSX 써야함 (JSX 사용법)
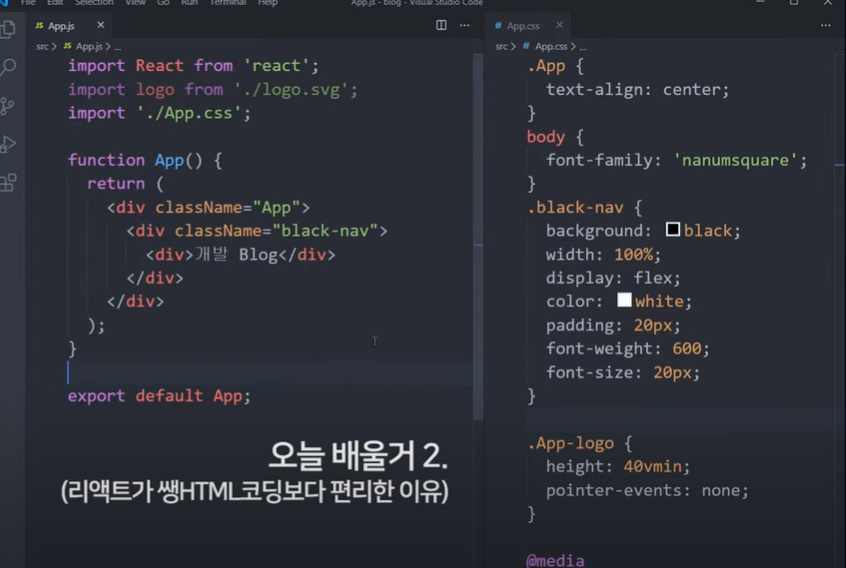
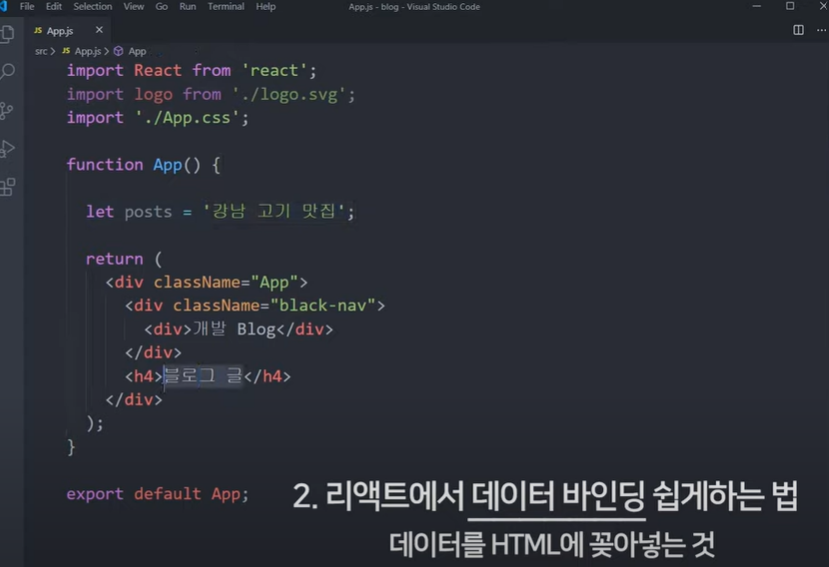
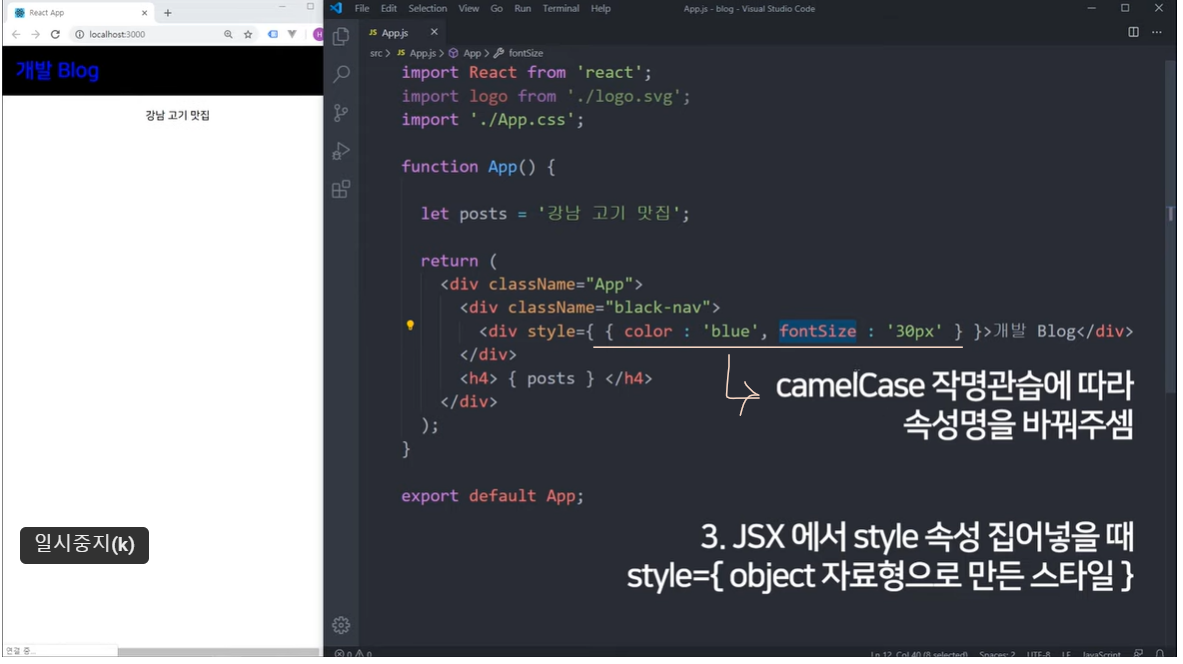
App.js - 일종의 자바스크립트 이기 때문에 자바스크립트 문법에 맞추어서 작성해야한다.
에러사항은 터미널에 나와있어서 바로바로 수정할 수 있다.
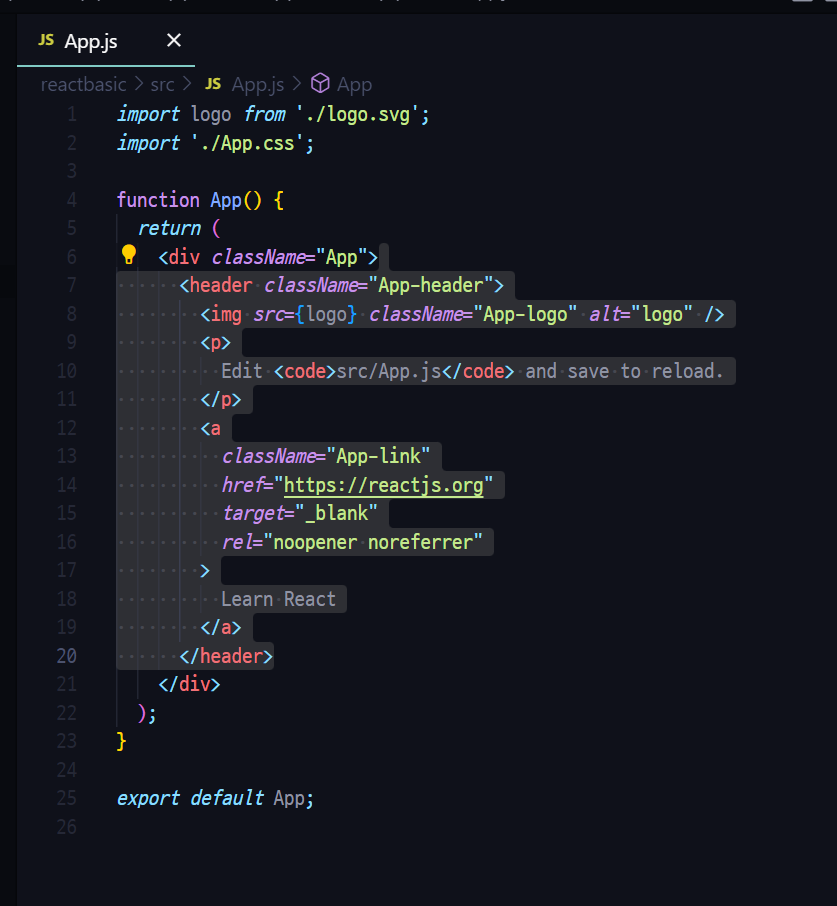
🟢App.js


작성중
메인페이지 작동원리
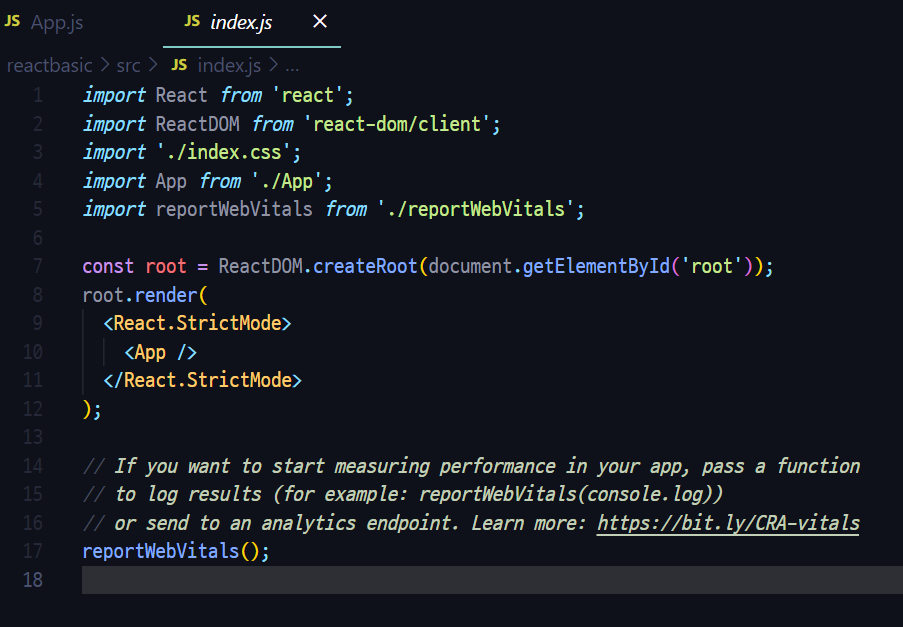
index.js가 : App.js 파일의 내용을 public 에 있는 index.html 안에 박아 넣어주세요~ 라고 index.js 파일에서 말해주고 있다.
정확히 말하면, id가 root인 div 태그에
왜 App.js 를 다 가져다 주세요~
🟠index.js



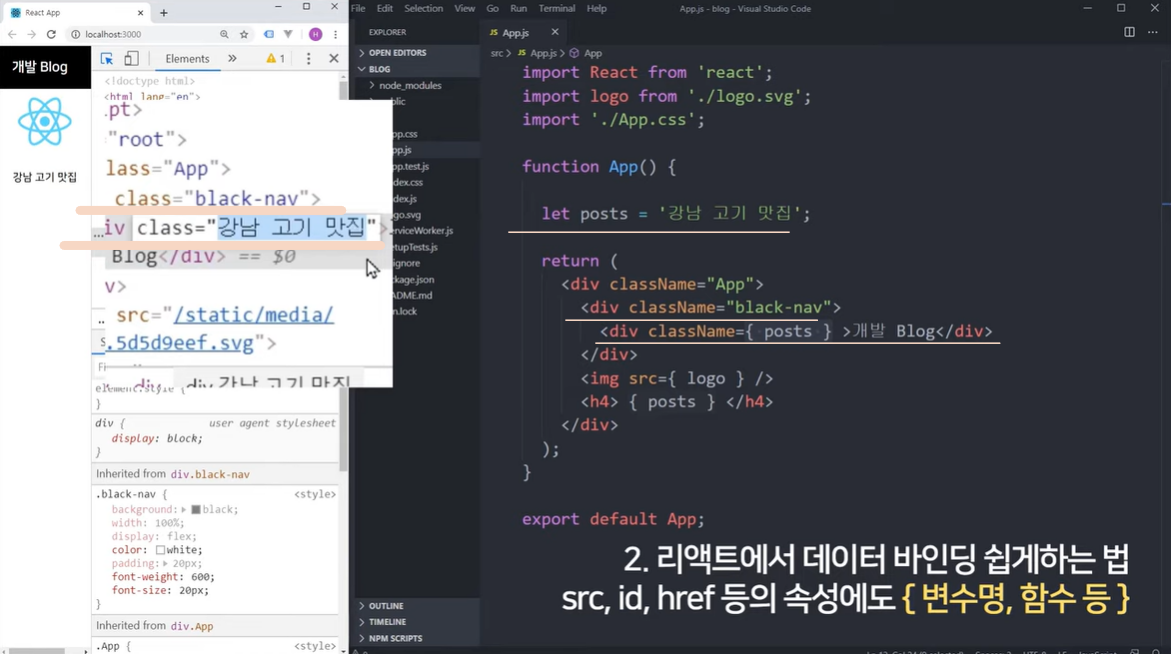
그래서 실제로 렌더링되는 것은 HTML 파일들 인데 div 안에 있는 내용들이 html 파일에 꽂히게 되는 것!
Q 렌더링 // React입장에서 rendering은 data를 html로 변환해서 renderer에게 전달하는 일관 작업을 뜻 합니다
ㄴ검색 주소 : https://okky.kr/articles/369099


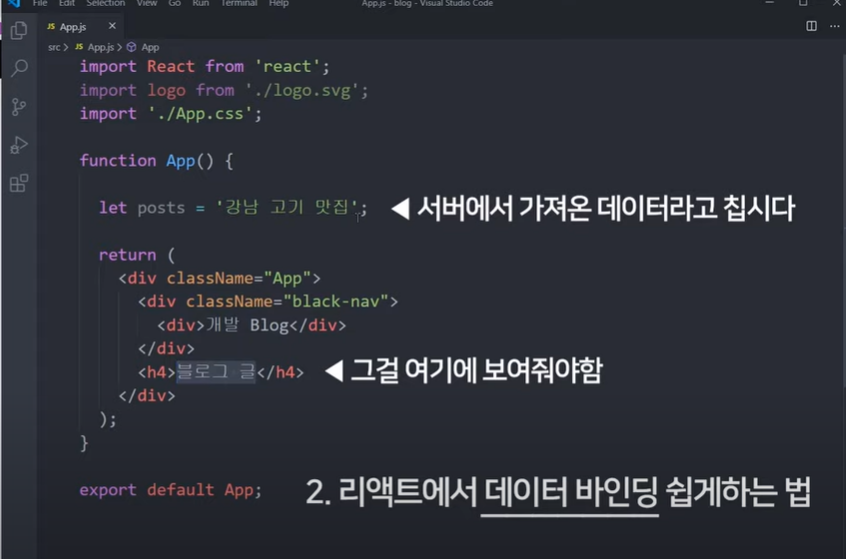
전통적인 자바스크립트 데이터바인딩은 : document.getElemetById().innerHTML = ''?
Q 데이터 바인딩 이 뭘까?✨✨✨✨✨
ㄴ 데이터 바인딩 이란 두 데이터 혹은 정보의 소스를 모두 일치시키는 기법이다. 즉 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 기법이다.
ㄴ https://sungjk.github.io/2015/11/22/AngularJS(2).html




'WEB > React' 카테고리의 다른 글
| 리액트 공부조각5. props 를 통해 컴포넌트에게 값 전달하기 (0) | 2022.11.27 |
|---|---|
| 리액트 공부조각 4. JSX (0) | 2022.11.27 |
| React 기초 3강 : 리액트에선 변수말고 state 만들어 쓰랬죠 (useState) (0) | 2022.11.26 |
| React 기초 1강 : 리액트 설치와 셋팅법 (2022+ 스타일) (2) | 2022.11.26 |
| React 기초 0강 : 리액트왜 쓰는지 알려줌 (+ 수강시 필요 사전지식) (0) | 2022.11.26 |



댓글